jquery增加標籤屬性的方法:先建立html標籤元素;然後在js標籤內,取得標籤對象,使用【attr()】方法為標籤對像新增屬性。

jquery增加標籤屬性的方法:
1、新建一個html文件,命名為test.html,用於講解jquery怎麼為標籤添加屬性。

2、在test.html文件內,引入jquery.min.js庫文件,成功載入該文件,才能使用jquery中的方法。

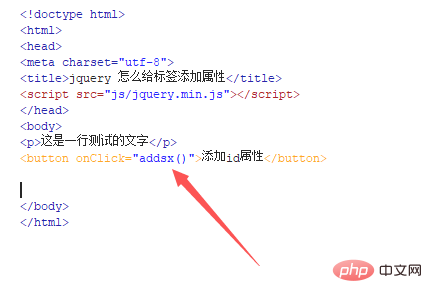
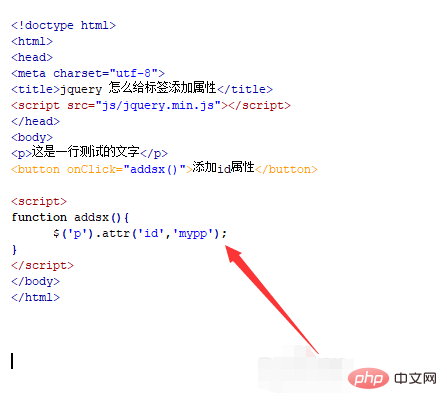
3、在test.html檔案內,使用p標籤建立一行測試的文字。

4、在test.html檔案內,使用button標籤建立一個按鈕,給button按鈕綁定onclick點擊事件,當按鈕被點擊時,執行addsx()函數。

5、在js標籤中,建立addsx()函數,在函數內,透過元素名稱取得p標籤對象,使用attr()方法設定p標籤的id為mypp。

6、在瀏覽器開啟test.html文件,點選按鈕,查看原始碼,查看結果。

#相關免費學習推薦:JavaScript(影片)
以上是jquery如何增加標籤屬性的詳細內容。更多資訊請關注PHP中文網其他相關文章!



