easyui和bootstrap有什麼差別?
區別:1、bootstrap不帶資料互動功能,而easyUI帶有強大的資料互動功能;2、bootstrap更著重樣式的表現,比較美觀,easyUI反之樣式不是特別好,不太美觀; 3.bootstrap相容手機和pc,而easyUI不相容。

Bootstrap是美國Twitter公司的設計師Mark Otto和Jacob Thornton合作基於HTML、CSS、JavaScript 開發的簡潔、直覺、強悍的前端開發框架,使得Web 開發更加快速。 Bootstrap提供了優雅的HTML和CSS規範,它也就是由動態CSS語言Less寫成。
easyui是一種基於jQuery、Angular、Vue和React的使用者介面插件集合。 easyui為創建現代化,互動,JavaScript應用程序,提供必要的功能。使用easyui你不需要寫很多程式碼,你只需要透過寫一些簡單HTML標記,就可以定義使用者介面。 【相關推薦:《jQuery影片》】
首先我們來分別看看bootstrap和easyUI實現的頁面效果
bootstrap:
 #
#
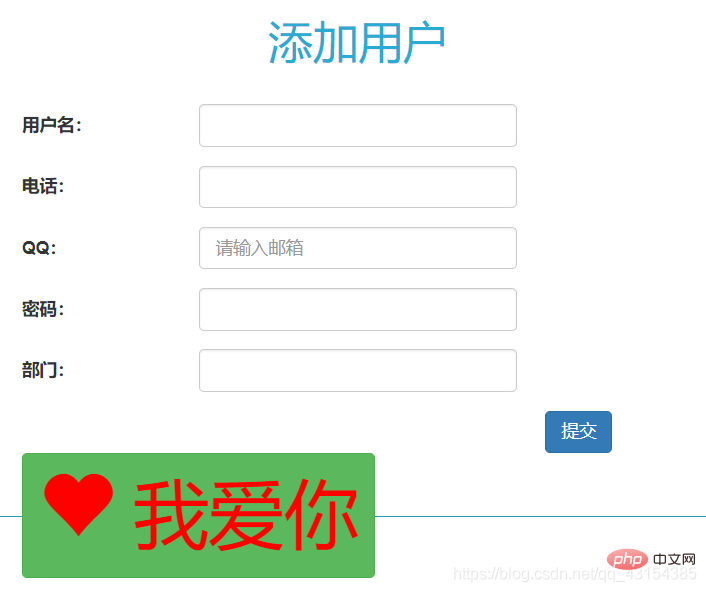
easyUI:

#easyUI整體來看中規中矩,方方正正。在視覺上,談不上美,也說不上醜。給人一種走進古時衙門的感覺,堂堂正正,大氣得體。
bootstrap實作效果圖。整體上樸素簡約,似水潤膚。
bootstrap和easyUI的差異
easyUI屬於jQuery-UI##的一個前端UI元件庫(比jQuery-UI#更輕量級),bootstrap也有一些UI元件
#1、boostrap UI元件大部分偏向使用 class來使用(語意化的類別名稱),easyUI則大部分是透過使用##js函數來實現。
2、bootstrap更專注於樣式的表現,比較美觀,符合現在的流行趨勢,easyUI#反之樣式不是特別好, 不太美觀
3、bootstrap不帶資料互動功能,而easyUI則帶有強大的資料互動功能
4、bootstrap相容於手機和pc ,easyUI做不到這一點
#5、bootstrap的前端社群比# easyUI更成熟,資源也比較豐富,而且bootstrap有柵格化佈局也已經成為主流,是現在大部分網站或後台系統的開發趨勢,而且使用率高,可以在網路上找到好多的實例直接使用。十分方便。 總之,兩款前端框架,各有各的好處,根據實際情況來選擇,一般用easyUI做系統級專案(企業級專案),用bootstrap做網站類別專案。
更多程式相關知識,請造訪:
程式設計入門以上是easyui和bootstrap有什麼差別?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 bootstrap搜索欄怎麼獲取
Apr 07, 2025 pm 03:33 PM
bootstrap搜索欄怎麼獲取
Apr 07, 2025 pm 03:33 PM
如何使用 Bootstrap 獲取搜索欄的值:確定搜索欄的 ID 或名稱。使用 JavaScript 獲取 DOM 元素。獲取元素的值。執行所需的操作。
 bootstrap垂直居中怎麼弄
Apr 07, 2025 pm 03:21 PM
bootstrap垂直居中怎麼弄
Apr 07, 2025 pm 03:21 PM
使用 Bootstrap 實現垂直居中:flexbox 法:使用 d-flex、justify-content-center 和 align-items-center 類,將元素置於 flexbox 容器內。 align-items-center 類法:對於不支持 flexbox 的瀏覽器,使用 align-items-center 類,前提是父元素具有已定義的高度。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






