css3怎麼讓文字垂直居中顯示
css3讓文字垂直居中顯示的方法:可以透過使用絕對定位和transform屬性來實現,如【position:relative; transform:translate(50%,-50%);】。

實作想法:
透過使用絕對定位和transform屬性來實現。
(影片教學建議:css影片教學)
屬性介紹:
Transform屬性套用於元素的2D或3D轉換。這個屬性允許你將元素旋轉,縮放,移動,傾斜等。
語法:
transform: none|transform-functions;
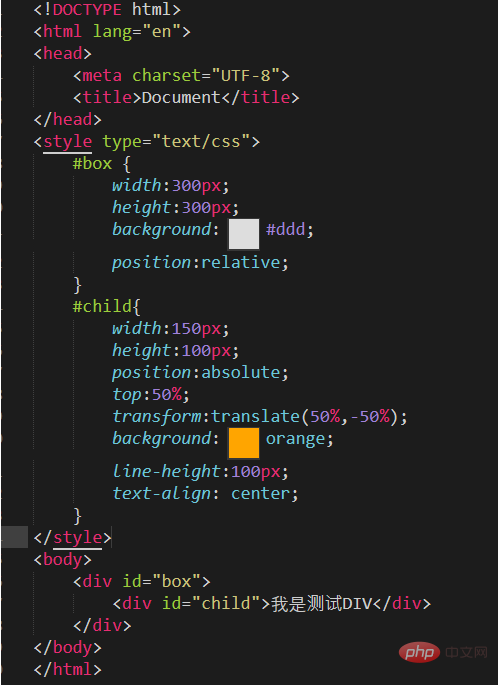
測試程式碼:

#說明:
這種方法非常明顯的好處就是不必事先知道被居中的元素的尺寸,因為transform中偏移的百分比就是相對於元素本身的尺寸而言。
相關推薦:CSS教學
以上是css3怎麼讓文字垂直居中顯示的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 ppt怎麼做圓形的圖片和文字
Mar 26, 2024 am 10:23 AM
ppt怎麼做圓形的圖片和文字
Mar 26, 2024 am 10:23 AM
首先,在 PPT 中繪製一個圓圈,然後插入一個文字框,輸入文字內容。最後,設定文字方塊的填滿和輪廓為無,即可完成圓形圖片和文字的製作。
 html網頁製作圖片怎麼居中
Apr 05, 2024 pm 12:18 PM
html網頁製作圖片怎麼居中
Apr 05, 2024 pm 12:18 PM
在 HTML 中,將圖片置中對齊有兩種方法:使用 CSS:margin: 0 auto; 將圖片水平置中,display: block; 使其佔據整個寬度。使用 HTML:<center> 元素將圖片水平居中,但靈活性較低,不符合最新 Web 標準。
 dreamweaver怎麼調整文字位置
Apr 09, 2024 am 02:24 AM
dreamweaver怎麼調整文字位置
Apr 09, 2024 am 02:24 AM
Dreamweaver 中調整文字位置可以透過以下步驟完成:選擇文本,使用文字位置調整器進行水平調整:左對齊、右對齊、居中對齊;2. 進行垂直調整:上對齊、下對齊、垂直居中;3. 按Shift 鍵並使用方向鍵微調位置;4. 使用快速鍵快速對齊:左對齊(Ctrl/Cmd + L)、右對齊(Ctrl/Cmd + R)、居中對齊(Ctrl/Cmd + C)。
 word中怎麼給文字加點?
Mar 19, 2024 pm 08:04 PM
word中怎麼給文字加點?
Mar 19, 2024 pm 08:04 PM
我們在日常製作Word文件時,有時需要給文檔中的某些文字下方加點,尤其是出試題的時候。來用於重點突出這部分內容,小編給大家分享下word中怎麼給文字加點的技巧,希望能幫助到您。 1.開啟一個空白word文檔。 2.舉例例如給「如何為文字加點」幾個字的下面加上點。 3.我們先把「如何給文字加點」幾個字用滑鼠左鍵選擇了,注意以後你想給那個字加點就先用滑鼠的左鍵選擇哪個字。今天我們給這幾個字都加一點,所以幾個字都選了。選中這幾個字後右鍵,在彈出的功能框中點擊字體。 4.然後就會出現一個這樣的
 html如何讓文字方塊居中
Apr 22, 2024 am 10:33 AM
html如何讓文字方塊居中
Apr 22, 2024 am 10:33 AM
HTML 文字方塊居中有多種方式:文字輸入框:使用CSS 程式碼input[type="text"] { text-align: center; }文字區域:使用CSS 程式碼textarea { text-align: center; }水平居中:在文字方塊父元素上使用text-align: center 樣式垂直居中:使用vertical-align 屬性input[type="text"] { vertical-align: middle; }Flexbox:使用display:
 html怎麼把框架居中
Apr 22, 2024 am 10:45 AM
html怎麼把框架居中
Apr 22, 2024 am 10:45 AM
有四種方法可將 HTML 框架置中:margin: 0 auto;:使框架水平置中。 text-align: center;:使框架內容水平居中。 display: flex; align-items: center;:讓框架垂直居中。 position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%);:使用 CSS 轉換在固定尺寸框架的容器中心放置框架。
 WordPress錯位排版原因分析及解決方法
Mar 05, 2024 am 11:45 AM
WordPress錯位排版原因分析及解決方法
Mar 05, 2024 am 11:45 AM
WordPress錯位排版原因分析及解決方法在使用WordPress建置網站流程中,可能會遇到排版錯位的情況,這會影響網站的整體美觀和使用者體驗。排版錯位的原因有很多種,可能是因為主題相容性問題、外掛衝突、CSS樣式衝突等引起的。本文將分析WordPress錯位排版的常見原因,並提供一些解決方法,包括具體的程式碼範例。一、原因分析主題相容性問題:有些WordPr
 css中怎麼讓ul內容居中
Apr 26, 2024 pm 12:24 PM
css中怎麼讓ul內容居中
Apr 26, 2024 pm 12:24 PM
在CSS中使UL內容居中:使用text-align屬性: 設定文字的對齊方式,包括清單項目的內容。使用margin屬性: 設定元素的左右邊距,使用margin: auto實作水平居中。使用display屬性: 將元素設定為inline-block,然後使用text-align: center垂直居中。使用flexbox屬性: 透過justify-content: center和align-items: center實現水平和垂直居中。






