本文實例講述了JS基於Mootools實現的個性選單效果程式碼。分享給大家參考,具體如下:
這裡示範基於Mootools做的帶動畫的垂直型選單,是一個初學者寫的,用來學習Mootools的使用有幫助,下載時請注意要將外部引用的mootools.1.11.js一併下載到本地。注意,如果看不到效果請刷新網頁。
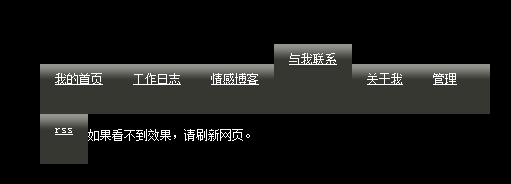
運作效果截圖如下:

線上示範網址如下:
http://demo.jb51.net/js/2015/js-mootools-style-menu-codes/
具體程式碼如下:
<!DOCTYPE html public "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head id="Head">
<title>Mootools做的有意思菜单</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style>
html, body, div, ul, ol, li, a{margin: 0;padding: 0;font-size:12px; color: #fff}
#navigator { height: 50px; background: url(images/o_topnav.png) repeat-x 0 0; position: relative; width:450px;margin:auto; margin-top: 80px}
#navList { margin: 0; height: 30px }
#navList li { float: left; height: 50px; line-height: 30px; list-style-type: none; background: url(images/o_topnav.png) repeat-x 0 0; }
#navList li a { display: block; height: 50px; line-height: 30px; padding: 0 15px; text-align: center }
</style>
<script src="mootools.1.11.js" type="text/javascript"></script>
</head>
<body bgcolor="#000000">
<div id="navigator">
<ul id="navList">
<li><a id="MyLinks1_HomeLink" class="menu" href="#">我的首页</a></li>
<li><a id="MyLinks1_SpaceLink" class="menu" href="#">工作日志</a></li>
<li><a id="MyLinks1_MyHomeLink" class="menu" href="#">情感博客</a></li>
<li><a id="MyLinks1_NewPostLink" class="menu" href="#">与我联系</a></li>
<li><a id="MyLinks1_ContactLink" accesskey="9" class="menu" href="#">关于我</a></li>
<li><a id="MyLinks1_Admin" class="menu" href="#">管理</a></li>
<li><a id="MyLinks1_Syndication" class="menu" href="#">rss</a></li>
</ul>
</div>
<script type="text/javascript">
var fx=[];
$$("#navList li").each(function(el,i){
fx.push(new Fx.Style(el,'margin-top',{duration:500}));
el.addEvents({
mouseenter: function(){
fx[i].stop().start(-20);
}.bind(i),
mouseleave: function(){
fx[i].stop().start(0);
}.bind(i)
});
});
</script>
<br>如果看不到效果,请刷新网页。
</body>
</html>
希望本文所述對大家JavaScript程式設計有所幫助。




