
本教學操作環境:windows7系統、html5和css3版,此方法適用於所有品牌電腦。
在html頁面寫css樣式表
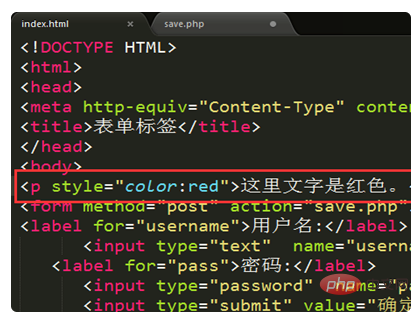
1、首先可以直接把css程式碼寫在現有的HTML標籤元素的開始標籤裡面,並且css樣式程式碼要寫在雙引號中才可以,如:
這裡文字是紅色。
。
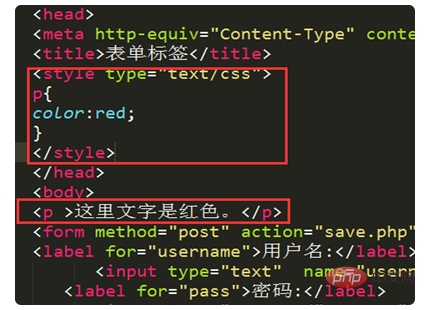
2、如果想讓HTML標籤和css樣式區分開來,可以採取將css樣式程式碼寫在可以寫在
標籤之間或標籤之間,效果都是一樣的。
3、以上兩種HTML和css的結合都是在同頁,程式碼量多的情況下就不好區分了,這時可以建立一個外部css樣式檔。右鍵點選桌面先建立一個記事本文檔,然後將文檔的副檔名改為「.css」。將該css樣式檔與HTML放在同一個磁碟中以便呼叫。

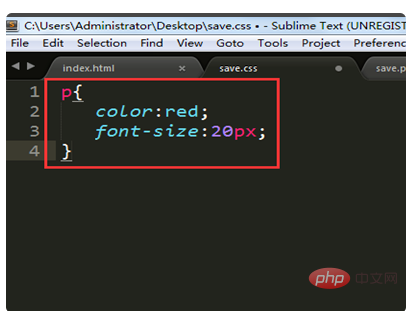
4、將css樣式檔案建立好後,使用Sublime編輯器開啟css樣式文件,在檔案內編寫對應的css樣式。

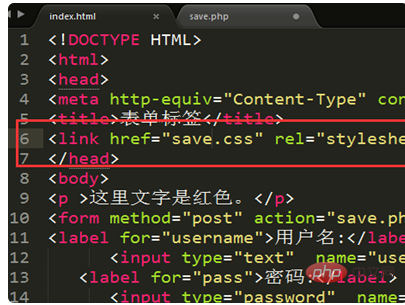
5、準備好這個css樣式文件後,回到HTML文件,在
標籤內使用標籤將css樣式檔連結到HTML檔內,就完成了。
更多程式相關知識,請造訪:程式設計學習! !
以上是怎麼在html頁面寫css樣式表的詳細內容。更多資訊請關注PHP中文網其他相關文章!




