jquery用$(this)選擇它下面的子元素的方法:首先在p標籤內使用span標籤創建多行文字;然後使用bind方法給p標籤綁定click點擊事件,透過【$ (this)】取得目前點擊的物件;最後透過【html()】取得所有的子元素。

本教學操作環境:windows10系統、jquery2.2.4,本文適用於所有品牌的電腦。
推薦:《jquery影片教學》
jquery用$(this)選擇它下面的子元素的方法:
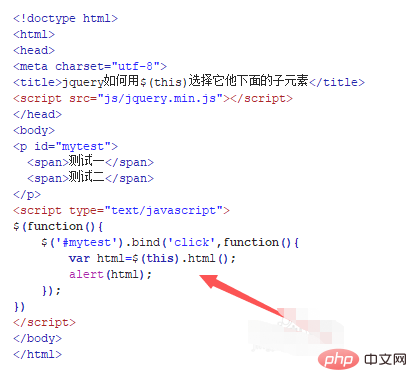
1、新建一個html文件,命名為test.html,用於講解jquery如何用$(this)選擇它他下面的子元素。

2、在test.html文件內,引入jquery.min.js庫文件,成功載入該文件,才能使用jquery中的方法。

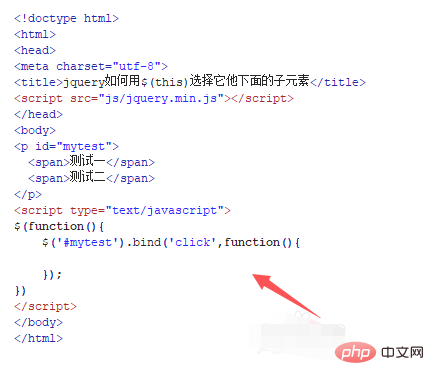
3、在test.html檔案內,在p標籤內,使用span標籤建立多行文字,span標籤作為p標籤的子元素,同時設定p標籤的id為mytest。

4、在test.html檔案內,寫<script></script>標籤,頁面的js邏輯程式碼將寫在該標籤內。

5、在js標籤中,透過id(mytest)取得p標籤對象,使用bind()方法給它綁定click點擊事件,程式碼如下:

6、在bind()方法內,透過$(this)獲得目前點擊的對象,透過html ()得到它裡面所有的子元素,並把它保存在html變數中,最後,使用alert()方法將子元素輸出來。

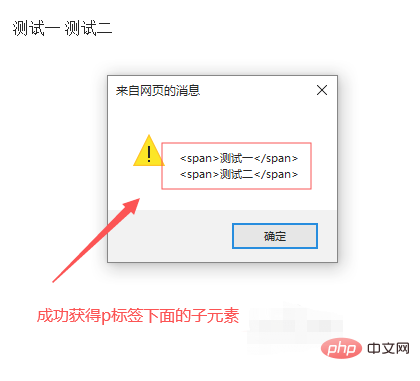
7、在瀏覽器開啟test.html文件,點選文字,查看實現的效果。

#相關免費學習推薦:JavaScript(影片)
以上是jquery如何用$(this)選擇它下面的子元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!



