jquery自訂函數的方法:先使用button標籤建立按鈕,並設定button標籤的id為mytest;然後使用【$.fn】定義名稱為testfunc的函數,並取得目前點選的物件;最後使用【on()】方法給物件綁定click點擊事件。

本教學操作環境:windows10系統、jquery2.2.4,本文適用於所有品牌的電腦。
推薦:《jquery影片教學》
jquery自訂函數的方法:
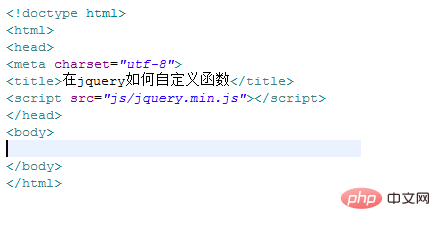
1、新建一個html文件,命名為test.html,用於講解在jquery如何自訂函數。

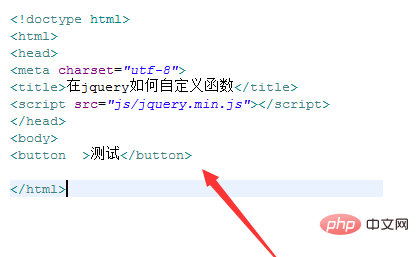
2、在test.html檔案內,使用button標籤建立一個按鈕,按鈕名稱為「測試」。

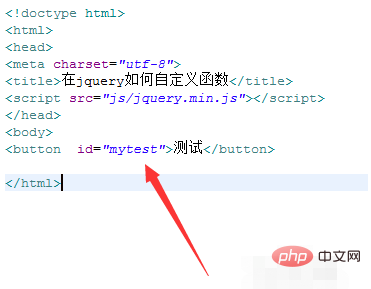
3、在test.html檔案內,設定button標籤的id為mytest,主要用於下面透過該id取得button物件。

4、在js標籤內,使用$.fn定義一個名稱為testfunc的函數,其中param是自訂函數的參數。

5、在testfunc函數內,取得目前點選的對象,使用on()方法給物件綁定click點選事件,當物件被點選時,執行alert()方法輸出提示。

6、在自訂函數外,透過id(mytest)取得button對象,呼叫testfunc自訂函數,測試是否已成功實作自訂函數。

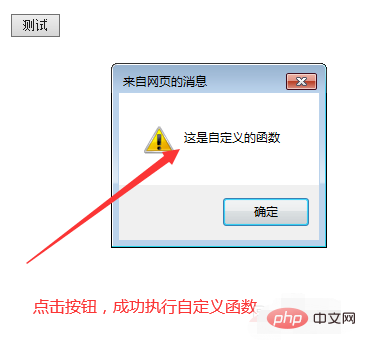
7、在瀏覽器開啟test.html文件,點選按鈕,查看結果。

#相關免費學習推薦:JavaScript(影片)
以上是jquery怎麼自訂函數的詳細內容。更多資訊請關注PHP中文網其他相關文章!



