查看vue.js版本資訊的方法:1、使用快速鍵“win r”開啟“執行”窗口,輸入“cmd”,回車,開啟cmd指令窗口;2、在cmd指令視窗中輸入指令「vue -V」或「vue --version」指令,回車即可查看。

查看vue.js版本的方法
1、使用快捷鍵“win r”開啟“運行”窗口,在彈出來的視窗中點擊輸入“cmd”,滑鼠左鍵點擊下方的“確定”,開啟cmd命令視窗。


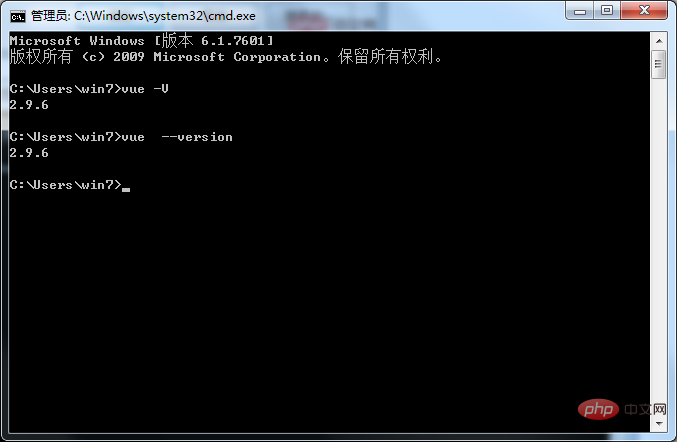
2、輸入指令「vue -V」(注意這裡有大寫的「V」)或者「vue --version」指令,回車確定即可。

相關推薦:
更多程式相關知識,請造訪:程式設計入門! !
以上是怎麼查看vue.js的版本資訊?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

