透過html5中的canvas來繪製一個圓環形進度條
canvas
html5
進度條

首先我們來看看實現效果:

#(學習影片分享:html影片教學)
我在這裡使用HTML5的Canvas來要製作這樣一個圓環形的進度,
#首先是HTML頁面,HTML5的文檔標識是:
<!DOCTYPE html>
登入後複製
這個文檔標識要比HTML4的簡單多了.
第二步,在頁面上創建一個Canvas畫布元素:
<canvas class="process" width="48px" height="48px">61%</canvas>
登入後複製
我這裡創建了一個長寬都是48像素的畫布,因為我要畫的圓外直徑是48個像素的,在canvas元素中間寫的是"61%",這個文字可不是顯示在圓環中間的那個哦,這個61%是當老的瀏覽器不支持canvas元素時顯示的文字.
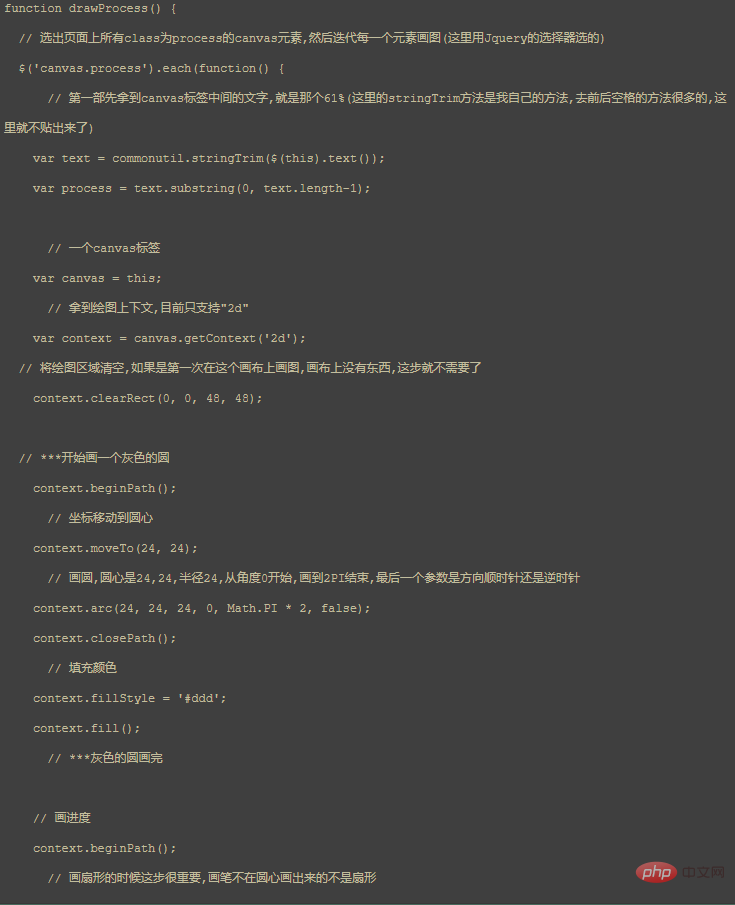
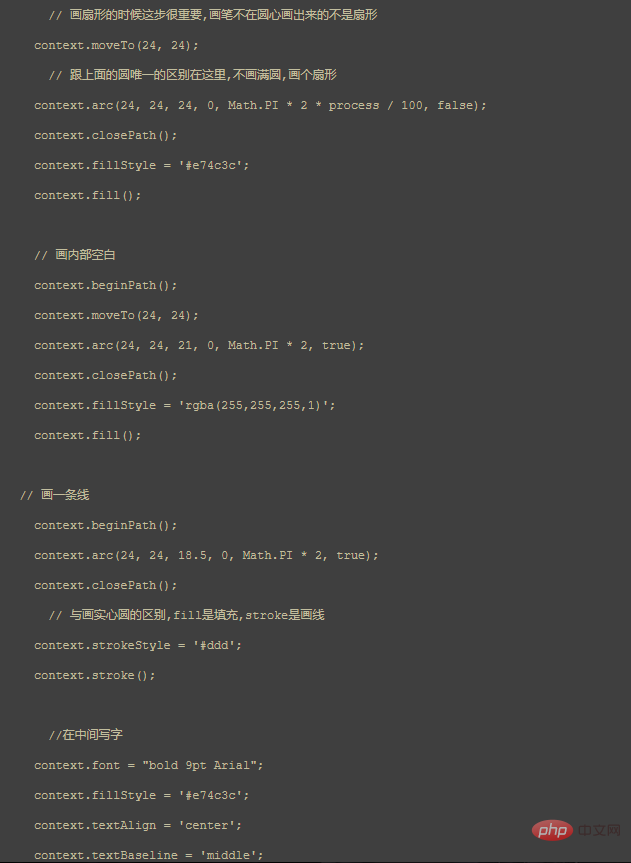
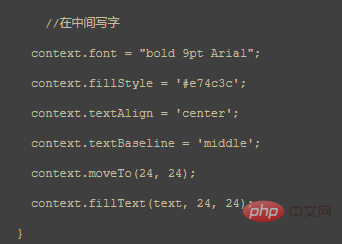
好了,到此為止HTML頁面的內容就基本完成了,接下來就交給Javascript了,用Javascript來描繪圓環.



相關推薦:html教學
以上是透過html5中的canvas來繪製一個圓環形進度條的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
<🎜>:種植花園 - 完整的突變指南
3 週前
By DDD
<🎜>:泡泡膠模擬器無窮大 - 如何獲取和使用皇家鑰匙
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
如何修復KB5055612無法在Windows 10中安裝?
3 週前
By DDD
北端:融合系統,解釋
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
Mandragora:巫婆樹的耳語 - 如何解鎖抓鉤
3 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














