layui彈出form的方法:首先引用layui.css和layui.all.css檔案;然後建立點擊刪除按鈕彈出提示框並放置一個新增按鈕;最後建立點擊新增按鈕彈出form表單填寫資訊即可。

本教學操作環境:windows10、layui2.5.6,本文適用於所有品牌的電腦。
推薦:《layUI教學》
用layui前端框架彈出form表單以及提交
第一步:引用兩個檔案

第二步:點選刪除按鈕彈出提示框
/*删除开始*/$(".del").click(function () {var id = $(this).attr("id");
layer.alert('您确定要删除操作吗?', {
skin: 'layui-layer-molv' //样式类名 自定义样式, closeBtn: 1 // 是否显示关闭按钮, anim: 1 //动画类型, btn: ['确定', '取消'] //按钮, icon: 6 // icon, yes: function () {//layer.msg('确定')$.ajax({
type: "POST",
url: "@Url.Action("Delete", "UserInfo")",
data: { id: id },
success: function (Data) {if (Data == "ok") {
location.reload();
}else {
layer.msg('删除失败')
}
},
error: function () {
alert("出现错误");return false;
}
}) //ajax结束}
, btn2: function () {
layer.msg('取消')
}
});
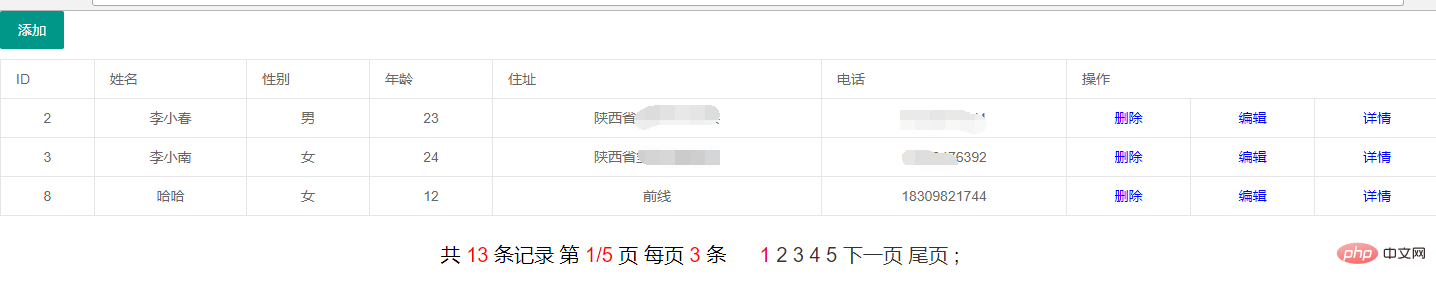
})/*删除结束*/第三步:放一個新增按鈕
<p> <a>添加</a> </p>
| ID | 姓名 | 性别 | 年龄 | 住址 | 电话 | 操作 | ||
|---|---|---|---|---|---|---|---|---|
| @item.uID | @item.uName | @item.uSex | @item.uAge | @item.uAdress | @item.uPhone | 删除 | 编辑 | 详情 |

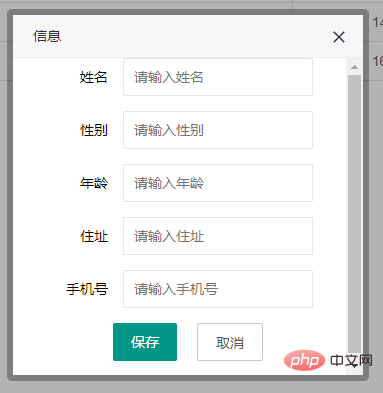
第四步:點選新增按鈕彈出form表單填寫資訊
function func7() {//页面层layer.open({
type: 1,
skin: 'layui-layer-rim', //加上边框area: ['350px', '360px'], //宽高content: "@Url.Action("AddUser", "UserInfo")" //调到新增页面});
} 
需要數字分頁幫助類的留言分享。

以上是layui怎麼彈出form的詳細內容。更多資訊請關注PHP中文網其他相關文章!

