jquery val()取得不到值的解決方法:首先新建HTML文檔,並指定【<input>】元素的ID;然後編寫JS腳本,並使用【.val()】方法獲取被選元素的value值;接著以彈跳窗形式顯示所取得的input值;最後儲存檔案即可。

推薦:《jquery影片教學》
jquery val()取得不到值的解決方法:
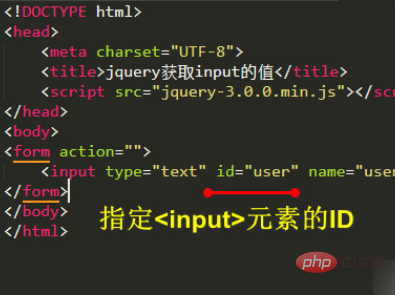
1、先新建一個HTML文檔,指定<input>元素的ID,如下圖所示。

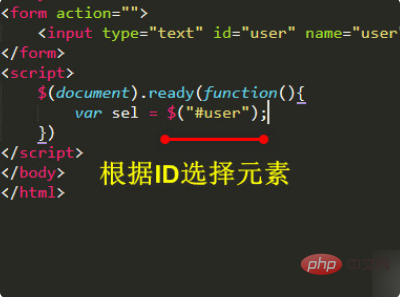
2、然後寫JS腳本,依照ID選擇元素,如下圖所示。

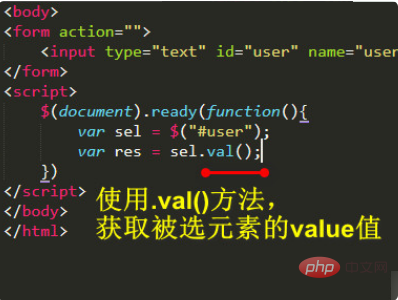
3、接著使用.val()方法取得被選取元素的value值。

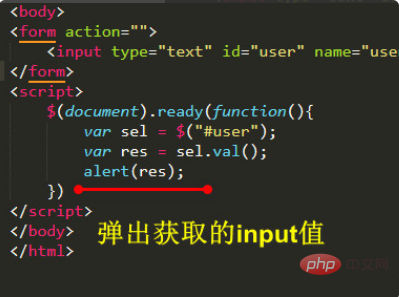
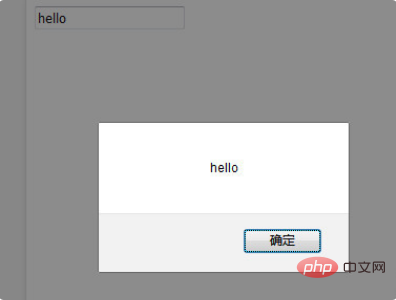
4、以彈窗形式顯示所取得的input值。

5、最後儲存文件,在瀏覽器查看結果,就完成了。

#相關免費學習推薦:JavaScript(影片)
以上是jquery val()取得不到值怎麼辦的詳細內容。更多資訊請關注PHP中文網其他相關文章!




