layui 表格中怎麼顯示圖片
layui表格中顯示圖片的方法:首先在HTML程式碼中,放置一個table標籤,id和lay-filter;然後在js程式碼中使用自訂範本功能實現邏輯處理;最後宣告一個string類型的變量,用來接收圖片的名稱即可。

本教學操作環境:windows10系統、layui2.5.6,本文適用於所有品牌的電腦。
推薦:《layUI教學》
一、達到的效果

二、 程式碼
HTML程式碼
HTML程式碼還是和其他表格的類似,只需要在適當的地方放置一個table標籤,id和lay-filter都寫上即可。 
JS程式碼
在JS程式碼中除了圖片那一列和其他欄位不同之外,其他欄位都是基本上類似,當然如果你寫了一些固定列,你會發現在你寫的固定列也需要和其他列不同。先說駕駛員圖片那一列吧。在這一列中使用到了自訂模板(templet)這一功能。你可藉助這項功能實現邏輯處理,並將原始資料轉換成其它格式。當然我這裡沒有用到數據轉換。這裡只是利用這項功能添加了一些樣式罷了。 
layui.use(['table', 'layer'], function () {
layuiTable = layui.table;
layer = layui.layer;
tabDriver = layuiTable.render({
elem: "#tabDriver",
cellMinWidth: 100,
height: 'full-200',
cols: [[
{ type: 'checkbox', align: "center", fixed: "left", style: "height:110px;"},
{ type: 'numbers', title: "序号", align: "center", fixed: "left", style: "height:110px;" },
{ field: 'DriverID', title: 'DriverID', hide: true },
{ field: 'PassengerCarID', title: 'PassengerCarID', hide: true },
{ field: 'DriverPicture', title: '驾驶员照片', align: "center", templet: "#imgtmp" },
{ field: 'DriverCode', title: '驾驶员编号', align: "center", width: 120 },
{ field: 'DirverName', title: '姓名', align: "center" },
{ field: 'DriverSex', title: '性别', align: "center" },
{ field: 'DriverMovePhone', title: '联系电话', align: "center", width: 130 },
{ field: 'DriverIDNum', title: '身份证号', align: "center", width: 175 },
{ field: 'OccupationalNumber', title: '从业资格证号', align: "center", width: 120 },
{ field: 'PassengerCarCode', title: '驾驶车辆编号', align: "center", width: 120 },
{ field: 'DriverNumber', title: '驾驶证号', align: "center", width: 100 },
{ field: 'DrivingType', title: '准驾车型', align: "center", width: 100 },
{ field: 'StrDrivingDay', title: '驾驶证审验期', align: "center", width: 120 },
{ field: 'StrOccupationalDay', title: '从业资格证审验期', align: "center", width: 150 },
{ field: 'strSGZUseLifes', title: '上岗证有效期', align: "center", width: 150 },
{ field: 'DriverRemark', title: '备注', align: "center" },
{ title: '操作', templet: setOperate, width: 100, align: "center", fixed: "right", style: "height:110px;" },
]],
page: {
limit: 10,//指定每页显示条数
limits: [5, 10, 15, 20, 25, 30, 35, 40, 45, 50],//每页条数的选择项
},
data: [],
toolbar: "#toolbarDemo",
});
//监听事件
layuiTable.on('row(tabDriver)', function (obj) {
//标中选中样式
obj.tr.addClass("layui-table-click").siblings().removeClass("layui-table-click");
//选中行,勾选复选框
obj.tr.find("p.layui-unselect.layui-form-checkbox")[1].click();
});
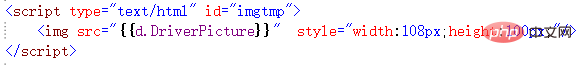
});自訂模板(templet)
在這裡,自訂模板的寫法很簡單。最外層用script標籤包裹,script標籤的type為text/html,id為imgtep,(這裡的id要和layui表格中的駕駛員照片那一列中的templet中的id一致)。在script標籤中用一個img標籤來顯示駕駛者的照片,並為img標籤一些固定的寬度和高度。其中src中的 {{d.DriverPicture}} 表示從資料庫查詢出來的相對應的圖片的路徑。 (我這裡資料庫保存的是對應圖片的路徑,相對應的圖片保存在專案中的一個專門的資料夾中。而不是利用二進位保存的圖片。如果利用二進位保存圖片的話在查詢完之後要將資料進行轉換。)
如果在layui資料表格中設定了固定列
在相對應的固定列中加上style,然後設定這些固定列的高度。 
控制器程式碼—保存圖片
控制器這邊關於一些查詢的我就懶得在寫了,首先在控制器的方法中用HttpPostedFileBase 接收的名稱,這種形式來接收傳過來的圖片的訊息。注意:接收的名稱要與頁面的中img標籤下的隱藏的type為input標籤的name相同。 

先保存完除了圖片之後的其他數據,然後在處理圖片
先聲明一個string類型的變量,用來接收最後圖片的名稱,然後fileDriverImage是否為空,如果不等於空。先取得圖片的後綴名,用來後面判斷傳過來的是否是圖片類型。圖片名稱(fileName)前面拼接5個隨機字串,用來防止修改時出現同名的圖片發生異常。然後判斷白村的圖片的路徑是否存在,如果不存在該路徑,就在專案中建立相對應的路徑。路徑分為兩個,一個臨時路徑,用來儲存上傳之後,但是資料還未儲存到資料庫之前的圖片。一個最終路徑,用來保存資料保存成功之後的圖片。然後拼接圖片儲存的臨時路徑以及要儲存到資料庫的圖片的路徑。然後將拼接的要儲存到資料庫的圖片的路徑賦值給要儲存的表格物件中相對應的欄位。然後判斷前面取得到的後綴名,將後綴名全部轉換為小寫在判斷是否為圖片類型。如果是圖片類型,將圖片儲存到臨時路徑。
string fileName = "";
//判断图片是否为空
if (fileDriverImage != null)
{
string fileExtension = System.IO.Path.GetExtension(fileDriverImage.FileName);
fileName = Common.ValidCodeUtils.GetRandomCode(5) + fileDriverImage.FileName;
//判断是否存在该路径,若不存在,创建 最终路径
if (!Directory.Exists(Server.MapPath("~/Document/BusinessManagement/Driverimg/")))
{
Directory.CreateDirectory(Server.MapPath("~/Document/BusinessManagement/Driverimg/"));
}
//临时路径
if (!Directory.Exists(Server.MapPath("~/Document/BusinessManagement/Temp/")))
{
Directory.CreateDirectory(Server.MapPath("~/Document/BusinessManagement/Temp/"));
}
//拼接保存的图片路径
string fileTempPath = Server.MapPath("/Document/BusinessManagement/Temp/") + fileDriverImage.FileName;
string fileSavePath = "/Document/BusinessManagement/Driverimg/" + fileDriverImage.FileName;
sysDriver.DriverPicture = fileSavePath;
if (fileExtension != null)
{
fileExtension = fileExtension.ToLower(); //将后缀转化为小写
//判断文件扩展名是否是指定的图片类型
if ("(.gif)|(.jpg)|(.bmp)|(.jpeg)|(.png)".Contains(fileExtension))
{
fileDriverImage.SaveAs(fileTempPath); //保存文件
}
}
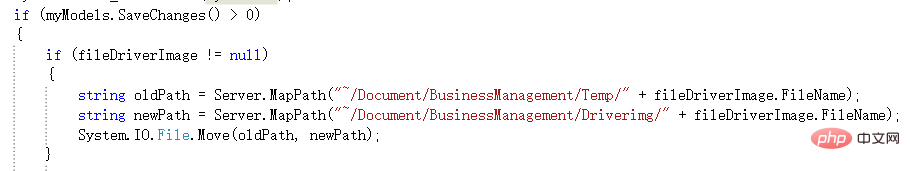
}数据库保存成功之后将图片从临时路径移动到最终路径
在数据保存成功之后,判断获取到的图片的文件是否为空,若不为空,获取图片在临时路径中的路径和在最终路径中的路径。然后使用IO中的Move将图片从临时路径移动到最终路径。
以上是layui 表格中怎麼顯示圖片的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 layui登陸頁怎麼設定跳轉
Apr 04, 2024 am 03:12 AM
layui登陸頁怎麼設定跳轉
Apr 04, 2024 am 03:12 AM
layui 登入頁面跳轉設定步驟:新增跳轉代碼:在登入表單提交按鈕點選事件中新增判斷,成功登入後透過 window.location.href 跳到指定頁面。修改 form 配置:在 lay-filter="login" 的 form 元素中新增 hidden 輸入字段,name 為 "redirect",value 為目標頁面位址。
 layui怎麼取得表單數據
Apr 04, 2024 am 03:39 AM
layui怎麼取得表單數據
Apr 04, 2024 am 03:39 AM
layui 提供了多種取得表單資料的方法,包括直接取得表單所有欄位資料、取得單一表單元素值、使用formAPI.getVal() 方法取得指定欄位值、將表單資料序列化並作為AJAX 請求參數,以及監聽表單提交事件獲取資料。
 layui如何實現自適應
Apr 26, 2024 am 03:00 AM
layui如何實現自適應
Apr 26, 2024 am 03:00 AM
透過使用layui框架的響應式佈局功能,可以實現自適應佈局。步驟包括:引用layui框架。定義自適應佈局容器,設定layui-container類別。使用響應式斷點(xs/sm/md/lg)隱藏特定斷點下的元素。利用網格系統(layui-col-)指定元素寬度。透過偏移量(layui-offset-)建立間距。使用響應式實用工具(layui-invisible/show/block/inline)控制元素的可見性和顯示方式。
 layui怎麼傳數據
Apr 26, 2024 am 03:39 AM
layui怎麼傳數據
Apr 26, 2024 am 03:39 AM
使用 layui 傳輸資料的方法如下:使用 Ajax:建立請求對象,設定請求參數(URL、方法、資料),處理回應。使用內建方法:使用 $.post、$.get、$.postJSON 或 $.getJSON 等內建方法簡化資料傳輸。
 layui跟vue有啥差別
Apr 04, 2024 am 03:54 AM
layui跟vue有啥差別
Apr 04, 2024 am 03:54 AM
layui與Vue的差異主要體現在功能和關注點上。 layui專注於快速開發UI元素,提供預製元件簡化頁面建置;而Vue則是全端框架,注重資料綁定、元件化開發和狀態管理,更適合建構複雜應用程式。 layui學習簡單,適合快速建立頁面;Vue學習曲線陡峭,但有助於建立可擴展且易於維護的應用程式。根據專案需求和開發者技能水平,可以選擇合適的框架。
 layui怎麼運行
Apr 04, 2024 am 03:42 AM
layui怎麼運行
Apr 04, 2024 am 03:42 AM
若要執行 layui,請執行以下步驟:1. 匯入 layui 腳本;2. 初始化 layui;3. 使用 layui 元件;4. 匯入 layui 樣式(可選);5. 確保腳本相容並注意其他注意事項。透過這些步驟,您就可以使用 layui 的強大功能來建立 web 應用程式。
 layui是什麼意思啊
Apr 04, 2024 am 04:33 AM
layui是什麼意思啊
Apr 04, 2024 am 04:33 AM
layui是一個前端UI框架,它提供了豐富的UI元件、工具和功能,幫助開發人員快速建立現代化、響應式和互動式Web應用程序,特點包括:靈活輕量、模組化設計、豐富的元件、強大的工具和易於自訂。它廣泛應用於各種Web應用程式的開發中,包括管理系統、電商平台、內容管理系統、社交網路和行動裝置應用程式。
 layui框架和vue框架的區別
Apr 26, 2024 am 01:27 AM
layui框架和vue框架的區別
Apr 26, 2024 am 01:27 AM
layui和vue是前端框架,layui是一種輕量級的函式庫,提供UI元件和工具;vue是一個全面的框架,提供UI元件、狀態管理、資料綁定和路由等功能。 layui基於模組化的架構,vue是基於組件化的架構。 layui擁有較小的生態系統,vue擁有龐大且活躍的生態系統。 layui學習曲線較低,vue學習曲線較陡。 layui適用於小型專案和快速開發UI元件,vue適用於大型專案和需要豐富功能的場景。






