jquery和React的差別是什麼?
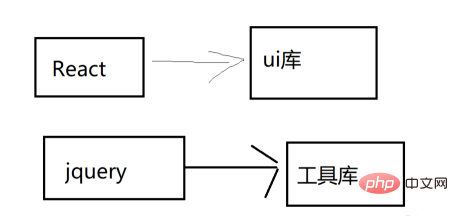
區別:1、本質上,React是一個UI庫,而JQuery是一個工具庫或說是外掛程式庫。 2.對Dom操作的不同,React提供了一整套的虛擬Dom,所有的操作都在虛擬的Dom上而並非真實的Dom;而Jquery操作的是真實Dom。

相關推薦:《jQuery影片》
jquery與React的差異
首先我們要注意的是,雖然我們這裡把React和JQuery拿到一個檯面上來說,但這兩者是有本質區別的。 React是一個UI庫,但是JQuery是一個工具庫或者說是插件庫,我們之所以把這兩者談到一起,只是因為這裡說的更多的是這兩者在程式設計思想上的不同而已。

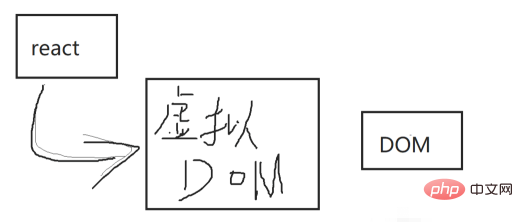
最明顯的就是對Dom操作的不同了,Reactjs是提供了一整套的vistualDom,也就是虛擬Dom的,所有的操作都在這個虛擬的Dom上而並非真實的Dom,React預設這個真實的Dom是不會被改變的,被改變的只有虛擬的Dom,然後透過這個虛擬的Dom來渲染真實的Dom。

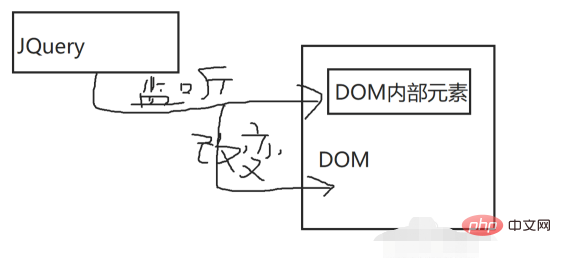
但是Jquery在這一點上就和react恰恰相反了,jQuery操作的恰恰是真實的Dom,它處理事件的處理方式就是用選擇器篩選出需要改變的Dom元素,或直接對某個Dom元素進行監聽。最後來直接改變我們的真實Dom來達到預期的結果。

但我們要注意的是,React本身是沒有製作ajax的,對於後台連接使用單純的fetch不習慣的朋友,也是完全可以使用jQuery的ajax功能的,不要總聽信某些領導說react中就完全不需要使用jquery什麼的,只是別用操作Dom的內容和,確保整體架構的穩定性和一致性,就可以了。

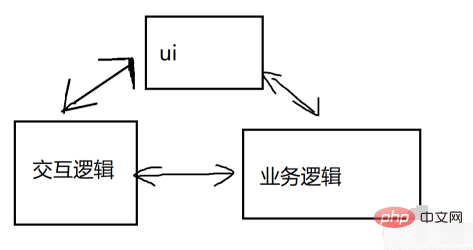
而Jquery之所以會在業務邏輯複雜的時候,變得難以理解以及相當臃腫,是因為它為了統一,把業務邏輯和我們的表面上的ui介面融合在了一起,改一個很容易動到另外一個,其中ui裡面還夾雜著大量的交互邏輯,這就使得整個邏輯變得十分混亂。

最後,我不得不說JQuery在當下的互聯網平台上的地位還是固若金湯的,即便他有這樣或者那樣的問題以及復雜性,但是作為剛開始入門網路產業的人來說,JQuery可謂是一個非常簡單又實用的框架和工具了,但是當我們漸漸熟悉了這個框架以後,大家不妨取嘗試一下React、vue等前端,使用原生js來寫一些功能,這樣對於大家的學習和理解,也是肯定有幫助的。
更多程式相關知識,請造訪:程式設計影片課程! !
以上是jquery和React的差別是什麼?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 PHP、Vue和React:如何選擇最適合的前端框架?
Mar 15, 2024 pm 05:48 PM
PHP、Vue和React:如何選擇最適合的前端框架?
Mar 15, 2024 pm 05:48 PM
PHP、Vue和React:如何選擇最適合的前端框架?隨著互聯網技術的不斷發展,前端框架在Web開發中起著至關重要的作用。 PHP、Vue和React作為三種代表性的前端框架,每一種都具有其獨特的特徵和優勢。在選擇使用哪種前端框架時,開發人員需要根據專案需求、團隊技能和個人偏好做出明智的決策。本文將透過比較PHP、Vue和React這三種前端框架的特徵和使
 Java框架與前端React框架的整合
Jun 01, 2024 pm 03:16 PM
Java框架與前端React框架的整合
Jun 01, 2024 pm 03:16 PM
Java框架與React框架的整合:步驟:設定後端Java框架。建立專案結構。配置建置工具。建立React應用程式。編寫RESTAPI端點。配置通訊機制。實戰案例(SpringBoot+React):Java程式碼:定義RESTfulAPI控制器。 React程式碼:取得並顯示API回傳的資料。
 vue.js vs.反應:特定於項目的考慮因素
Apr 09, 2025 am 12:01 AM
vue.js vs.反應:特定於項目的考慮因素
Apr 09, 2025 am 12:01 AM
Vue.js適合中小型項目和快速迭代,React適用於大型複雜應用。 1)Vue.js易於上手,適用於團隊經驗不足或項目規模較小的情況。 2)React的生態系統更豐富,適合有高性能需求和復雜功能需求的項目。
 如何判斷jQuery元素是否具有特定屬性?
Feb 29, 2024 am 09:03 AM
如何判斷jQuery元素是否具有特定屬性?
Feb 29, 2024 am 09:03 AM
如何判斷jQuery元素是否具有特定屬性?在使用jQuery操作DOM元素時,常會遇到需要判斷元素是否具有某個特定屬性的情況。在這種情況下,我們可以藉助jQuery提供的方法來輕鬆實現這項功能。以下將介紹兩種常用的方法來判斷一個jQuery元素是否具有特定屬性,並附上具體的程式碼範例。方法一:使用attr()方法和typeof運算子//判斷元素是否具有特定屬
 React在HTML中的作用:增強用戶體驗
Apr 09, 2025 am 12:11 AM
React在HTML中的作用:增強用戶體驗
Apr 09, 2025 am 12:11 AM
React通過JSX與HTML結合,提升用戶體驗。 1)JSX嵌入HTML,使開發更直觀。 2)虛擬DOM機制優化性能,減少DOM操作。 3)組件化管理UI,提高可維護性。 4)狀態管理和事件處理增強交互性。
 React與Vue:Netflix使用哪個框架?
Apr 14, 2025 am 12:19 AM
React與Vue:Netflix使用哪個框架?
Apr 14, 2025 am 12:19 AM
NetflixusesAcustomFrameworkcalled“ Gibbon” BuiltonReact,notReactorVuedIrectly.1)TeamSperience:selectBasedonFamiliarity.2)ProjectComplexity:vueforsimplerprojects:reactforforforproproject,reactforforforcompleplexones.3)cocatizationneedneeds:reactoffipicatizationneedneedneedneedneedneeds:reactoffersizationneedneedneedneedneeds:reactoffersizatization needefersmoreflexibleise.4)
 React的前端開發:優勢和技術
Apr 17, 2025 am 12:25 AM
React的前端開發:優勢和技術
Apr 17, 2025 am 12:25 AM
React的優勢在於其靈活性和高效性,具體表現在:1)組件化設計提高了代碼重用性;2)虛擬DOM技術優化了性能,特別是在處理大量數據更新時;3)豐富的生態系統提供了大量第三方庫和工具。通過理解React的工作原理和使用示例,可以掌握其核心概念和最佳實踐,從而構建高效、可維護的用戶界面。
 React的生態系統:庫,工具和最佳實踐
Apr 18, 2025 am 12:23 AM
React的生態系統:庫,工具和最佳實踐
Apr 18, 2025 am 12:23 AM
React生態系統包括狀態管理庫(如Redux)、路由庫(如ReactRouter)、UI組件庫(如Material-UI)、測試工具(如Jest)和構建工具(如Webpack)。這些工具協同工作,幫助開發者高效開發和維護應用,提高代碼質量和開發效率。






