jQuery :lang()選擇器用於選取指定語言屬性lang的元素,其使用語法是“$(":lang(language)")”,該值必須是整個單詞,既可以是單獨的,也可後跟連接符號。

推薦:《javascript基礎教學》
jQuery :lang() 選擇器
實例
選取所有lang 屬性為"it" 的
元素:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p:lang(it)").css("background-color","yellow");
});
</script>
</head>
<body>
<p>我住在意大利。</p>
<p>Ciao bella!</p>
</body>
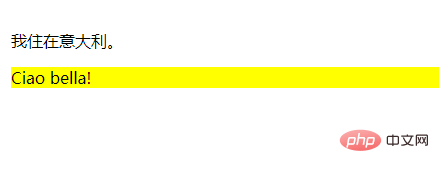
</html>執行效果:

定義和用法
:lang() 選擇器選取指定語言屬性(lang)的元素。
注意:該值必須是整個單詞,既可以是單獨的,例如,也可後跟連接符號( - ),例如。
語法
$(":lang(language)")以上是jQuery :lang()怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!




