jQuery中取得文字方塊的值方法:首先新建文件,並使用script標籤在目前頁面引入【jquery.min.js】文件;然後使用input標籤建立文字框,並設定其id為myinput ;最後給button按鈕綁定onclick點擊事件。

推薦:《jquery影片教學》
jQuery中取得文字方塊的值方法:
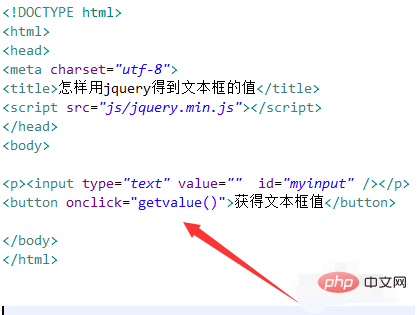
1、新建一個html文件,命名為test.html,用來講解怎樣用jquery得到文字方塊的值。

2、在test.html檔案中,使用script標籤在目前頁面引入jquery.min.js文件,成功載入該文件,才能使用jquery的方法。

3、在test.html檔案中,使用input標籤建立一個文字框,並設定其id為myinput,主要用於下面透過該id取得input物件。

4、在test.html檔案中,使用button標籤建立一個按鈕,按鈕名稱為「取得文字方塊值」。

5、在test.html檔案中,給button按鈕綁定onclick點擊事件,當按鈕被點擊時,執行getvalue()函數。

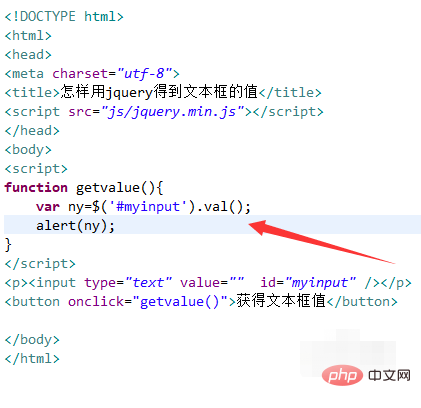
6、在js標籤內,建立一個getvalue()函數,在函數內,透過文字方塊的id值(myinput)取得input對象, 然後使用val( )方法取得文字方塊的值,最後,使用alert()方法將值輸出。

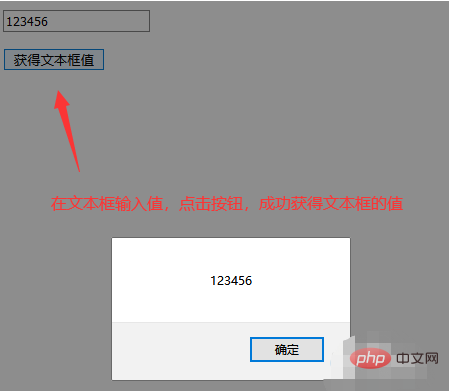
7、在瀏覽器開啟test.html文件,在文字方塊輸入內容,點擊按鈕,查看獲得的值。

以上是jQuery中怎麼取得文字方塊的值的詳細內容。更多資訊請關注PHP中文網其他相關文章!




