css grid佈局的優缺點是什麼?
css grid佈局的優點:1、固定和靈活的軌道尺寸;2、可以使用行號,名稱或透過定位網格區域將項目放置在網格上的精確位置;3、可以將多個項目放入網格單元格或區域中,它們可以彼此部分重疊。缺點:相容性不太好。

【相關推薦:CSS影片教學】
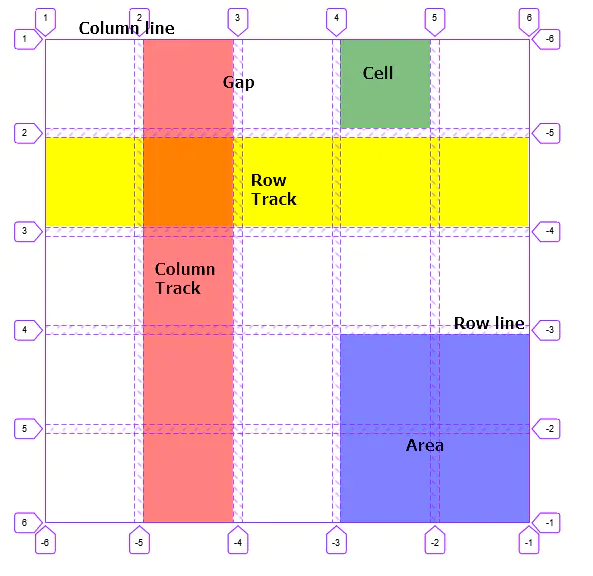
css grid(網格)佈局為CSS引入了一個二維網格系統。它是由縱橫相交的兩組網格線形成的框架性佈局結構。網頁設計者可以利用這些由行(row)和列(column)形成的框架性結構來佈局設計元素。在定義一種網格佈局結構的時候,我們需要在父容器上描述要佈局的主體框架結構。為了描述這個框架結構,我們需要為它的基本構成元素命名。一個網格佈局的構成元素可以歸納為以下幾種概念:
row line: 行線
column line: 列線
track: 網格軌道,即行線與行線,或列線與列線之間所形成的區域,用來擺放子元素
gap: 網格間距,行線和行線,或列線和列線之間所形成的不可利用的區域,用來分隔元素
cell:網格單元格,由行線和列線分隔出來的區域,用來擺放子元素
#area: 網格區域,由單一或多個網格單元格組成,用來擺放子元素

#css grid佈局的優缺點
Grid佈局使我們能夠比以往任何時候都更靈活地建立和控制自訂網格; 能夠將網頁分成具有簡單屬性的行和列來完成我們需要的網格佈局。
grid佈局的優點:
1、固定和靈活的軌道尺寸
2、可以使用行號,名稱或透過定位網格區域將項目放置在網格上的精確位置。網格還包含一種演算法,用於控制未在網格上顯示位置的項目的放置。
3、在需要時新增其他行和列
4、網格包含對齊功能,以便我們可以控制項目放置到網格區域後的對齊方式,以及整個網格的對齊方式。
5、可以將多個項目放入網格單元格或區域中,它們可以彼此部分重疊。然後可以用z-index屬性控制該分層。
grid佈局的缺點:
相容性不太好
更多程式相關知識,請訪問:程式設計教學! !
以上是css grid佈局的優缺點是什麼?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap日期怎麼驗證
Apr 07, 2025 pm 03:06 PM
bootstrap日期怎麼驗證
Apr 07, 2025 pm 03:06 PM
在 Bootstrap 中驗證日期,需遵循以下步驟:引入必需的腳本和样式;初始化日期選擇器組件;設置 data-bv-date 屬性以啟用驗證;配置驗證規則(如日期格式、錯誤消息等);集成 Bootstrap 驗證框架,並在表單提交時自動驗證日期輸入。
 bootstrap導航欄怎麼設置
Apr 07, 2025 pm 01:51 PM
bootstrap導航欄怎麼設置
Apr 07, 2025 pm 01:51 PM
Bootstrap 提供了設置導航欄的簡單指南:引入 Bootstrap 庫創建導航欄容器添加品牌標識創建導航鏈接添加其他元素(可選)調整樣式(可選)
 bootstrap如何上傳文件
Apr 07, 2025 pm 01:09 PM
bootstrap如何上傳文件
Apr 07, 2025 pm 01:09 PM
可以通過 Bootstrap 實現文件上傳功能,步驟如下:引入 Bootstrap CSS 和 JavaScript 文件;創建文件輸入字段;創建文件上傳按鈕;處理文件上傳(使用 FormData 收集數據,然後發送到服務器);自定義樣式(可選)。
 bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期選擇器組件在頁面中查看日期。步驟:引入 Bootstrap 框架。在 HTML 中創建日期選擇器輸入框。 Bootstrap 將自動為選擇器添加樣式。使用 JavaScript 獲取選定的日期。






