檢查vue.js是否安裝成功了的方法:1、按【win r】組合鍵開啟執行視窗;2、輸入cmd,點選【確定】;3、在開啟的命令提示字元中輸入【vue -v】指令,如果顯示vue相關指令,則表示vue安裝成功了。

檢視方法:
(學習影片推薦:javascript影片教學)
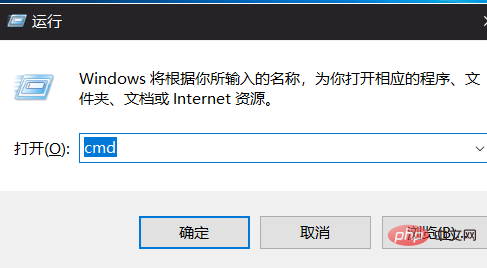
#1、使用組合鍵【windows+R】開啟執行對話框,在裡面輸入cmd回車開啟指令提示字元

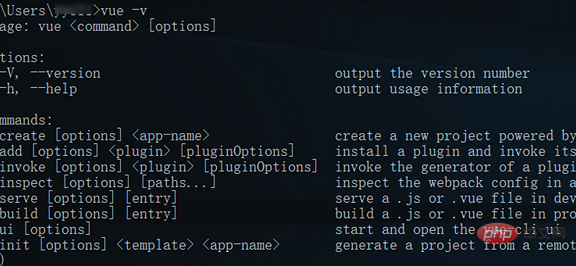
2、在指令提示字元中輸入vue -v指令,回車後會彈出vue相關指令的提示,就表示vue是成功安裝的了。

相關推薦:vue.js教學
#以上是怎麼檢查vue.js安裝成功了的詳細內容。更多資訊請關注PHP中文網其他相關文章!

