下面由thinkphp框架教學欄位介紹ThinkPHP部署目錄,希望對需要的朋友有幫助!
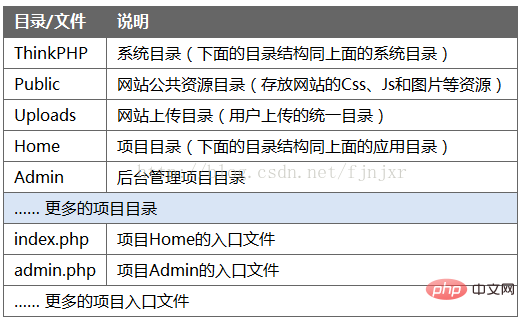
一、問題:根據文件2.2.3部署目錄說明寫項目時對目錄結構很是迷惑
二、解決:(官方給出兩種部署方案)
1. 官方推薦方案
官方推薦方案:(目錄如下圖)

##操作#步驟:
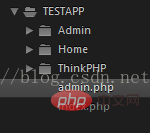
1.1 下載ThinkPHP軟體包,新建TESTAPP目錄,將ThinkPHP資料夾放入TESTAPP資料夾中,
1.2 假設需要建立前台目錄Home及後台目錄Admin,在TESTAPP資料夾中新入口檔案index.php(用來建立Home目錄),程式碼如下:
<?php //1.确定前台文件夹名称 Home define('APP_NAME','Home'); //2.确定应用路径 define('APP_PATH','./Home/'); //3.开启调试模式 define('APP_DEBUG',true); //4.应用核心文件 require './ThinkPHP/ThinkPHP.php';
<?php //1.确定后台文件名称 Admin define('APP_NAME','Admin'); //2.确定应用路径 define('APP_PATH','./Admin/'); //3.开启调试模式,防止缓存造成调试问题 define('APP_DEBUG',true); //4.应用核心文件 require './ThinkPHP/ThinkPHP.php';
看到歡迎使用thinkPHP提示,目錄結構如圖所示:
部署 完成。
完成。
1.5 開始寫入程式碼
#如果需要User控制器,在Admin資料夾中新建UserAction.class. php,寫入如下程式碼:
#
<?php
class UserAction extends Action {
public function index(){
$this->user=M('user')->select();
$this->display();
}}
在tpl中新建資料夾Home,新建檔案index.html,寫入如下程式碼:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<!-- 引入 jquery 和 layer 插件 -->
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script src="http://apps.bdimg.com/libs/layer/2.1/layer.js"></script>
</head>
<body>
<a href="__URL__/add">添加</a>
<table>
<volist id="vo" name="user">
<tr>
<td>{$vo.username}</td>
<td><a href="{:U('Index/edit',array('id'=>$vo['id']))}">修 改</a></td>
</tr>
</volist>
</table>
</body>
</html>以上是學習:ThinkPHP部署目錄的詳細內容。更多資訊請關注PHP中文網其他相關文章!


