css讓圖片和文字垂直居中對齊的方法:可以透過flex佈局來實現,例如【display: -webkit-flex;】。 flex佈局即彈性佈局,用來為盒狀模型提供最大的彈性。任何一個容器都可以指定為flex佈局。

可以使用flex佈局實作居中(更簡單,不支援IE9)。
(學習影片推薦:css影片教學)
Flex 是Flexible Box 的縮寫,意為"彈性佈局",用來為盒狀模型提供最大的靈活性。
任何一個容器都可以指定為 Flex 佈局。
.box
{
display: flex;
}行內元素也可以使用 Flex 版面。
.box
{
display: inline-flex;
}Webkit 核心的瀏覽器,必須加上-webkit前綴。
.box
{
display: -webkit-flex; /* Safari */
display: flex;
}注意,設為 Flex 版面配置以後,子元素的float、clear和vertical-align屬性將會失效。
HTML如下:
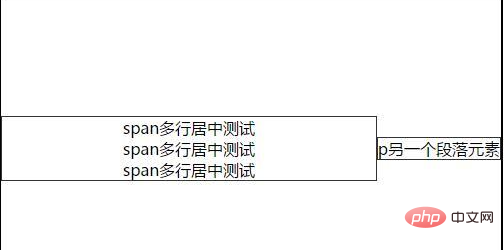
<div class="box"> <span>span多行居中测试<br>span多行居中测试<br>span多行居中测试</span> <p>p另一个段落元素</p> </div>
css
.box{
display: flex;
width: 500px;
height: 300px;
margin: 50px auto;
border: 2px solid #000;
align-items: center;/*副轴居中*/
}
.box span{/*span是另一个flex布局容器,它本身将自适应填满除p元素外的宽度*/
flex: 1;
display: flex;
justify-content: center;/*主轴居中*/
}效果:

#相關推薦: CSS教學
以上是css如何讓圖片和文字垂直居中對齊的詳細內容。更多資訊請關注PHP中文網其他相關文章!

