jquery $的用法:先新建文件,並使用span標籤建立一行文字;然後建立一個button按鈕;最後使用【$】符號透過【id(myspan)】取得span標籤對象,再使用【 text()】方法取得span標籤之間的內容。

jquery $的用法:
1、新建一個html文件,命名為test.html,用於講解jquery中的$符號是什麼意思。

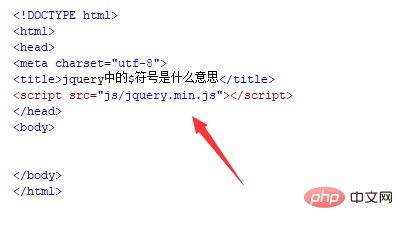
2、在test.html文件內,引入jquery.min.js庫文件,成功載入該文件,才能使用jquery中的方法。

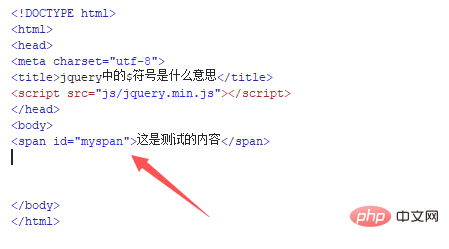
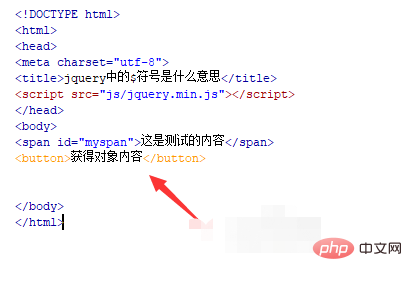
3、在test.html檔案內,使用span建立一行文字,並設定其id屬性為myspan,主要用於下面透過該id取得span物件。

4、在test.html檔案內,使用button標籤建立一個按鈕,按鈕名稱為「取得物件內容」。

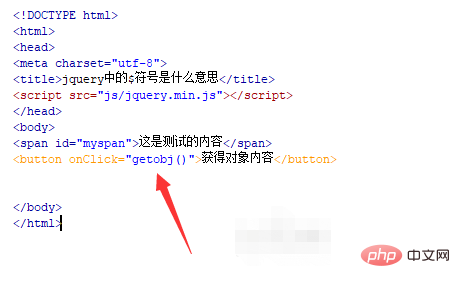
5、在test.html檔案內,給button按鈕綁定onclick點擊事件,當按鈕被點擊時,執行getobj ()函數。

6、在test.html檔案內,使用jquery中的$符號透過id(myspan)取得span標籤對象,再使用text()方法取得span標籤之間的內容,然後將內容使用alert()方法輸出。

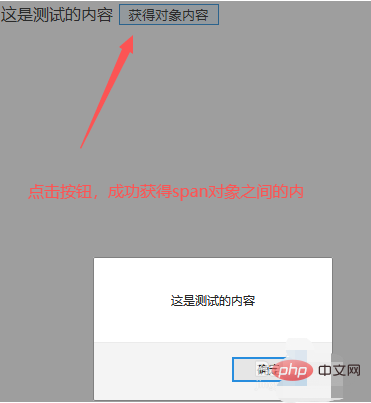
7、在瀏覽器開啟test.html文件,點選按鈕,查看實現的效果。

#相關免費學習推薦:JavaScript(影片)
以上是jquery $是什麼用法的詳細內容。更多資訊請關注PHP中文網其他相關文章!





