jquery設定行不同的顏色的方法:使用設定even為奇數行,odd為偶數行不同顏色,程式碼為【$('#t1 > tbody tr:even').css('background ','white');】。

jquery設定行不同的顏色的方法:
假設table的id為:t1
even為奇數行,odd為偶數行
$(document).ready(function(){
$('#t1 > tbody tr:even').css('background','white');
$('#t1 > tbody tr:odd').css('background','#f1f5f8');
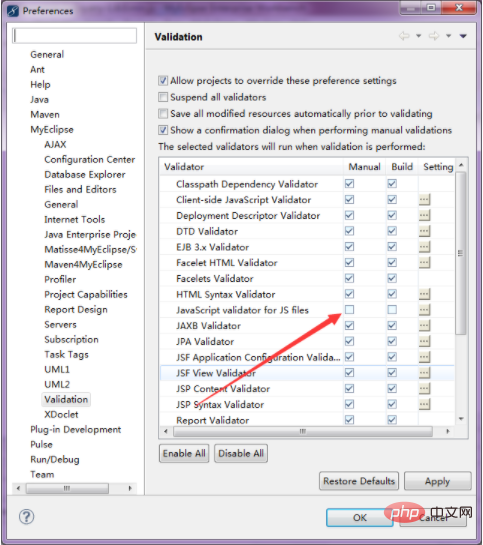
});效果如圖:

#相關免費學習推薦:JavaScript(影片)
以上是jquery如何設定行不同的顏色的詳細內容。更多資訊請關注PHP中文網其他相關文章!




