node.js中怎麼進行除錯?

相關推薦:《nodejs 教學》
#用了幾天node.js感覺很新奇,但除錯問題實在是愁煞人,一開始的時候懶的學習調試方法,看看異常內容就可以了,但隨著程式碼複雜程度的上升,並不是所有錯誤都是語法錯誤了,不調試搞不定了,只好搜搜資料,學習了一下怎麼調試。
不用每次都重啟服務的supervisor
使用過PHP的同學肯定都清楚,修改了某個腳本檔案後,只要刷新頁面伺服器就會載入新的內容,但是node .js在第一次引用到某個文件解析後會將其放入內存,下次訪問的時候直接在內存中獲取,以提高效率,但是這對我們開發造成一定困擾,修改了某個module後只能重啟伺服器後才能生效,調試起來效率還是很低的。
於是乎node.js中有了supervisor插件幫我們堅實檔案改動,自動重啟伺服器,supervisor是node.js的一個包,安裝起來很簡單,使用npm的安裝指令就可以,因為我們需要在控制台運行,所以需要安裝在全域環境中
npm install -g supervisor
這樣我們就可以使用supervisor啟動腳本了
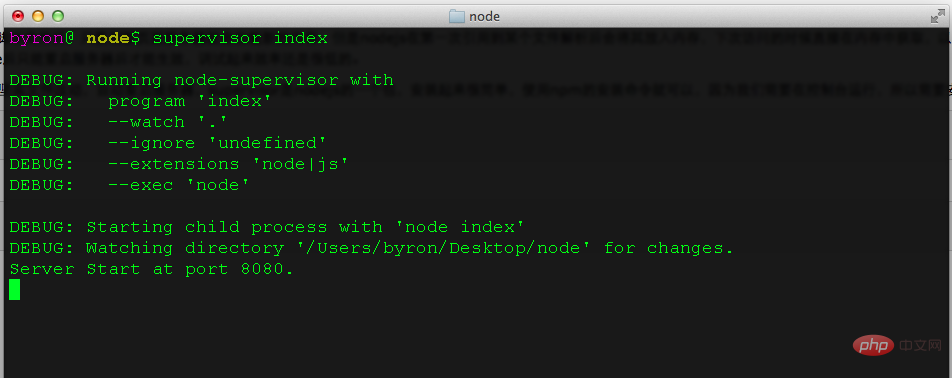
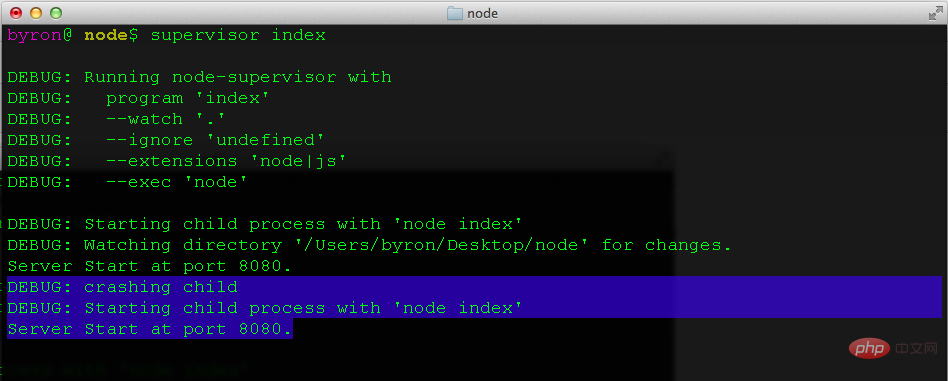
supervisor index

當我們對檔案做改變了的時候,可以看到控制台多了三行,伺服器已經重啟了

# 原生控制台調試
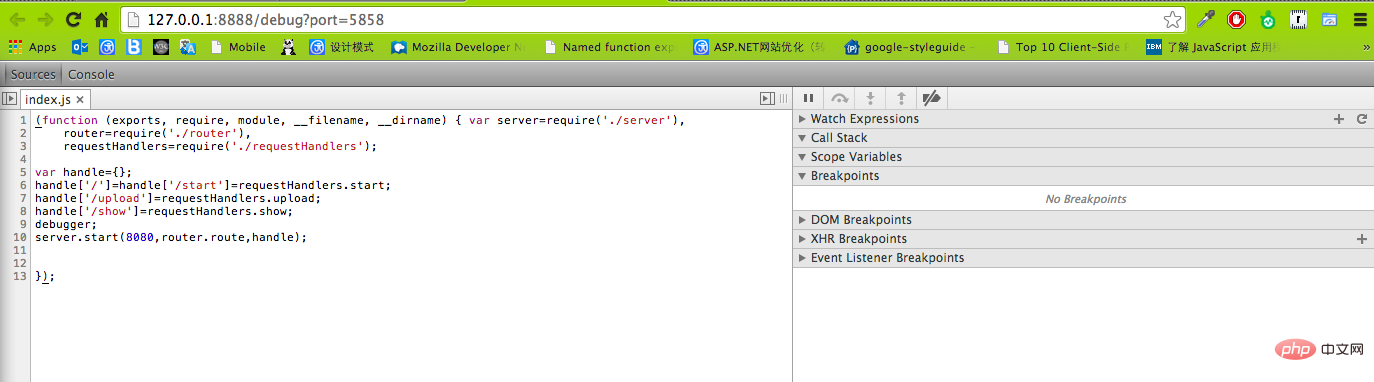
node.js本身支援調試,在語句前面加上debugger指令就可以加入一個斷點
var server=require('./server'),
router=require('./router'),
requestHandlers=require('./requestHandlers');debugger;var handle={};debugger;
handle['/']=handle['/start']=requestHandlers.start;debugger;
handle['/upload']=requestHandlers.upload;
handle['/show']=requestHandlers.show;debugger;
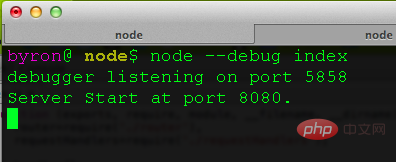
server.start(8080,router.route,handle);在啟動服務的時候加入debug 選項
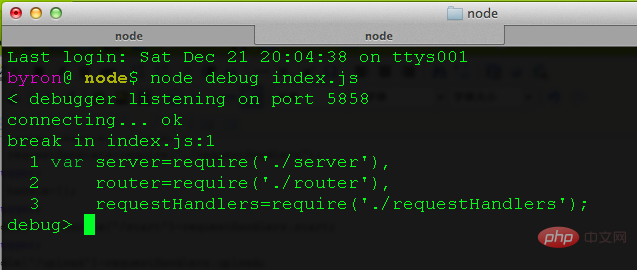
node debug index.js

這時候輸入一些指令就可以單步調試、到斷點監視局部變數等,看個指令圖,很多指令都有其縮寫形式
| 指令 | 功能 |
| run | 執行腳本,在第一行暫停 |
| restart | 重新執行腳本 |
| #cont, c | 繼續執行,直到遇到下一個斷點 |
| next, n | 單步執行 |
| #step, s | 單步驟執行並進入函數 |
| 從函數中步出 | |
| 目前行設定斷點 | |
| setBreakpoint('f()'), sb(...) | 在函數f的第一行設定斷點|
| setBreakpoint('script.js', 20), sb(...) | 在 script.js 的第20行設定斷點|
| clearBreakpoint, cb(...) | 清除所有斷點|
| backtrace, bt | 顯示目前的呼叫堆疊|
| list(5) | 顯示目前執行到的前後5行程式碼|
| #watch(expr) | 把表達式 expr 加入監視清單|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
# |
以上是node.js中怎麼進行除錯?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 C++ 函式偵錯詳解:如何偵錯多執行緒函數中的問題?
May 02, 2024 pm 04:15 PM
C++ 函式偵錯詳解:如何偵錯多執行緒函數中的問題?
May 02, 2024 pm 04:15 PM
C++多執行緒偵錯可使用GDB:1.啟用偵錯資訊編譯;2.設定斷點;3.使用infothreads查看執行緒;4.用thread切換執行緒;5.使用next、stepi、locals調試。實戰案例調試死鎖:1.使用threadapplyallbt列印堆疊;2.檢查執行緒狀態;3.單步執行主執行緒;4.使用條件變數協調存取來解決死鎖。
 如何使用LeakSanitizer調試C++記憶體洩漏?
Jun 02, 2024 pm 09:46 PM
如何使用LeakSanitizer調試C++記憶體洩漏?
Jun 02, 2024 pm 09:46 PM
如何使用LeakSanitizer調試C++記憶體洩漏?安裝LeakSanitizer。透過編譯標誌啟用LeakSanitizer。運行應用程式並分析LeakSanitizer報告。識別記憶體分配類型和分配位置。修復記憶體洩漏,確保釋放所有動態分配的記憶體。
 如何在Java lambda表達式中進行有效的偵錯?
Apr 24, 2024 pm 12:03 PM
如何在Java lambda表達式中進行有效的偵錯?
Apr 24, 2024 pm 12:03 PM
有效調試Lambda表達式:IntelliJIDEA調試器:在變數宣告或方法上設定斷點,檢查內部變數和狀態,查看實際實作類別。 Java9+JVMTI:連接到運行時JVM取得標識符,檢查字節碼設定斷點,監視執行期間變數和狀態。
 golang 函數調試和分析的捷徑
May 06, 2024 pm 10:42 PM
golang 函數調試和分析的捷徑
May 06, 2024 pm 10:42 PM
本文介紹了Go函數調試和分析的捷徑,包括:內建偵錯器dlv,用於暫停執行、檢查變數、設定斷點。日誌記錄,使用log包記錄訊息,在調試時查看。效能分析工具pprof,產生呼叫圖並分析效能,使用gotoolpprof分析資料。實戰案例:透過pprof分析記憶體洩漏,產生呼叫圖顯示導致洩漏的函數。
 Java 並發程式設計如何進行並發測試與除錯?
May 09, 2024 am 09:33 AM
Java 並發程式設計如何進行並發測試與除錯?
May 09, 2024 am 09:33 AM
並發測試和調試Java並發程式設計中的並發測試和調試至關重要,以下技術可供使用:並發測試:單元測試:隔離並測試單一並發任務。整合測試:測試多個並發任務之間的交互作用。負載測試:評估應用程式在高負載下的效能和可擴展性。並發調試:斷點:暫停線程執行並檢查變數或執行程式碼。日誌記錄:記錄線程事件和狀態。堆疊追蹤:識別異常源頭。視覺化工具:監視執行緒活動和資源使用情況。
 如何調試 PHP 非同步程式碼
May 31, 2024 am 09:08 AM
如何調試 PHP 非同步程式碼
May 31, 2024 am 09:08 AM
調試PHP非同步程式碼的工具包括:Psalm:靜態分析工具,可發現潛在錯誤。 ParallelLint:檢查非同步程式碼並提供建議的工具。 Xdebug:用於偵錯PHP應用程式的擴展,可透過啟用會話並逐步執行程式碼來偵錯。其他技巧還包括使用日誌記錄、斷言、局部運行程式碼和編寫單元測試。
 PHP 偵錯錯誤:常見錯誤的指南
Jun 05, 2024 pm 03:18 PM
PHP 偵錯錯誤:常見錯誤的指南
Jun 05, 2024 pm 03:18 PM
常見的PHP偵錯錯誤包括:語法錯誤:檢查程式碼語法,確保沒有錯誤。未定義變數:在使用變數之前,請確保已將其初始化並賦值。缺少分號:為所有程式碼區塊加上分號。函數未定義:檢查函數名稱拼字是否正確,並確保已載入正確的檔案或PHP擴充。