vue載入最佳化策略有哪些
vue載入最佳化策略:1、路由懶載入;2、元件按需載入;3、使用CDN加速策略;4、使用【compression-webpack-plugin】將檔案打包成gzip格式。

【相關文章推薦:vue.js】
vue載入最佳化策略:
方法一、路由懶載入
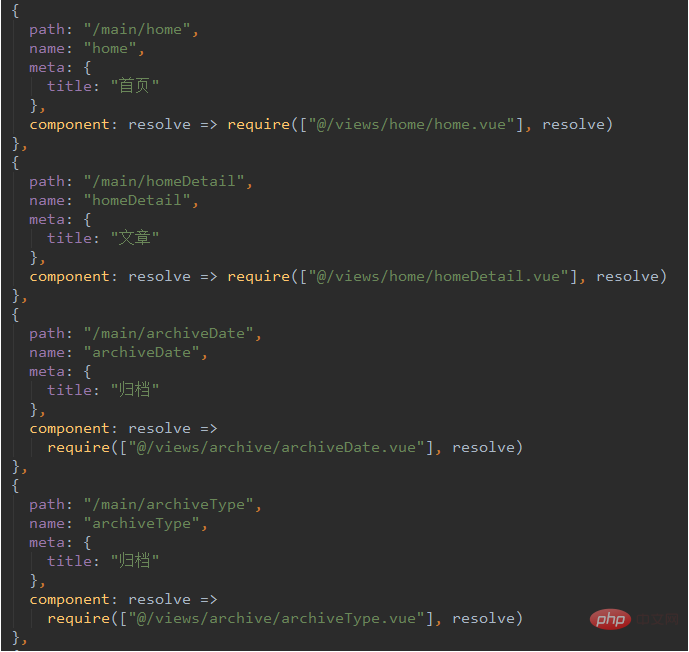
首屏載入慢的原因無非就是單頁應用需要載入完整個路由表上的頁面,而路由懶加載就是來解決這個問題的。如果我們能把不同路由對應的元件分割成不同的程式碼區塊,然後當路由被存取的時候才載入對應元件,這樣就更有效率了。下面這個就是vue路由懶載入的一個具體例子。方法很簡單,如果您不想深入了解,只需按照這個格式引入路由就可以了。如果您對路由懶載入有興趣,請移步vue-router路由懶載入

#方法二、元件按需載入
為什麼要按需載入元件呢?原因也很簡單,有些元件庫包含豐富的元件,如果我們直接將其引入,不免會引入一些我們壓根用不到的元件。這樣打包起來體積會比較大,同樣顯得我們很不專業。因此按需引入就顯得很必要了。我們現在就拿iview元件庫為例,了解一下按需引入的流程。 1.首先引入按需載入工具babel-plugin-import babel-plugin-import是babel它會在編譯過程中將import 的寫法自動轉換為按需引入的方式。npm install babel-plugin-import --save-dev
{
"plugins": [["import", {
"libraryName": "iview",
"libraryDirectory": "src/components"
}]]
} 下面是iview的一個例子
下面是iview的一個例子
Vue.prototype.$Notice = Notice;
方法三、使用CDN加速策略
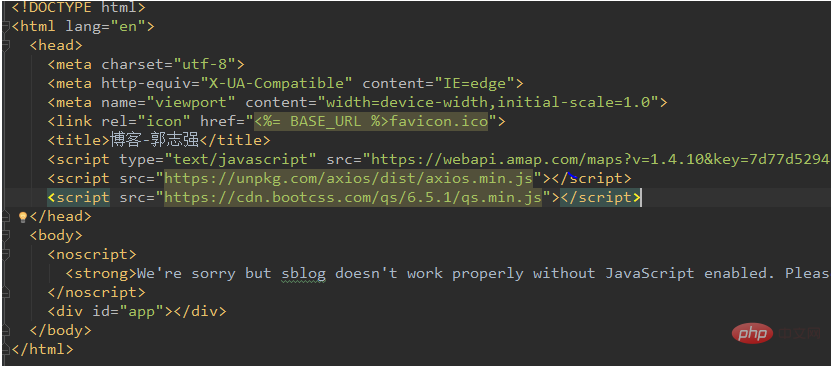
在Vue專案中,引入到工程中的所有js、css文件,編譯時都會被打包進vendor.js ,那麼vendor.js檔案體積將會相當的大,影響首開的體驗。解決方法是,將引用的外部js、css檔案剝離開來,不編譯到vendor.js中,而是用資源的形式引用,這樣瀏覽器可以使用多個執行緒異步將vendor.js、外部的js等加載下來,達到加速首開的目的。外部的庫文件,就可以使用CDN資源。 vue cli3.x在設定cdn是和vue cli2.x有一些差別,vue cli在升級後,程式碼結構變化比較大,設定檔整合到了vue.config.js檔中。以下以amap、axios和qs為例講述如何使用cdn載入資源。 1.在index.html中引入相關cdn資源
1.在index.html中引入相關cdn資源
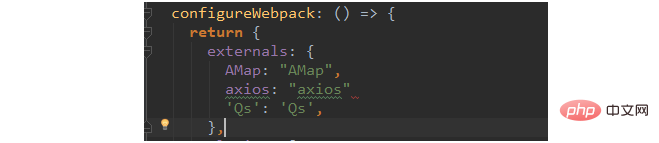
 vue cli3.x 設定webpack是在vue.config.js的configureWebpack中
vue cli3.x 設定webpack是在vue.config.js的configureWebpack中
配置完之後,我們就可以正常使用全域的Amap、axios和Qs了
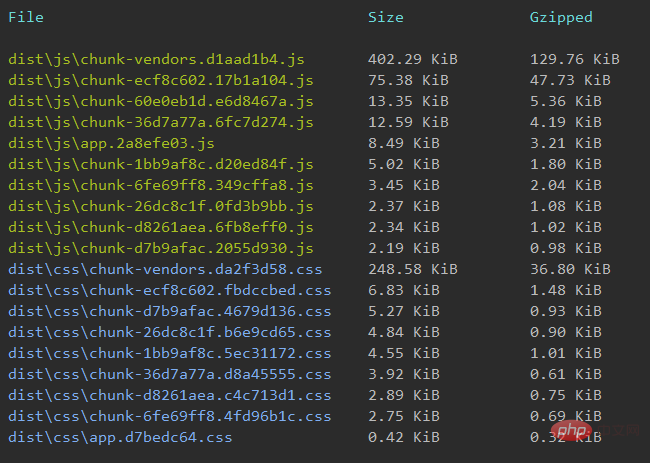
#方法四、使用compression-webpack-plugin將檔案打包成gzip格式
 compression-webpack-plugin這個依賴在npm run build是會產生.gz檔。之後專案存取的文件就是這個.gz文件,正常的項目打包體積會減少一半還要多,是不是很弔
compression-webpack-plugin這個依賴在npm run build是會產生.gz檔。之後專案存取的文件就是這個.gz文件,正常的項目打包體積會減少一半還要多,是不是很弔
npm install compression-webpack-plugin --save-dev
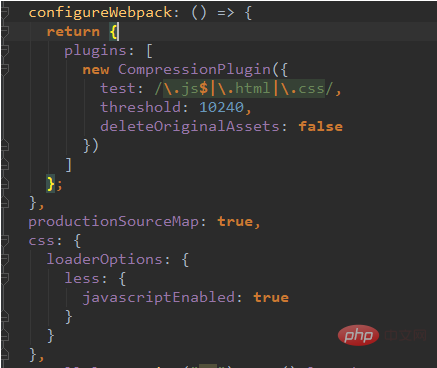
 2.vue cli3.x在vue.config.js設定webpack
2.vue cli3.x在vue.config.js設定webpack
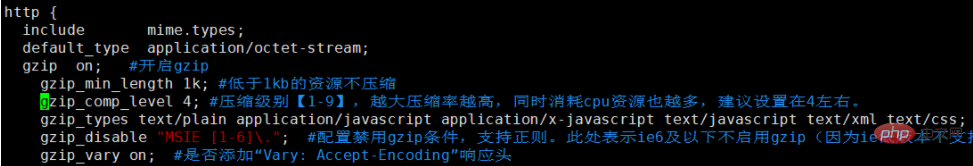
##3.nginx開啟gzip模式
在上一步前端就已經配置好了,之後就是nginx配合開啟gzip模式,這個比較簡單,只要你對nginx有一點了解,我們在nginx.conf中的http中配置一些程式碼
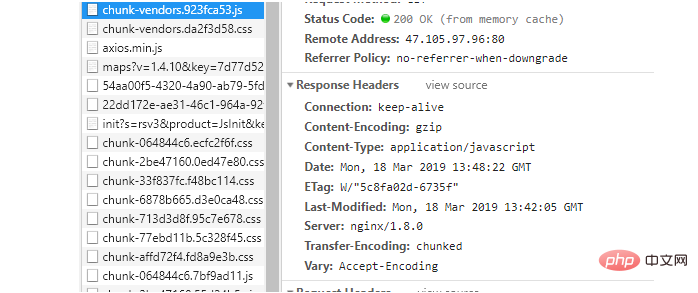
4.驗證是否配置成功
### 這一步就很簡單了只需要查看chunk類別檔案的Response Headers的Content-Encoding是否是gzip即可###
相關免費學習推薦:JavaScript(影片)
以上是vue載入最佳化策略有哪些的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 Vue.js 字符串轉對象的的方法是什麼?
Apr 07, 2025 pm 09:18 PM
Vue.js 字符串轉對象的的方法是什麼?
Apr 07, 2025 pm 09:18 PM
使用 JSON.parse() 字符串轉對象最安全高效:確保字符串符合 JSON 規範,避免常見錯誤。使用 try...catch 處理異常,提升代碼健壯性。避免使用 eval() 方法,存在安全風險。對於巨大 JSON 字符串,可考慮分塊解析或異步解析以優化性能。
 VUE是用於前端還是後端?
Apr 03, 2025 am 12:07 AM
VUE是用於前端還是後端?
Apr 03, 2025 am 12:07 AM
Vue.js主要用於前端開發。 1)它是一個輕量級且靈活的JavaScript框架,專注於構建用戶界面和單頁面應用。 2)Vue.js的核心是其響應式數據系統,數據變化時視圖自動更新。 3)它支持組件化開發,UI可拆分為獨立、可複用的組件。
 Vue.js很難學習嗎?
Apr 04, 2025 am 12:02 AM
Vue.js很難學習嗎?
Apr 04, 2025 am 12:02 AM
Vue.js不難學,特別是對於有JavaScript基礎的開發者。 1)其漸進式設計和響應式系統簡化了開發過程。 2)組件化開發讓代碼管理更高效。 3)使用示例展示了基本和高級用法。 4)常見錯誤可以通過VueDevtools調試。 5)性能優化和最佳實踐如使用v-if/v-show和key屬性可提升應用效率。
 vue.js(基於組件的架構,虛擬DOM,反應數據綁定)的關鍵功能是什麼?
Mar 14, 2025 pm 07:05 PM
vue.js(基於組件的架構,虛擬DOM,反應數據綁定)的關鍵功能是什麼?
Mar 14, 2025 pm 07:05 PM
Vue.js憑藉其基於組件的體系結構,用於性能的虛擬DOM以及用於實時UI更新的反應性數據綁定來增強Web開發。
 如何在vue.js中使用樹木搖動來刪除未使用的代碼?
Mar 18, 2025 pm 12:45 PM
如何在vue.js中使用樹木搖動來刪除未使用的代碼?
Mar 18, 2025 pm 12:45 PM
本文討論了使用vue.js中的樹木搖動以刪除未使用的代碼,用ES6模塊,WebPack配置和有效實施的最佳實踐進行詳細介紹。CharacterCount:159
 我該如何為vue.js社區做出貢獻?
Mar 14, 2025 pm 07:03 PM
我該如何為vue.js社區做出貢獻?
Mar 14, 2025 pm 07:03 PM
本文討論了為VUE.JS社區做出貢獻的各種方法,包括改進文檔,回答問題,編碼,創建內容,組織活動和財務支持。它還涵蓋了參與開源proje








