css中BEM命名規格是什麼

一什麼是BEM 命名規範
Bem 是區塊(block)、元素(element)、修飾符(modifier)的簡寫,由Yandex 團隊提出的一種前端CSS 命名方法論。
(學習影片分享:css影片教學)
- 中劃線:僅作為連字號使用,表示某個區塊或某個子元素的多重單字之間的連接記號。
__ 雙底線:雙底線用來連接區塊和區塊的子元素
_ 單底線:單下劃線用來描述一個區塊或區塊的子元素的一種狀態
BEM 是一個簡單又非常有用的命名約定。讓你的前端程式碼更容易閱讀和理解,更容易協作,更容易控制,更健壯和明確,而且更嚴密。
1. BEM 命名模式
BEM 命名約定的模式是:
.block {}
.block__element {}
.block--modifier {}每一個區塊(block)名稱應該有一個命名空間(前綴)
block代表了更高層次的抽像或元件。
block__element 代表 .block 的後代,用於形成一個完整的 .block 的整體。
block--modifier 代表.block 的不同狀態或不同版本
使用兩個連字符和下劃線而不是一個,是為了讓你自己的塊可以用單個連字符來界定。如:
.sub-block__element {}
.sub-block--modifier {}2. BEM 命名法的好處
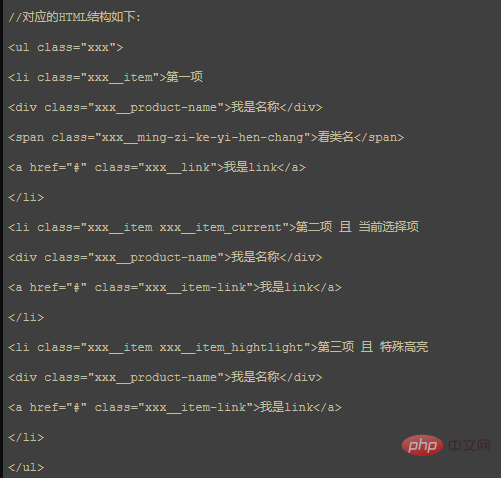
BEM的關鍵是,可以獲得更多的描述和更清晰的結構,從其名字可以知道某個標記的意思。於是,透過查看 HTML 程式碼中的 class 屬性,就能知道元素之間的關聯。
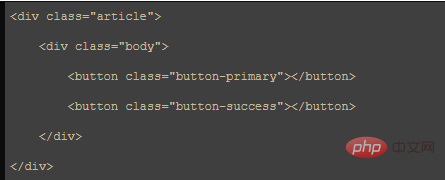
常規的命名法範例:

這種寫法從DOM 結構和類別命名上可以了解每個元素的意義,但無法明確其真實的層級關係。在 css 定義時,也必須依賴層級選擇器來限定約束作用域,以避免跨元件的樣式污染。
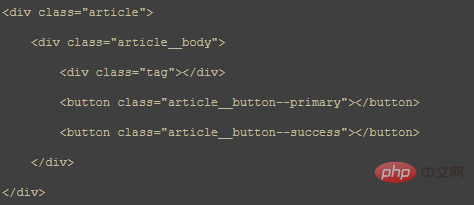
使用了BEM 命名方法的範例:

透過BEM 命名方式,模組層級關係簡單清晰,而且css 書寫上也不必作過多的層級選擇。
二、如何使用BEM 命名法
1. 什麼時候應該用BEM 格式
使用BEM 的訣竅是,你要知道什麼時候哪些東西是應該寫成BEM格式的。並不是每個地方都應該使用 BEM 命名方式。當需要明確關聯性的模組關係時,應使用 BEM 格式。例如只是一條公共的單獨的樣式,就沒有使用BEM 格式的意義:
.hide { display: none !important;}2. 在CSS 預處理器中使用BEM 格式
BEM 的一個槽點是,命名方式長而難看,書寫不雅。相較於 BEM 格式帶來的便利來說,我們應客觀看待。而且,一般來說會使用透過 LESS/SASS 等預處理器語言來編寫 CSS,利用其語言特性書寫起來要簡單很多。
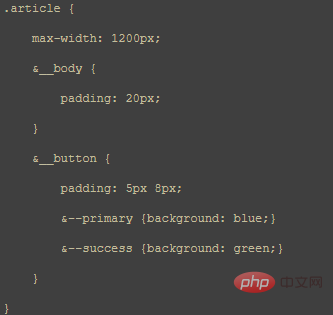
以LESS 為例:

3 在流行框架的元件中使用BEM 格式
在目前流行的Vue.js / React / ` Angular 等前端框架中,都有CSS 元件級作用域的編譯實現,其基本原理皆為利用CSS 屬性選擇器特性,為不同的元件產生不同的屬性選擇器。
當你選擇了這種局部作用域的寫法時,在較小的元件中,BEM 格式可能顯得沒那麼重要。但對於公共的、全局性的模組樣式定義,還是建議使用 BEM 格式。
另外,對於對外發布的公共元件來說,一般為了風格的可自訂性,都不會使用這種局部作用域方式來定義元件樣式。此時使用 BEM 格式也會大顯其彩。
4 避免 .block__el1__el2 的格式
在深層嵌套的 DOM
結構下,應避免過長的樣式名稱定義。
層級最後不要超過4 級,不然增加閱讀的理解難度
三、總結
BEM 最難的部分之一是明確作用域是從哪裡開始和到哪裡結束的,以及什麼時候使用或不使用它。隨著不斷使用的經驗積累,你慢慢就會知道怎麼用,這些問題不再是問題。技術無好壞,合適方最好。
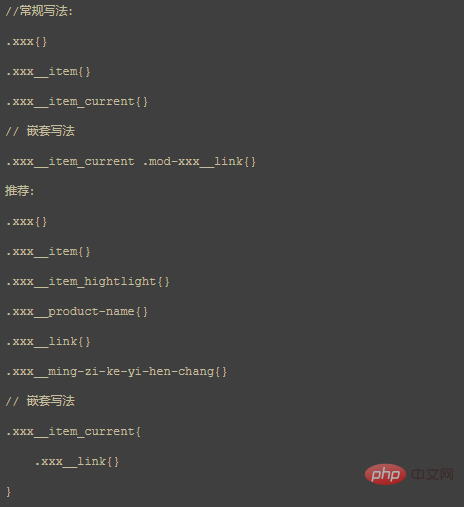
推薦寫法與風格


#相關推薦:CSS教學
#以上是css中BEM命名規格是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






