CSS如何清除浮動? Clear與BFC方法介紹

【推薦教學:CSS影片教學 】
在CSS佈局中float屬性常會被用到,但使用float屬性後會使其在普通串流中脫離父容器,讓人很苦惱
1 浮動帶來佈局的便利,卻也帶來了新問題
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Clear float</title>
<style type="text/css">
.container{
margin: 30px auto;
width:600px;
height: 300px;
}
.p{
border:solid 3px #a33;
}
.c{
width: 100px;
height: 100px;
background-color: #060;
margin: 10px;
float: left;
}
</style>
</head>
<body>
<div>
<div>
<div></div>
<div></div>
<div></div>
</div>
</div>
</body>
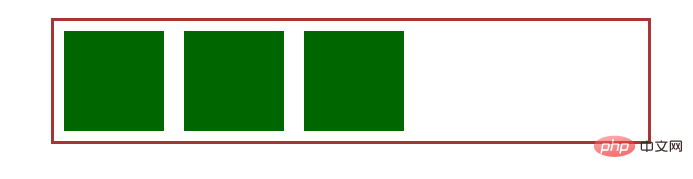
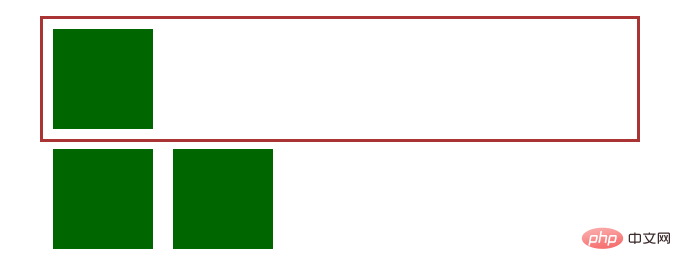
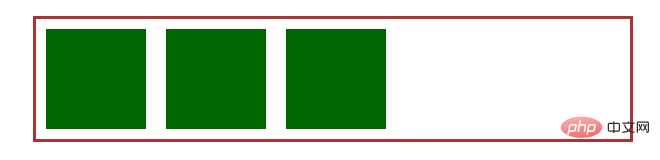
</html>我們希望看到的效果是這樣的

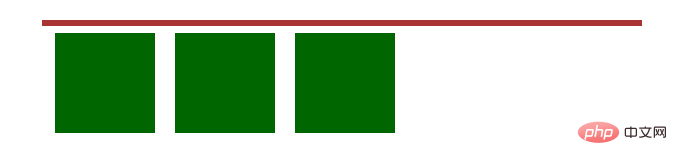
但結果卻是這樣的

#父容器並沒有把浮動的子元素包圍起來,俗稱塌陷,為了消除這種現象,我們需要一些清除浮動的技巧。
2 如何清理浮動
清理浮動一般有兩種想法
#利用clear屬性,清除浮動
讓父容器形成BFC
分別看一下
2.1 利用clear屬性,清除浮動
clear屬性是個什麼東東呢? clear 屬性規定元素的哪一側不允許其它之前浮動元素,修改一下剛才程式碼
<div class="p"> <div class="c"></div> <div class="c" style="clear:left;"></div> <div class="c"></div> </div>

第二個div新增了 clear:both屬性後,其左側的div(第一個div)不再浮動,所以後面的div都還行(huan hang)了。我們可以利用這點兒在父容器的最後加上一個空的div,設定屬性clear:left,這樣就可以達到我們目的了。
2.1.1 新增空div清理浮動
對我們剛才程式碼稍作修改
<div class="p"> <div class="c"></div> <div class="c"></div> <div class="c"></div> <div style="clear:left;"></div> </div>
也就是在父容器最後加上
<div style="clear:left;"></div>
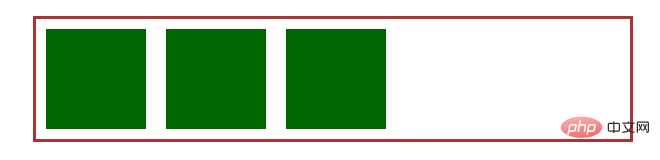
看看效果

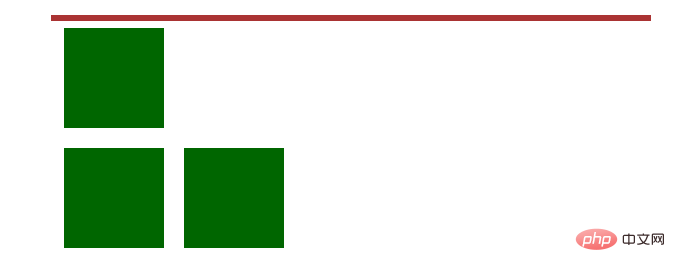
果真好使了,有些同學看了後可能覺得奇怪,為什麼想上一個例子修改第二個div
<div class="c" style="clear:left;"></div>
沒有變成這樣的效果

說一下自己的拙見,clear:left屬性只是消除其左側div浮動對它自己造成的影響,而不會改變左側div甚至於父容器的表現,在父容器看來,三個div還都是float的,所以高度依舊塌陷。但是我們在最後添加了一個非浮動的div,由於它有clear:left屬性,所以它會按照左側p不浮動來定位自己,也就是定位到下一行,而父容器看到有一個非浮動、普通流的子元素元素,會將其包圍,這樣造成了順便也把三個浮動元素也包裹起來的效果,高度不再塌陷(不知道說明白沒有或者這種理解對不對,還望明白的同學指點)。
當然除了加入div,還可以加入br等其它html元素,原理相同,不再贅述。
2.1.2 使用CSS插入元素
上面的做法瀏覽器相容性不錯,但是有個很大的問題就是向頁面添加了內容來達到改變效果的目的,也就是數據和表現混淆,既然是變現,看看怎麼使用CSS來解決這個問題。根本的做法還是最後向父容器追加元素,但我們可以利用CSS的:after偽元素來做這件事。
新增一個類別floatfix
.floatfix:after{
content:".";
display:block;
height:0;
visibility:hidden;
clear:left;
}對父容器新增此類
<div class="p floatfix"> <div class="c">1</div> <div class="c">2</div> <div class="c">3</div> </div>
這樣我們就可以看到正確效果了

簡單解釋一下,對父容器加入floatfix類別後,會為其追加一個不可見的區塊元素,然後設定其clear屬性為left,和剛才原理類似。
2.1.3 大師手筆
Nicolas Gallagher 在A new micro clearfix hack中提供了一種看起來更清爽的做法
.floatfix:after{
content:"";
display:table;
clear:both;
}Nicolas Gallagher原文中還有: before是為了處理margin邊距重疊,本文沒有列出來。
有同學會提出來了上面方法看起來不錯,但IE6、7不支持偽元素怎們辦?這就需要我們使用BFC/haslayout的姿勢了
2.2 使父容器形成BFC
經過了前些日子園裡關於BFC的狂轟濫炸相信大家都對BFC有了一定的了解,不過癮的同學可以看看 Block Format Content,BFC有三個特質
- BFC会阻止垂直外边距(margin-top、margin-bottom)折叠
按照BFC的定义,只有同属于一个BFC时,两个元素才有可能发生垂直Margin的重叠,这个包括相邻元素,嵌套元素,只要他们之间没有阻挡(例如边框,非空内容,padding等)就会发生margin重叠。
因此要解决margin重叠问题,只要让它们不在同一个BFC就行了,但是对于两个相邻元素来说,意义不大,没有必要给它们加个外壳,但是对于嵌套元素来说就很有必要了,只要把父元素设为BFC就可以了。这样子元素的margin就不会和父元素的margin发生重叠了。
- BFC不会重叠浮动元素
- BFC可以包含浮动
我们可以利用BFC的第三条特性来“清浮动”,这里其实说清浮动已经不再合适,应该说包含浮动。也就是说只要父容器形成BFC就可以,简单看看如何形成BFC
- float为 left|right
- overflow为 hidden|auto|scroll
- display为 table-cell|table-caption|inline-block
- position为 absolute|fixed
我们可以对父容器添加这些属性来形成BFC达到“清浮动”效果
2.2.1 利用float来使父容器形成BFC
简单修改一下代码
<div class="p" style="float:left;"> <div class="c">1</div> <div class="c">2</div> <div class="c">3</div> </div>
这样我们可以得到结果

我们可以看到父容器高度没有塌陷,但是长度变短了,因为div应用float‘后会根据内容来改变长度,这个在很多时候很有用,但是我们不希望有这种效果怎么办?
2.2.2 使用BFC的其它局限
上面提到使用BFC使用float的时候会使父容器长度缩短,而且还有个重要缺陷——父容器float解决了其塌陷问题,那么父容器的父容器怎么办?难道要全部使用folat吗(确实有这种布局方式倒是)。BFC的几种方式都有各自的问题,overflow属性会影响滚动条和绝对定位的元素;position会改变元素的定位方式,这是我们不希望的,display这几种方式依然没有解决低版本IE问题。。。
看起来还是第一种方式比较好,可是低版本IE该怎么办呢?
2.2.3 hasLayout
我们知道在IE6、7内有个hasLayout的概念,很多bug正式由hasLayout导致的,当元素的hasLayout属性值为false的时候,元素的尺寸和位置由最近拥有布局的祖先元素控制。当元素的hasLayout属性值为true的时候会达到和BFC类似的效果,元素负责本身及其子元素的尺寸设置和定位。我们可以利用这点儿在IE6、7下完成清浮动,先看看怎么使元素hasLayout为true
- position: absolute
- float: left|right
- display: inline-block
- width: 除 “auto” 外的任意值
- height: 除 “auto” 外的任意值
- zoom: 除 “normal” 外的任意值
- writing-mode: tb-rl
在IE7中使用overflow: hidden|scroll|auto 也可以使hasLayout为true
3 一个相对靠谱的解决方案
经过上面的比较我们可以得出一个相对靠谱的解决方案
- 在IE+、现代浏览器上使用伪元素
- 在IE6、7使用hasLayout
具体应该使用哪种方式来使元素hasLayout为true呢?相对而言zoom:1比较好,因为不会造成其它影响。想造成只在IE6、7上使用某些CSS的效果,我们还得需要一些CSS hack的知识,感兴趣同学可以看看 CSS hack,我们可以写出这样的CSS
.floatfix{
*zoom:1;
}
.floatfix:after{
content:"";
display:table;
clear:both;
}4 最后
虽然我们得出了一种浏览器兼容的靠谱解决方案,但这并不代表我们一定得用这种方式,很多时候我们的父容器本身需要position:absolute等形成了BFC的时候我们可以直接利用这些属性了,大家要掌握原理,活学活用。总而言之清理浮动两种方式
利用 clear属性,清除浮动
使父容器形成BFC
更多编程相关知识,请访问:编程学习网站!!
以上是CSS如何清除浮動? Clear與BFC方法介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






