怎麼安裝vue.js
安裝vue.js的方法:先從【node.js】官網下載並安裝node;然後在命令列執行指令「npm install -g vue-cli」安裝vue cli腳手架建置工具;最後在專案目錄中,執行指令「npm run dev」即可。

#推薦:《vue教學 》
本教學操作環境:windows7系統、Vue3版,此方法適用於所有品牌電腦。
安裝vue.js的方法:
1.安裝node.js
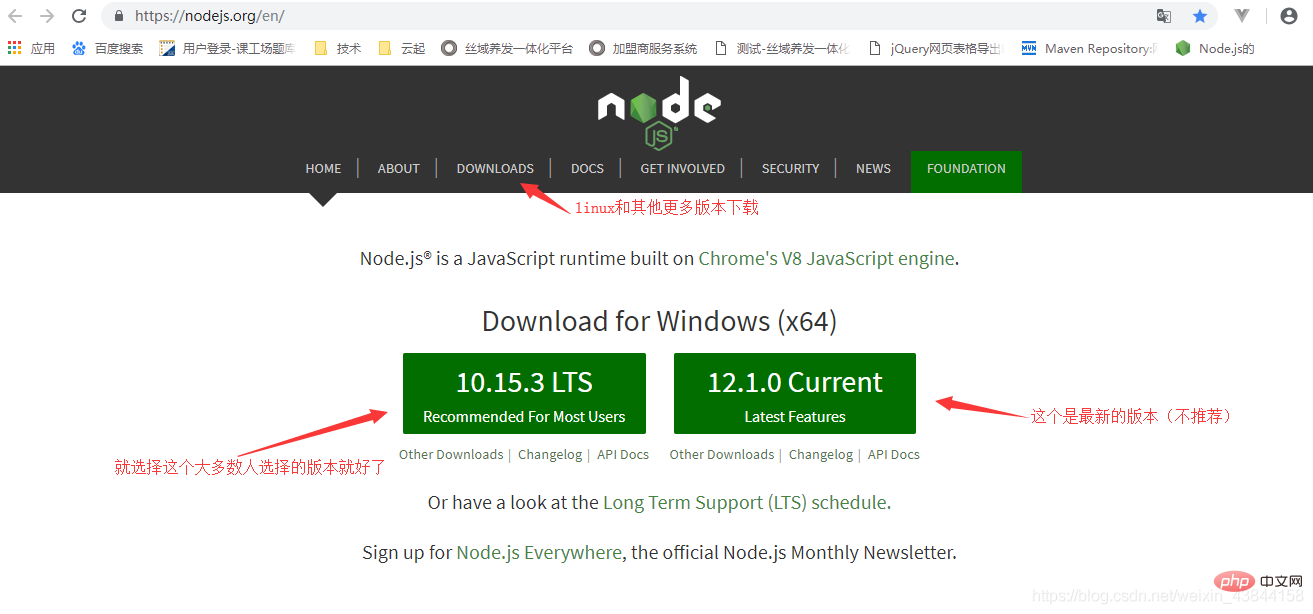
從node.js官網下載並安裝node
安裝過程很簡單,一直點下一步就ok了。
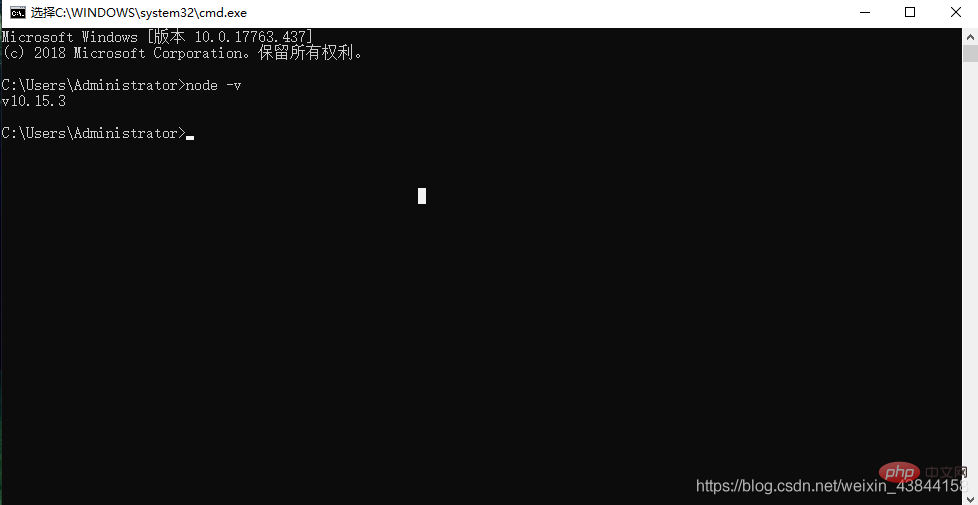
1.1我們透過開啟命令列工具(win R),輸入node -v查看node的版本,若出現對應的版本號碼說明你安裝成功了
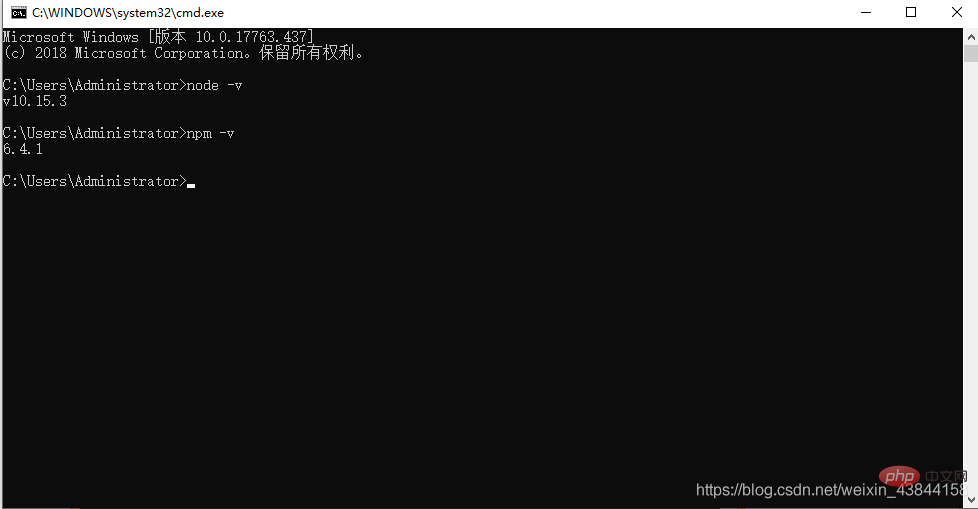
1.2.npm套件管理器,是整合在node中的,所以安裝了node也就有了npm,直接輸入npm -v 指令,顯示npm的版本資訊。 
現在node環境已經安裝完成了,npm套件管理器也有了,聽說由於有些npm資源被屏蔽或者是國外資源的原因,經常會導致npm安裝依賴包的時候失敗,所以我們還需要npm的國內鏡像----cnpm(淘寶的鏡像)
2.安裝cnpm
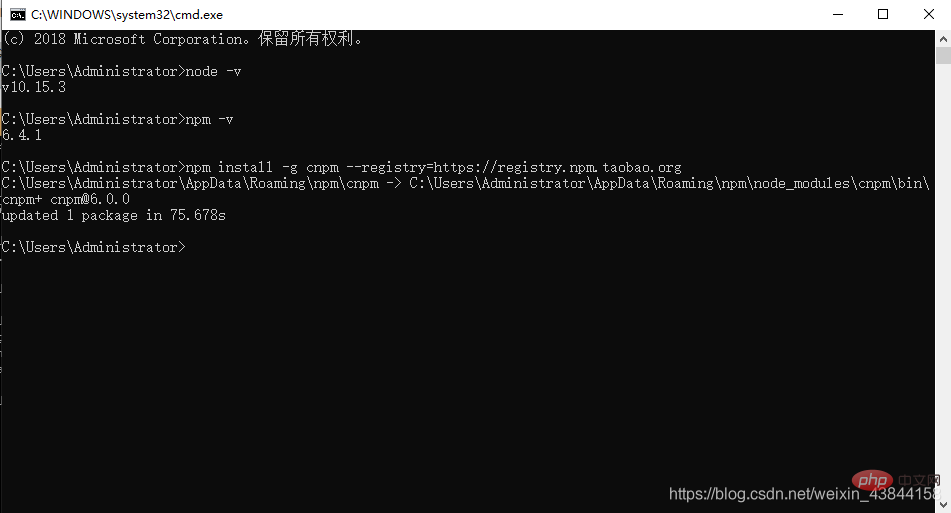
在命令列輸入npm install -g cnpm --registry=https://registry .npm.taobao.org ,然後等待,沒報錯表示安裝成功,(我的已經安裝過了,顯示更新成功的資訊),如下圖:
完成之後,我們就可以用cnpm代替npm來安裝依賴套件了。
3.安裝vue-cli腳手架建置工具
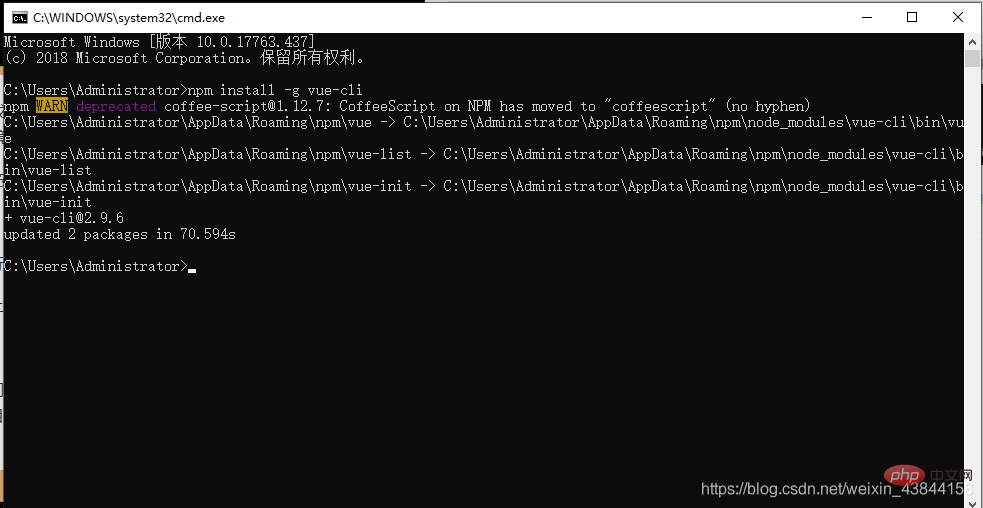
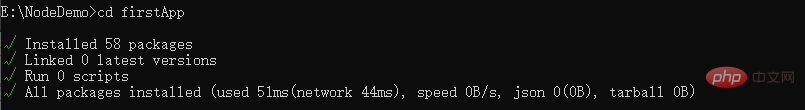
在命令列執行指令npm install -g vue-cli 然後等待安裝完成。如下圖:

透過以上三個步驟,我們所需要準備的環境和工具都準備好了,接下來就開始使用vue-cli來建置專案。
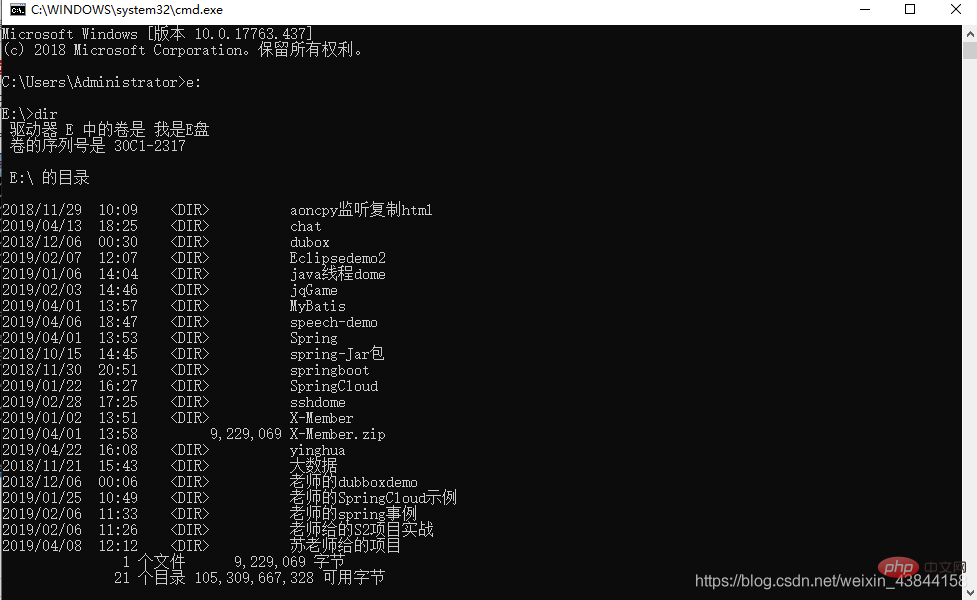
首先我們要選擇存放項目的位置(這裡我就進入E盤了,你也可以進入其他盤符來創建)用DOS命令e:先進到我的E盤,再輸入dir查看所有E盤中所有的文件及資料夾(可以看到現在E盤並沒有NodeDemo這個資料夾)
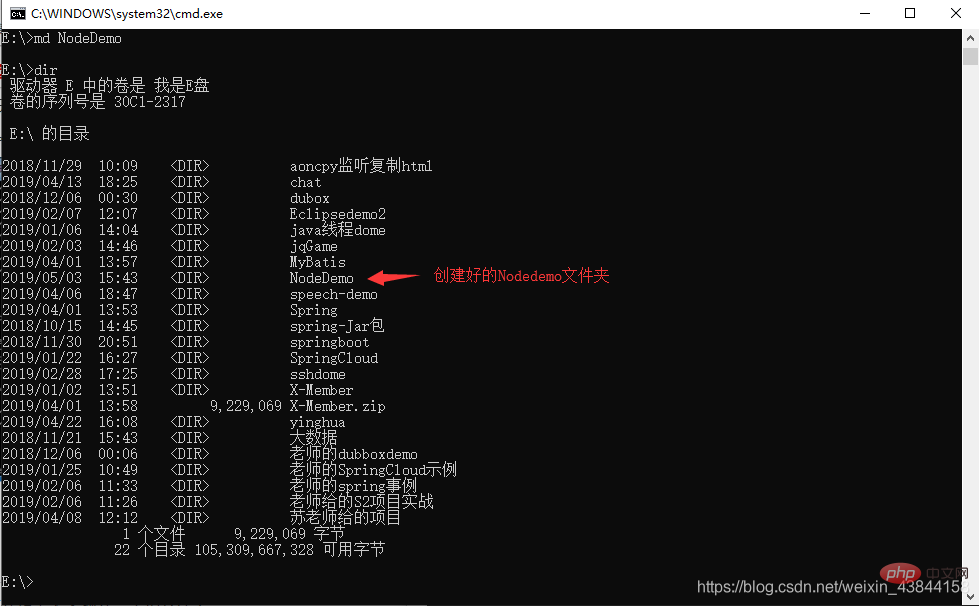
2.接下來我們開始新建一個資料夾,(這裡我就把創建的NodeDemo資料夾放在E盤了,你也可以選擇其他盤符來存放demo)輸入md NodeDemo然後按回車鍵,注意md後面有一個空格。然後可以用dir查看一下資料夾是否創建完成:如下圖(我已創建好了)
# 3.然後再用cd命令將目錄轉到選定的目錄:如下圖
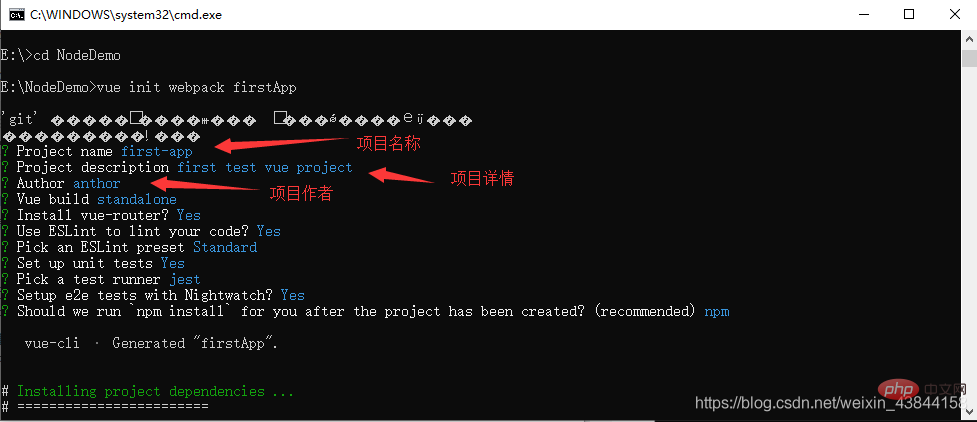
在NodeDemo目錄下,在命令列中執行命令vue init webpack firstApp。解釋一下這個指令,這個指令的意思是初始化一個項目,其中webpack是建構工具,也就是整個專案是基於webpack的。其中firstApp是整個專案資料夾的名稱,這個資料夾會自動產生在你指定的目錄中(我的實例中,會在NodeDemo 目錄產生該資料夾),
執行初始化指令的時候會讓使用者輸入幾個基本的配置選項,如項目名稱、項目描述、作者信息,對於有些不明白或不想填的信息可以一直按回車去填寫就好瞭如下圖:

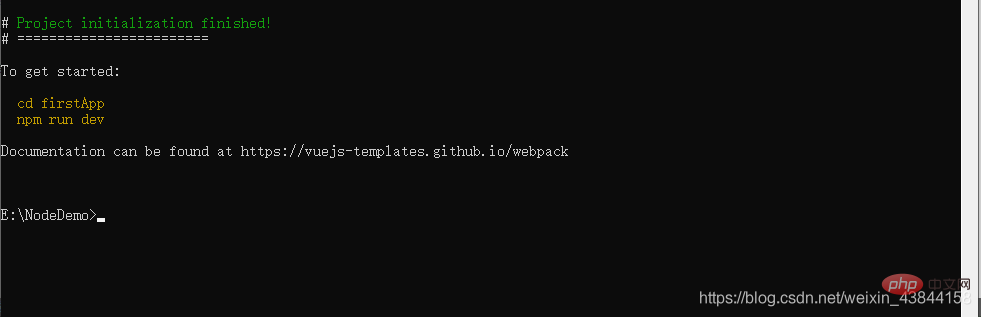
等待一會,就會顯示建立專案建立成功,如下圖
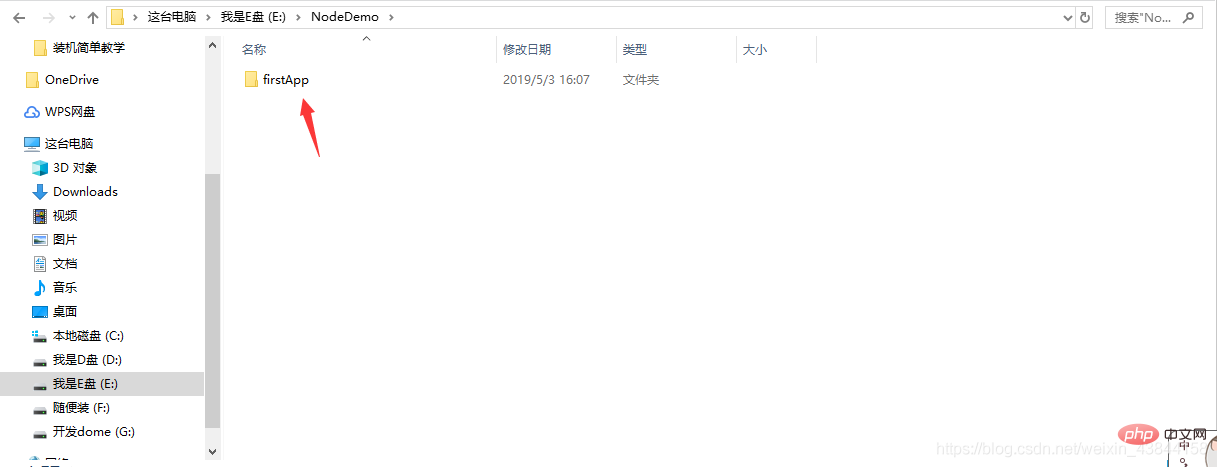
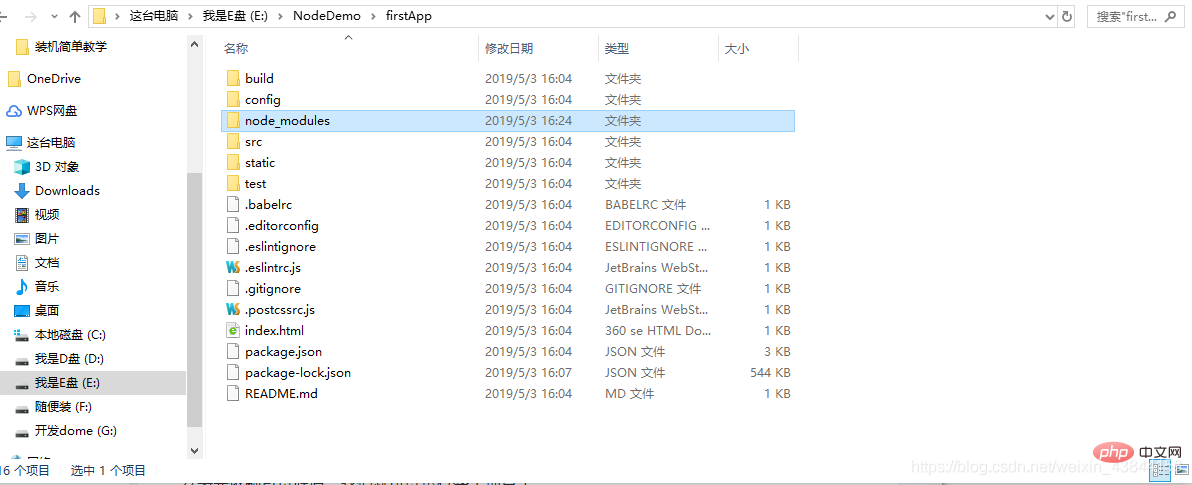
接下來,我們去看NodeDemo目錄下去看是否已建立檔案:

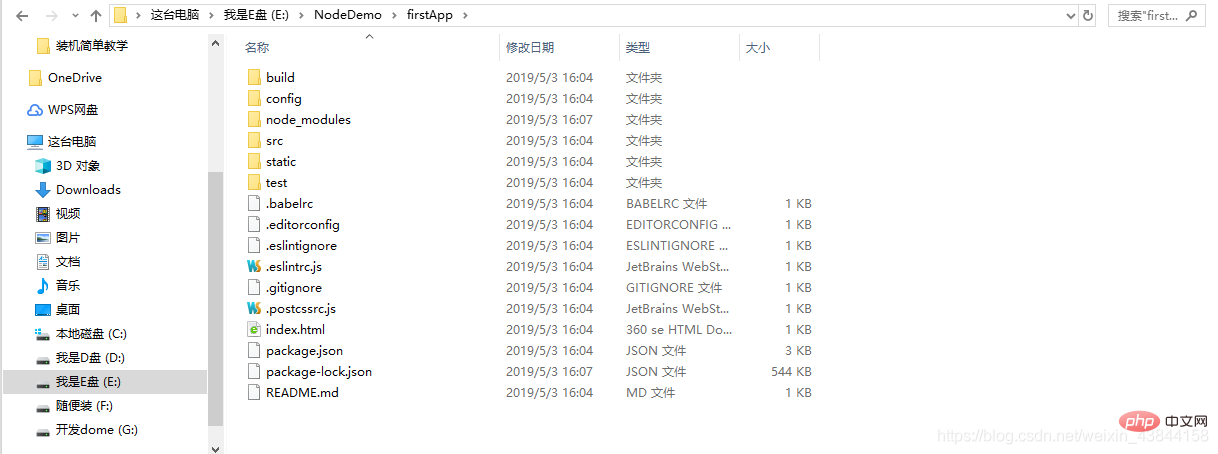
開啟firstApp項目,專案中的目錄如下:
#介紹目錄及其作用:
- ##build:最終發布的程式碼的存放位置。
- config:設定路徑、連接埠號碼等一些訊息,我們剛開始學習的時候選擇預設配置。
- node_modules:npm 載入的專案依賴模組,(整個專案需要的依賴資源)
- src:這裡是我們開發的主要目錄,基本上要做的事情都在這個目錄裡面,裡麵包含了幾個目錄及文件:
- assets:放置一些圖片,如logo等
- #components:目錄裡放的是一個元件文件,可以不用。
- App.vue:專案入口文件,我們也可以將元件寫這裡,而不使用components目錄。
- main.js :專案的核心檔案
- static:靜態資源目錄,如圖片、字體等。
- test:初始測試目錄,可刪除
- #.XXXX檔:設定檔。
- index.html:首頁入口文件,可以加入一些meta資訊或是同統計程式碼啥的。
- package.json:專案設定檔。
- README.md:專案的說明檔。
(第一次創建vue專案的話好像node_modules這個依賴套件資源就會沒有,反正沒有的話就
cnpm install 安裝一下依賴就好了)我這個專案現在創建完就有node_modules這個依賴套件資源資料夾了就不用再cnpm install 安裝依賴套件資源。
 然後:執行
然後:執行
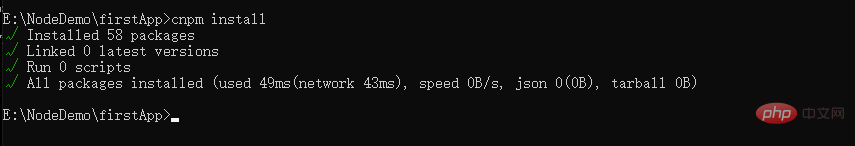
cnpm install (這裡可以用cnpm取代npm了) 安裝完成之後,我們會到自己的專案去看,(如果沒有的話)會多一個node_modules資料夾,這裡面就是我們所需要的依賴套件資源。
安裝完成之後,我們會到自己的專案去看,(如果沒有的話)會多一個node_modules資料夾,這裡面就是我們所需要的依賴套件資源。  安裝完依賴套件資源後,我們就可以執行整個專案了。運行專案前一定要確保依賴包資源存在
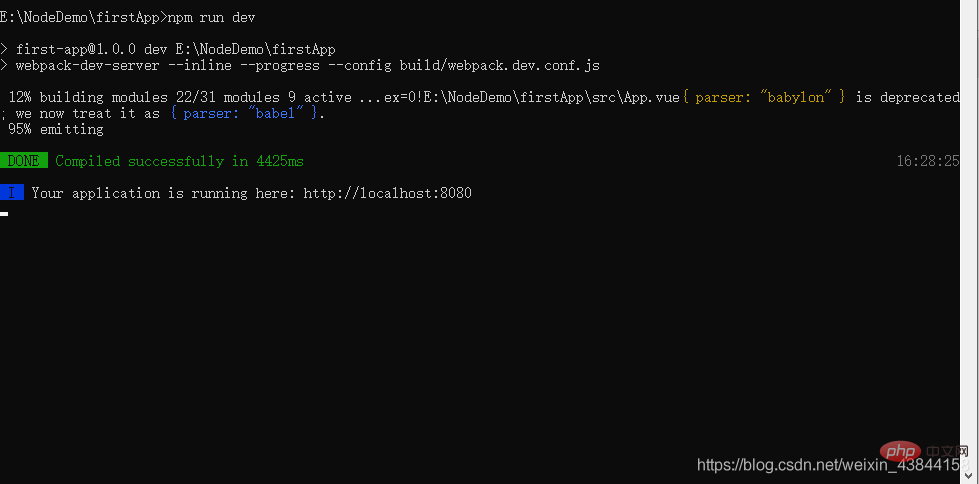
安裝完依賴套件資源後,我們就可以執行整個專案了。運行專案前一定要確保依賴包資源存在
 在瀏覽器中會出現vue的logo:
在瀏覽器中會出現vue的logo:
以上是怎麼安裝vue.js的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 選項允許開發者監聽特定數據的變化。當數據發生變化時,watch 會觸發一個回調函數,用於執行更新視圖或其他任務。其配置選項包括 immediate,用於指定是否立即執行回調,以及 deep,用於指定是否遞歸監聽對像或數組的更改。
 vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多頁面開發是一種使用 Vue.js 框架構建應用程序的方法,其中應用程序被劃分為獨立的頁面:代碼維護性:將應用程序拆分為多個頁面可以使代碼更易於管理和維護。模塊化:每個頁面都可以作為獨立的模塊,便於重用和替換。路由簡單:頁面之間的導航可以通過簡單的路由配置來管理。 SEO 優化:每個頁面都有自己的 URL,這有助於搜索引擎優化。
 vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三種:直接使用 <script> 標籤指定路徑;利用 mounted() 生命週期鉤子動態導入;通過 Vuex 狀態管理庫進行導入。
 vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一頁有四種方法:$router.go(-1)$router.back()使用 <router-link to="/"> 組件window.history.back(),方法選擇取決於場景。
 vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
Vue.js 遍歷數組和對像有三種常見方法:v-for 指令用於遍歷每個元素並渲染模板;v-bind 指令可與 v-for 一起使用,為每個元素動態設置屬性值;.map 方法可將數組元素轉換為新數組。
 vue的div怎麼跳轉
Apr 08, 2025 am 09:18 AM
vue的div怎麼跳轉
Apr 08, 2025 am 09:18 AM
Vue 中 div 元素跳轉的方法有兩種:使用 Vue Router,添加 router-link 組件。添加 @click 事件監聽器,調用 this.$router.push() 方法跳轉。






