
bootstrap建立錯誤提示的方法:先建立一個HTML範例檔案;然後引入bootstrap.css和jquery.js以及bootstrap.js;最後建立bootstrap警告錯誤即可。

本教學操作環境:windows7系統、bootstrap3版,此方法適用於所有品牌電腦。
推薦:《bootstrap影片教學》
bootstrap錯誤警告訊息提示
bootstrap提供了成功執行、警告和錯誤訊息的樣式.
在使用該功能的時候需要引入以下幾個檔案:
bootstrap.css
jquery.js(需放在bootstrap.js之前)
bootstrap.js(官方推薦引入的是bootstrap-alert.js)
主要使用的樣式:
.span4 .alert(默认样式) .alert alert-successs .alert alert-error .alert alert-info
實例程式碼如下:
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<head>
<title>bootstrap警告错误</title>
<link rel="stylesheet" type="text/css" href="bootstrap/css/bootstrap.css">
<script src="bootstrap/js/jquery.1.9.1.js"></script>
<script src="bootstrap/js/bootstrap.js"></script>
</head>
<body>
<div class="container">
<h2>警告错误</h2>
<div class="row">
<div class="span4">
<div class="alert">
<a class="close" data-dismiss="alert">×</a>
<strong>
Warning
</strong>这里是警告提示信息
</div>
<div class="alert alert-success">
<a class="close" data-dismiss="alert">×</a>
<strong>
Success
</strong>这里是成功提示信息
</div>
<div class="alert alert-info">
<a class="close" data-dismiss="alert">×</a>
<strong>
Info
</strong>这里是信息提示信息
</div>
</div>
</div>
</div>
</body>
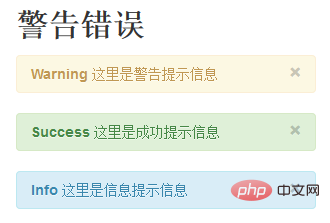
</html>效果如圖:

以上是bootstrap 如何建立錯誤提示的詳細內容。更多資訊請關注PHP中文網其他相關文章!


