區別:1、vue中的資料由data屬性在Vue物件中管理,react中的資料由state屬性管理;2、vue透過slot插槽進行嵌套傳遞,react透過「props. children」的方式將標籤內的部分傳遞給子元件。

一、Vue與React框架的不同點
模板和jsx、状态管理、组件嵌套条件渲染、列表渲染、组件间的通信传值、路由管理
1、範本和jsx
vue:Vue.js 把html,css,js組合在一起,用各自的處理方式,使用了基於HTML的模版語法,允許開發者聲明式地將DOM 綁定至底層Vue 實例的資料。 Vue.js 的核心是一個允許你採用簡潔的模板語法來聲明式的將資料渲染進 DOM 的系統。

react:HTML 語言直接寫在JavaScript 語言之中,不加任何引號,簡單說這就是JSX 的語法,它允許HTML 與JavaScript 的混寫。

2、狀態管理
#vue:資料由data屬性在Vue物件中進行管理。
react:資料由state屬性管理,但不能直接改變state的狀態,需要透過setState()去更新。

3、元件巢狀
#vue:透過slot插槽進行巢狀傳遞
父元件巢狀子元件wrap

#子元件wrap

渲染結果

react:透過props.children的方式將標籤內的部分傳遞給子元件
父元件巢狀子元件wrap

子元件wrap

4、條件渲染與清單渲染
vue條件渲染:v-if、v-show條件渲染一組數。
vue清單渲染:v-for一組數進行列表渲染。

react條件渲染:使用邏輯運算&& || 、三目運算子來建立表示目前狀態的元素。
react列表渲染:透過使用{}在JSX內建立一個元素集合,使用map()方法循遍歷數組。

5、元件間的通訊傳值
vue:
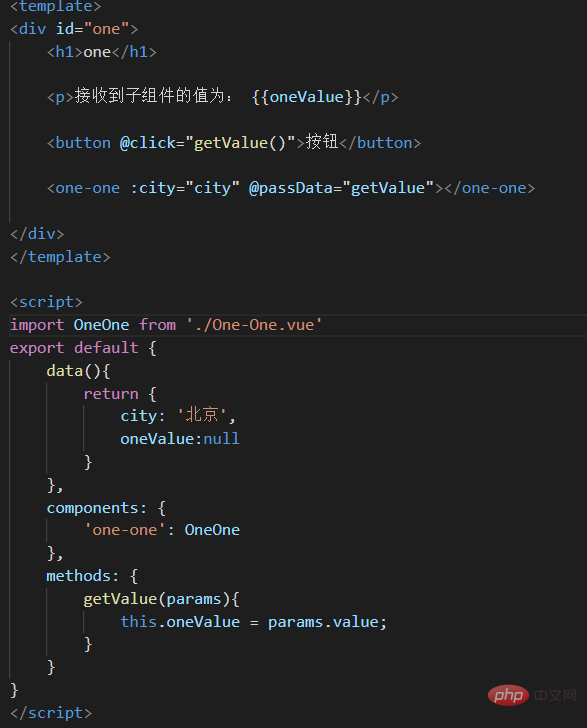
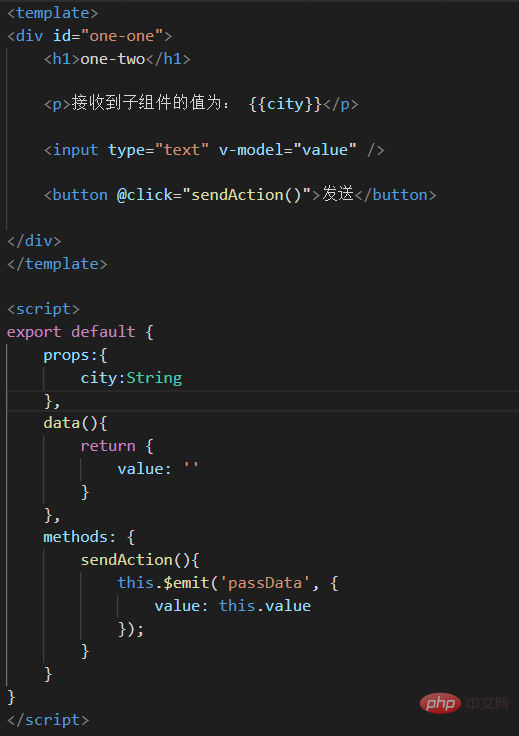
父傳子:透過父元件綁定自訂屬性(或透過v-bind綁定動態屬性),子元件使用props 選項時明確的宣告props,以便它可以從父元件接收到期望的資料。
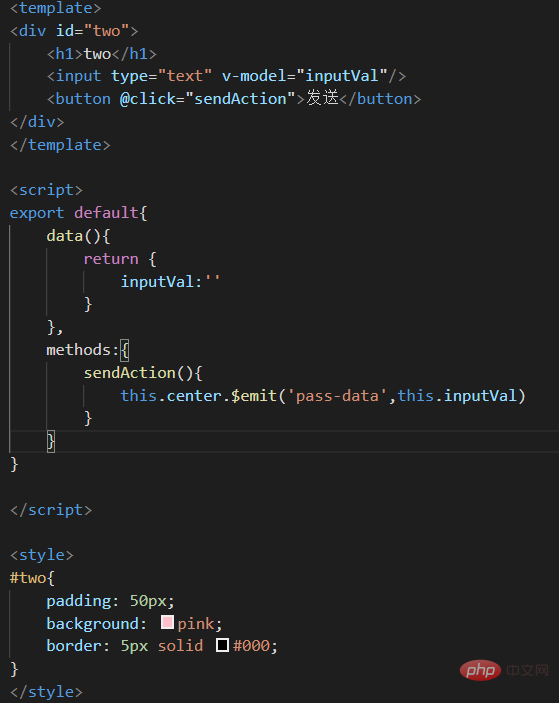
子傳父:透過父元件綁定自訂事件,子元件透過this.emit('自訂事件',value)傳值。
非父子:可以使用一個空的 Vue 實例綁定在Vue實例的原型上作為一個事件總線中心(vue.prototype.eventBus = new Vue()),用emit觸發事件,on監聽事件。
父元件one

子元件one-one

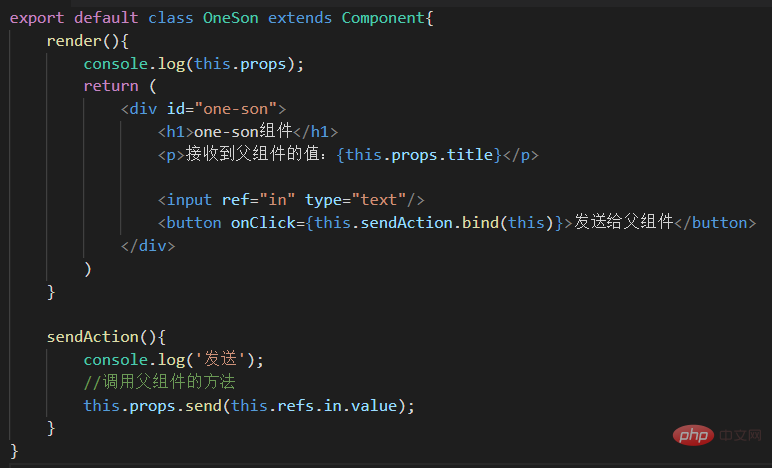
react:
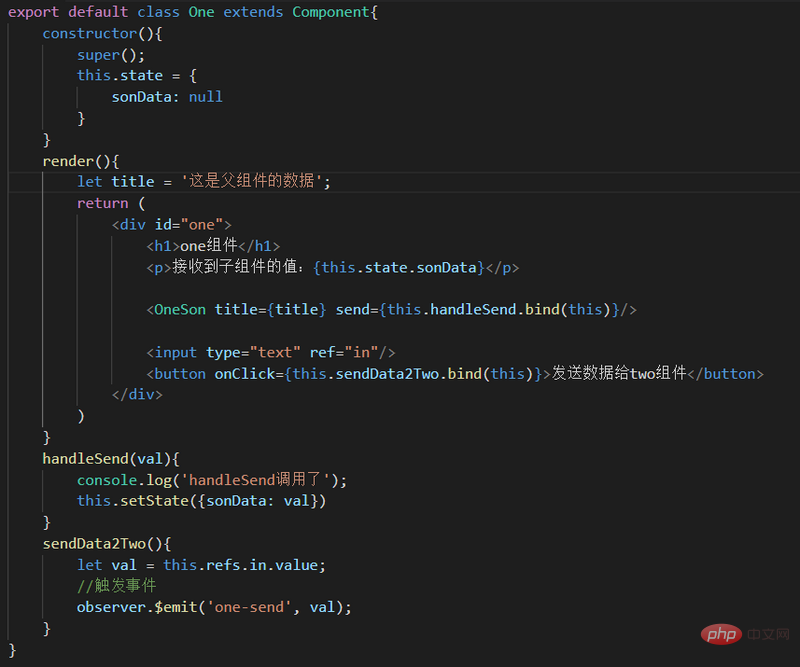
父傳子:通props屬性進行傳遞。
子傳父:父元件定義事件,子元件觸發父元件中的事件時,透過實參的形式來改變父元件中的資料來通訊。
非父子:嵌套不深的非父子元件可以使共同父元件,嵌套的深可以用redux共享狀態。
父元件

子元件

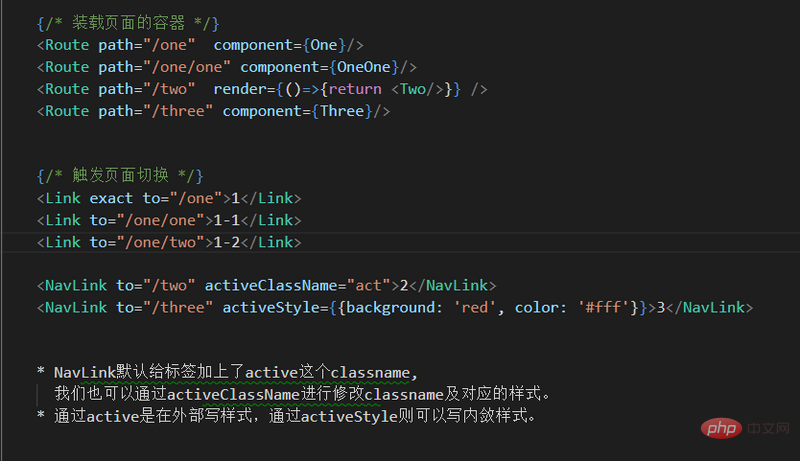
#6 、路由管理
vue-router是全域設定方式,vue-router任何路由元件都會被渲染到


#react-router是全域元件方式,react-router子元件被當作children被傳入父組件。

元件化:React與Vue都鼓勵將你的應用分拆成一個個功能明確的模組,這樣的組件化使得結構清晰且易重複使用。
虛擬Dom:為高效渲染頁面,減少效能的消耗,都採取了Virtual Dom。
配套框架:兩個框架都專注於UI層,其他的功能如路由、狀態管理(vuex,redux)等都交由同伴框架處理。
建置工具:React可以使用Create React App (CRA),而Vue對應的則是vue-cli。
相關推薦:
更多程式相關知識,請造訪:程式設計教學! !
以上是vue框架和react框架的差別是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!


