css改變文字方塊顏色的方法:可以利用border-color屬性來改變文字方塊顏色,如【border-color:#0000ff;】。 border-color屬性用於設定一個元素的四個邊框顏色。

相關屬性:
border-color屬性設定一個元素的四個邊框顏色。此屬性可以有一到四個值。
(相關影片分享:css影片教學)
實例:
border-color:紅,綠,藍,粉紅;
上邊框是紅色
右框是綠色
底部邊框是綠色
# 底部邊框是藍色
左邊框框是粉紅色
border-color:紅,綠,藍色;
# 上邊框是紅色
左,右方框是紅色
左,右方框是綠色
底部邊框則是藍色
# 底部邊框是藍色

<style>
p.one
{
border-style:solid;
border-color:#0000ff;
}
p.two
{
border-style:solid;
border-color:#ff0000 #0000ff;
}
p.three
{
border-style:solid;
border-color:#ff0000 #00ff00 #0000ff;
}
p.four
{
border-style:solid;
border-color:#ff0000 #00ff00 #0000ff rgb(250,0,255);
}
</style>
</head>
<body>
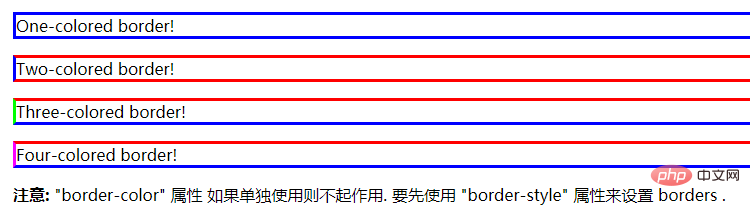
<p class="one">One-colored border!</p>
<p class="two">Two-colored border!</p>
<p class="three">Three-colored border!</p>
<p class="four">Four-colored border!</p>
<p><b>注意:</b> "border-color" 属性 如果单独使用则不起作用. 要先使用 "border-style" 属性来设置 borders .</p>
</body>
</html>以上是css如何改變文字方塊顏色的詳細內容。更多資訊請關注PHP中文網其他相關文章!

