在CSS中,聖杯佈局是指兩邊盒子寬度固定,中間盒子自適應的三欄佈局,其中,中間欄放到文檔流前面,保證先行渲染;三欄全部使用“float:left 「浮動,並配合left和right屬性。

前端的兩個經典佈局想必大家都有多了解--聖杯佈局和雙飛翼佈局,因為它既能體現你懂HTML結構又能體現出你對DIV CSS佈局的掌握。
事實上,聖杯佈局其實和雙飛翼佈局是一回事。它們實現的都是三欄佈局,兩邊的盒子寬度固定,中間盒子自適應,也就是我們常說的固比固佈局。它們實現的效果是一樣的,差別在於其實現的想法。
透過縮放頁面就可以發現,隨著頁面的寬度的變化,這三欄佈局是中間盒子優先渲染,兩邊的盒子框子固定不變,即使頁面寬度變小,也不影響我們的瀏覽。 注意:當你縮放頁面的時候,寬度不能小於700PX,為了安全起見,最好還是給body加一個最小寬度!
如果你有了那麼一點理解以後,我們來看看聖杯佈局的實現:
註:reset部分的程式碼大家自行添加
1、HTML結構:
<header>
<h4>Header内容区</h4>
</header>
<div class="container">
<div class="middle">
<h4>中间弹性区</h4>
</div>
<div class="left">
<h4>左边栏</h4>
</div>
<div class="right">
<h4>右边栏</h4>
</div>
</div>
<footer>
<h4>Footer内容区</h4>
</footer>有人可能會有疑惑,為什麼中間的主體部分要寫在最前面。因為中間盒子是要被優先渲染嘛~並且設定其自適應,也就是width:100%。
2、css樣式:
header{
width: 100%; height: 40px;
background-color: #8ecfd4;
}
.container{
overflow:hidden;
}
.middle{
width: 100%;
background-color: #f7f537;
float:left;
}
.left{
width: 200px;
background-color: #37f7c8;
float:left;
}
.right{
width: 200px;
background-color: #eb6100;
float:left;
}
footer{
width: 100%;
height: 30px;
background-color: #8ecfd4;
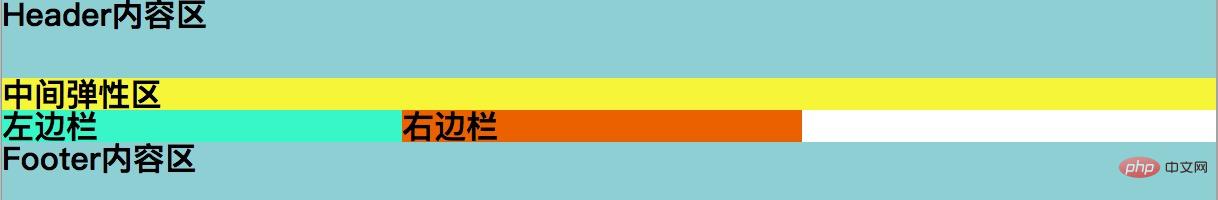
}此時的效果圖:

這時中間的三欄並沒有在一行內顯示,原因也很明確。三欄都浮動起來了,但是middle欄的寬度設定成了100%,到時左右兩邊的撐不下換行顯示了。
現在我們需要做的是將left欄放到左側,right欄放到右側。那我們就需要css的負margin了。
3、利用負邊距佈局
.left{
margin-left:-100%;
}讓右邊的盒子上去
.right {
margin-left:-200px;
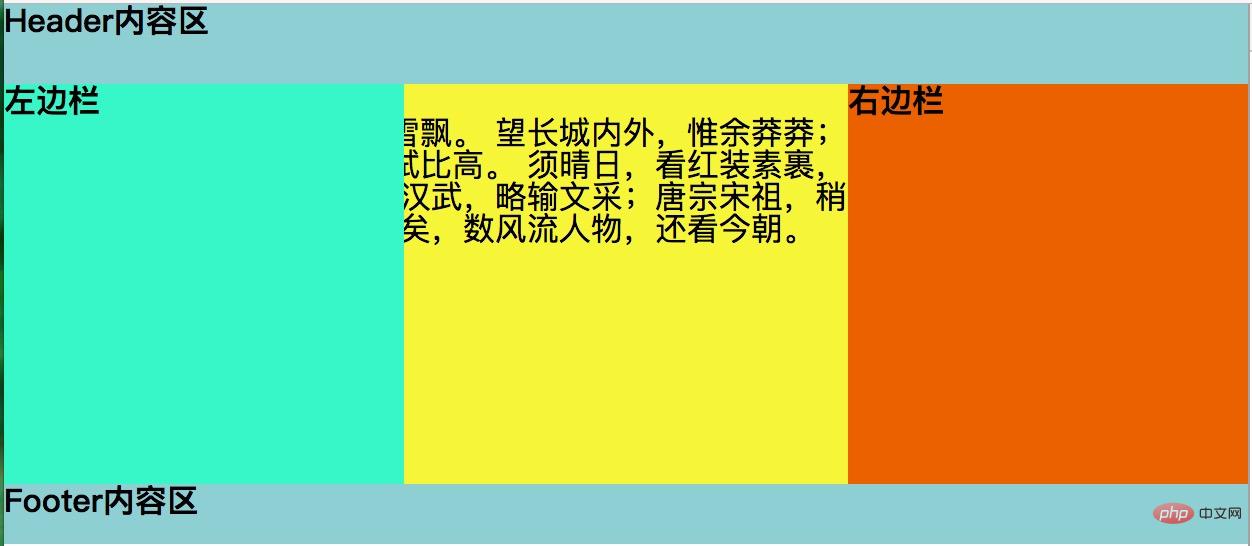
}此時的效果圖

實現固比固佈局
雖然現在貌似已經實現了我們想要的佈局,但是在中間填充內容的時候我們還是會發現問題。這一步我們也將中間的主體部分給一個高度,方便視覺效果。
.middle{
width: 100%;
height: 200px;
background-color: #f7f537;
float:left;
}
.left{
width: 200px;
height: 200px;
background-color: #37f7c8;
float:left;
}
.right{
width: 200px;
height: 200px;
background-color: #eb6100;
float:left;
}
從上面的效果圖可以看出,middle欄的內容被兩邊的部分遮擋住的,這並不是我們想要的,所以我們的工作還得繼續。
4、讓中間自適應的盒子安全顯示(利用父級元素設定左右內邊距的值,把父級的三個子盒子往中間擠。)
.container{
padding: 0 200px;
}這裡的200px是左右盒子的寬度。
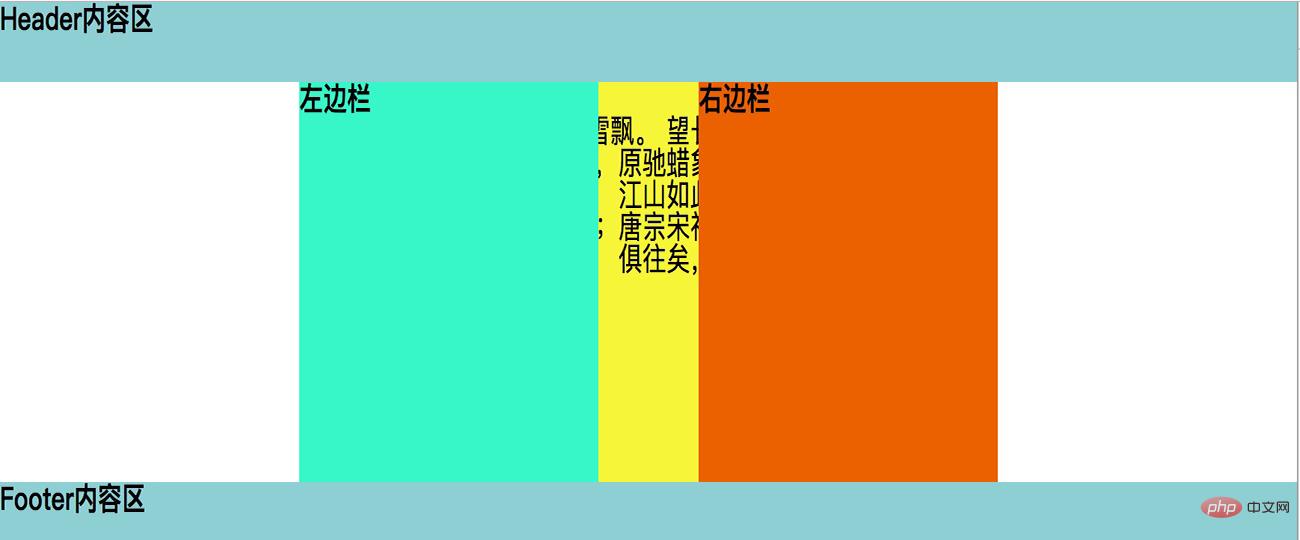
效果如下:

利用父級的內邊距將盒子擠進中間
我們可以看到,左右兩邊的內邊距是有了,但是中間盒子上的內容還是被壓著。
5、左右兩邊分開來(給左右兩個盒子加一個定位,加了定位之後左右兩個盒子就可以設定left和right值。)
.left{
position: relative;
left: -200px;
}
.right{
position: relative;
right: -200px;
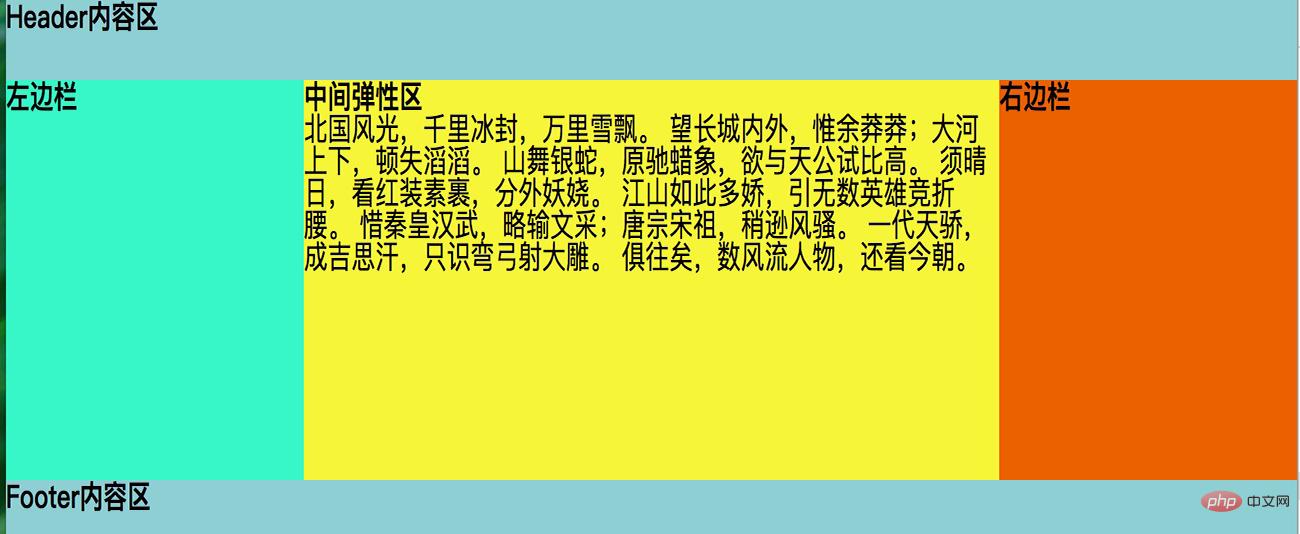
}看最終效果圖

現在我們的聖杯佈局就OK囉!實現了我們要的效果,左右側的盒子固定,中間盒子自適應,而且中間盒子的內容完全不受影響。希望對大家有幫助。
更多程式相關知識,請造訪:程式設計學習! !
以上是CSS什麼是聖杯佈局?的詳細內容。更多資訊請關注PHP中文網其他相關文章!



