css讓字體更緊湊的方法:可以利用letter-spacing屬性來實現,如【letter-spacing: 20px;】。 letter-spacing屬性用於增加或減少字元間的空白(字元間距)。

本教學操作環境:Windows7系統、css3版,本文適用於所有品牌的電腦。
letter-spacing 屬性增加或減少字元間的空白(字元間距)
(學習影片分享:css影片教學)
屬性值:
normal 預設。規定字符間沒有額外的空間。
length 定義字元間的固定空間(允許使用負值)。
inherit 規定應該從父元素繼承 letter-spacing 屬性的值。
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
.p2 {
letter-spacing: -4px;
}
.p3 {
letter-spacing: 20px
}
</style>
</head>
<body>
<p class="p1">正常文本!正常文本!</p>
<p class="p2">紧凑的文本!紧凑的文本!</p>
<p class="p3">稀疏的文本!稀疏的文本!</p>
</body>
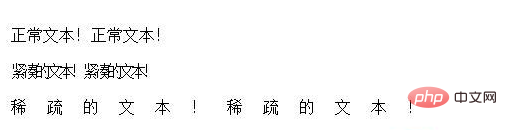
</html>效果:

相關推薦:CSS教學
以上是css怎麼讓字體更加緊湊的詳細內容。更多資訊請關注PHP中文網其他相關文章!


