bootstrap有什麼ui框架?
bootstrap的ui框架有:inspinia、quillpro、nifty admin、color admin 、smartadmin、Bootstrap Metro Dashboard、BootFlat、Bootswatch等等。

【相關推薦:《bootstrap影片教學》】
Bootstrap是美國Twitter公司的設計師Mark Otto和Jacob Thornton合作基於HTML、CSS、JavaScript 開發的簡潔、直覺、強悍的前端開發框架,讓Web 開發更快速。
Bootstrap中包含了豐富的Web元件,根據這些元件,可以快速的建立一個漂亮、功能完備的網站,其中包括以下元件:下拉式選單、按鈕群組、按鈕下拉式選單、導航、導航條、路徑導航、分頁、排版、縮圖、警告對話框、進度列、媒體物件等
bootstrap的ui框架


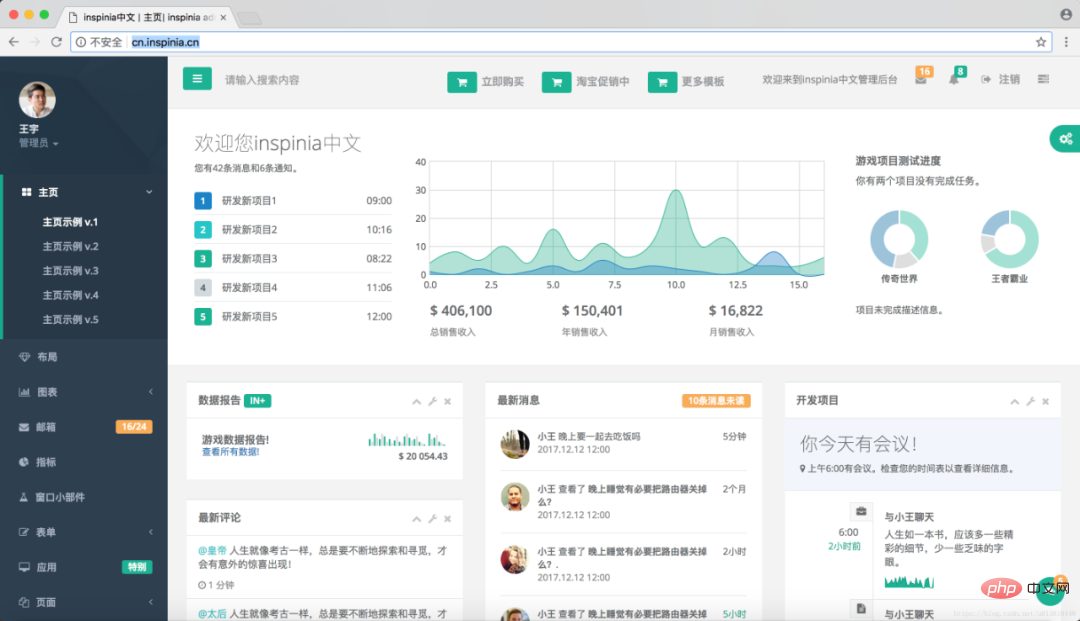
 #inspinia
#inspinia
inspinia bootstrap 後端模板
示範網址http://cn.inspinia.cn 效果圖
quillpro
示範網址http://cn.inspinia.cn/quillpro/index.html
效果圖

nifty admin
示範網址http://www.niftyadmin.cn
效果圖
color admin
示範網址http://www.coloradmin.cn

示範網址http://smartadmin.com.cn#效果圖

這是一款基於Bootstrap的Metro風格的後台管理面板應用,Bootstrap Metro Dashboard的UI是基於Twitter Bootstrap樣式的,同時使用了jQuery 1.9.1和jQuery UI元件,非常適合做網站的後台管理系統介面。
 線上示範(https://github.com/jiji262/Bootstrap_Metro_Dashboard)
線上示範(https://github.com/jiji262/Bootstrap_Metro_Dashboard)
BootFlat 是一款基於Bootstrap 的Flat UI 元件,跟原生的Bootstrap框架相比,BootFlat提供了更多的頁面元件,同時增加了頁面佈局功能。與Flat UI相比更突出的是BootFlat可以幫助你更快速的利用HTML5實現Web App開發。
############線上示範(http://bootflat.github.io/index.html)#########Bootswatch – 免費的Bootstrap 主題包## #######Bootswatch 是一款基於Bootstrap 的免費主題包,其中包含了豐富的Bootstrap 主題,你可以下載安裝這些主題的CSS 文件,實現各種各樣漂亮的Bootstrap 主題風格。 ###############線上示範(https://bootswatch.com/)##########Flat UI – 基於Bootstrap 的扁平化UI 開發包### ######Flat UI是基於Bootstrap的扁平化前端UI工具包,Flat UI的元件外觀設計非常清新和漂亮,Flat UI的元件包含按鈕,輸入框,組合按鈕,複選框,單選按鈕,標籤,選單,進度條和滑桿等精美的元素。 ###############線上簡報(https://github.com/designmodo/Flat-UI)######更多程式相關知識,請造訪:###程式設計入門###! ! ###以上是bootstrap有什麼ui框架?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 bootstrap搜索欄怎麼獲取
Apr 07, 2025 pm 03:33 PM
bootstrap搜索欄怎麼獲取
Apr 07, 2025 pm 03:33 PM
如何使用 Bootstrap 獲取搜索欄的值:確定搜索欄的 ID 或名稱。使用 JavaScript 獲取 DOM 元素。獲取元素的值。執行所需的操作。
 bootstrap垂直居中怎麼弄
Apr 07, 2025 pm 03:21 PM
bootstrap垂直居中怎麼弄
Apr 07, 2025 pm 03:21 PM
使用 Bootstrap 實現垂直居中:flexbox 法:使用 d-flex、justify-content-center 和 align-items-center 類,將元素置於 flexbox 容器內。 align-items-center 類法:對於不支持 flexbox 的瀏覽器,使用 align-items-center 類,前提是父元素具有已定義的高度。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






