javascript改變原數組的方法:1、push往數組裡面增加東西;2、pop把數組最後一位元素剪切出去;3、unshit是往數組第一位元素前面添加元素;4 、shit從陣列前面的第一個元素開始刪除。

本教學操作環境:windows10系統、javascript1.8.5,本文適用於所有品牌的電腦。
相關免費學習推薦:JavaScript(影片)
#javascript改變原始陣列的方法:
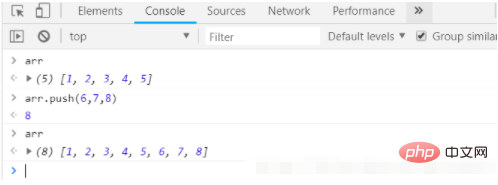
1、push:在陣列裡面增加東西:從陣列最後一位元素後面加上

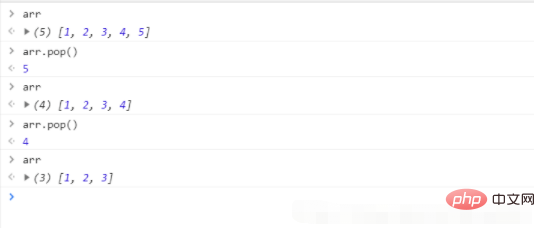
2、pop :把陣列最後一位元素剪出去,pop執行的時候不用傳參數

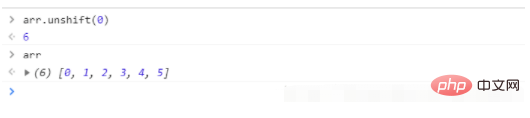
3、unshit:是往陣列第一位元素前面加入元素

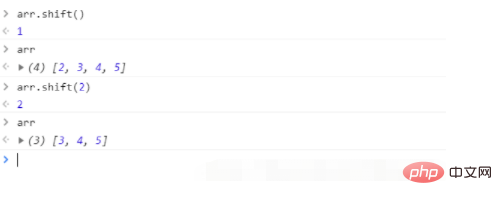
4、shit:從陣列前面的第一個元素開始刪除

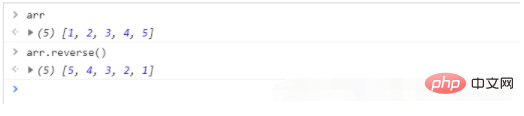
5、reverse:把元素的方向調轉

#6、splice:arr.splice(從第幾個開始,截取多少的長度,在切口處添加新的數據),後面那個數據可添加也可不添加,可以添加無數個數據
也可以從負數開始截取,負數就是數組倒數第幾位,不過只能截取一個資料的長度
var arr = [1,1,2,2,3,3];
定義一個數組,從數組的第一位開始,截取一個單位的長度,從切口處加0,0,0

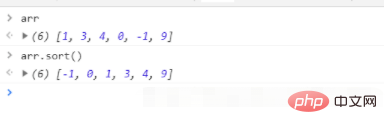
7、sort:將原來的陣列排序
var arr = [1,3,4,0,-1,9];

以上是javascript如何改變原始數組的詳細內容。更多資訊請關注PHP中文網其他相關文章!



