jquery如何設定按鈕不可用
jquery設定按鈕不可用的方法:首先在p標籤內使用button標籤建立一個按鈕,並設定其id為mybut;然後給p標籤文字綁定onclick點擊事件;最後使用【att() 】方法將按鈕的disabled屬性設為true,實作按鈕不可點選。

推薦:《jquery影片教學》
jquery設定按鈕不可用的方法:
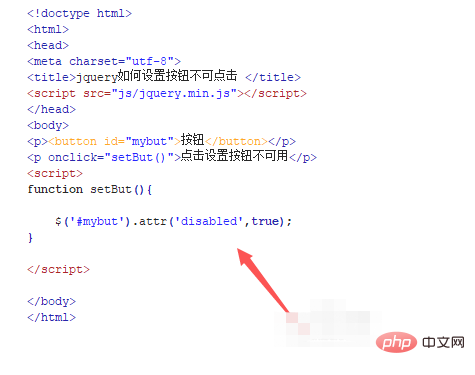
1、新建一個html文件,命名為test.html,用來講解jquery如何設定按鈕不可點選。

2、在test.html檔案內,在p標籤內,使用button標籤建立一個按鈕,並設定其id為mybut。

3、在test.html檔案內,再使用p標籤建立一行文字,文字內容為「點擊設定按鈕不可用」。

4、在test.html檔案內,給p標籤文字綁定onclick點擊事件,當文字被點擊時,執行setBut函數。

5、在js標籤內,建立setBut函數,在函數內,透過id獲得button按鈕對象,使用att()方法將按鈕的disabled屬性設定為true,實作按鈕不可點選。

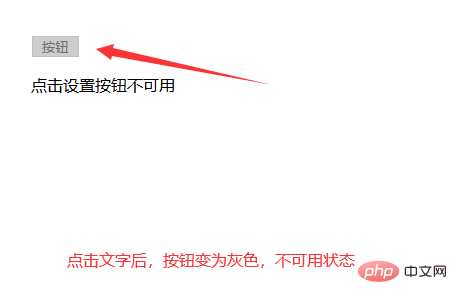
6、在瀏覽器開啟test.html文件,點選文字,查看實現的效果。

#相關免費學習推薦:JavaScript(影片)
以上是jquery如何設定按鈕不可用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 為什麼我的筆記型電腦在按下電源按鈕後無法啟動?
Mar 10, 2024 am 09:31 AM
為什麼我的筆記型電腦在按下電源按鈕後無法啟動?
Mar 10, 2024 am 09:31 AM
您的Windows筆記型電腦無法啟動的原因可能有很多。記憶體故障、電池耗盡、電源按鈕故障或硬體問題都是常見原因。下面提供了一些解決方案,幫助您解決這個問題。按下電源按鈕後筆記型電腦無法啟動如果您的Windows筆記型電腦在按下電源按鈕後仍無法啟動,您可以採取以下步驟來解決問題:你的筆記本充滿電了嗎?執行硬重置清理你的筆記型電腦重新拔插內存透明的CMOS型電池帶上你的筆記型電腦去修理。 1]您的筆記型電腦充滿電了嗎?首先要做的事情是檢查您的筆記型電腦是否已經完全充電。如果電池耗盡,筆記型電腦將無法啟動
 jQuery引用方法詳解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法詳解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法詳解:快速上手指南jQuery是一個受歡迎的JavaScript庫,被廣泛用於網站開發中,它簡化了JavaScript編程,並為開發者提供了豐富的功能和特性。本文將詳細介紹jQuery的引用方法,並提供具體的程式碼範例,幫助讀者快速上手。引入jQuery首先,我們需要在HTML檔案中引入jQuery函式庫。可以透過CDN連結的方式引入,也可以下載
 iPhone 16長什麼樣子? iPhone 16有哪些變化?
Apr 07, 2024 pm 05:10 PM
iPhone 16長什麼樣子? iPhone 16有哪些變化?
Apr 07, 2024 pm 05:10 PM
iPhone15系列發表後,有關蘋果新品iPhone16的外觀和配置相關爆料就沒斷過。 iPhone16長什麼樣? iPhone16有改進嗎?近日,有海外部落客展示了iPhone16系列機型的設計,整體設計和iPhone15系列基本上相同。從圖片中可以看到,iPhone16系列全系標配了一個全新的「拍攝」按鈕,讓使用者更方便地進行拍照。此外,其它設計細節暫時還不得而知。訊息顯示,這顆新增的按鈕將用於拍攝視頻,位於電源按鈕下方。以往的消息曾提到其可能是一顆電容式固態按鈕,但最近的說法顯示這應該還是一顆
 jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?在jQuery中,發送PUT請求的方法與發送其他類型的請求類似,但需要注意一些細節和參數設定。 PUT請求通常用於更新資源,例如更新資料庫中的資料或更新伺服器上的檔案。以下是在jQuery中使用PUT請求方式的具體程式碼範例。首先,確保引入了jQuery庫文件,然後可以透過以下方式發送PUT請求:$.ajax({u
 jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
標題:jQuery小技巧:快速修改頁面所有a標籤的文字在網頁開發中,我們經常需要對頁面中的元素進行修改和操作。使用jQuery時,有時候需要一次修改頁面中所有a標籤的文字內容,這樣可以節省時間和精力。以下將介紹如何使用jQuery快速修改頁面所有a標籤的文本,同時給出具體的程式碼範例。首先,我們需要引入jQuery庫文件,確保在頁面中引入了以下程式碼:<
 使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
標題:使用jQuery修改所有a標籤的文字內容jQuery是一款受歡迎的JavaScript庫,被廣泛用於處理DOM操作。在網頁開發中,經常會遇到需要修改頁面上連結標籤(a標籤)的文字內容的需求。本文將介紹如何使用jQuery來實現這個目標,並提供具體的程式碼範例。首先,我們需要在頁面中引入jQuery庫。在HTML檔案中加入以下程式碼:
 jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?在前端開發中,經常會遇到需要操作元素的高度屬性的需求。有時候,我們可能需要動態改變元素的高度,而有時候又需要移除元素的高度屬性。本文將介紹如何使用jQuery來移除元素的高度屬性,並提供具體的程式碼範例。在使用jQuery操作高度屬性之前,我們首先需要了解CSS中的height屬性。 height屬性用於設定元素的高度
 了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
jQuery是一種流行的JavaScript庫,被廣泛用於處理網頁中的DOM操作和事件處理。在jQuery中,eq()方法是用來選擇指定索引位置的元素的方法,具體使用方法和應用場景如下。在jQuery中,eq()方法選擇指定索引位置的元素。索引位置從0開始計數,即第一個元素的索引是0,第二個元素的索引是1,依此類推。 eq()方法的語法如下:$("s






