安裝方法:1、下載zip安裝包,並解壓縮到指定資料夾中;2、進入Vue-devtools目錄下,輸入「yarn install」和「yarn run build」進行安裝;3、設定manifest.json檔案;4、手動擴充chrome外掛。

本教學操作環境:windows7系統、Vue2.9.6版,此方法適用於所有品牌電腦。
vue devtools簡介
vue devtools是基於chrome瀏覽器的用於偵錯Vue.js應用程式的插件,可以使得開發人員大大提高調試效率。支援使用者對DOM結構資料結構進行解析與除錯功能。
由於vue是資料驅動的,所以這就存在在開發調試中查看DOM結構並不能解析出什麼,透過該插件,用戶可以很輕鬆的對資料結構進行解析和調試,能夠在側在側邊欄窗格中的頁面中檢查程式碼並進行調試,可以方便查看state、mutaitons、action等信息,還可記錄路由的變化,以及路由相關資訊等等,可謂是前端開發必備工具!
安裝Vue-Devtools
#1、進入Vue官網https://cn.vuejs.org/,在生態系統下點選Devtools

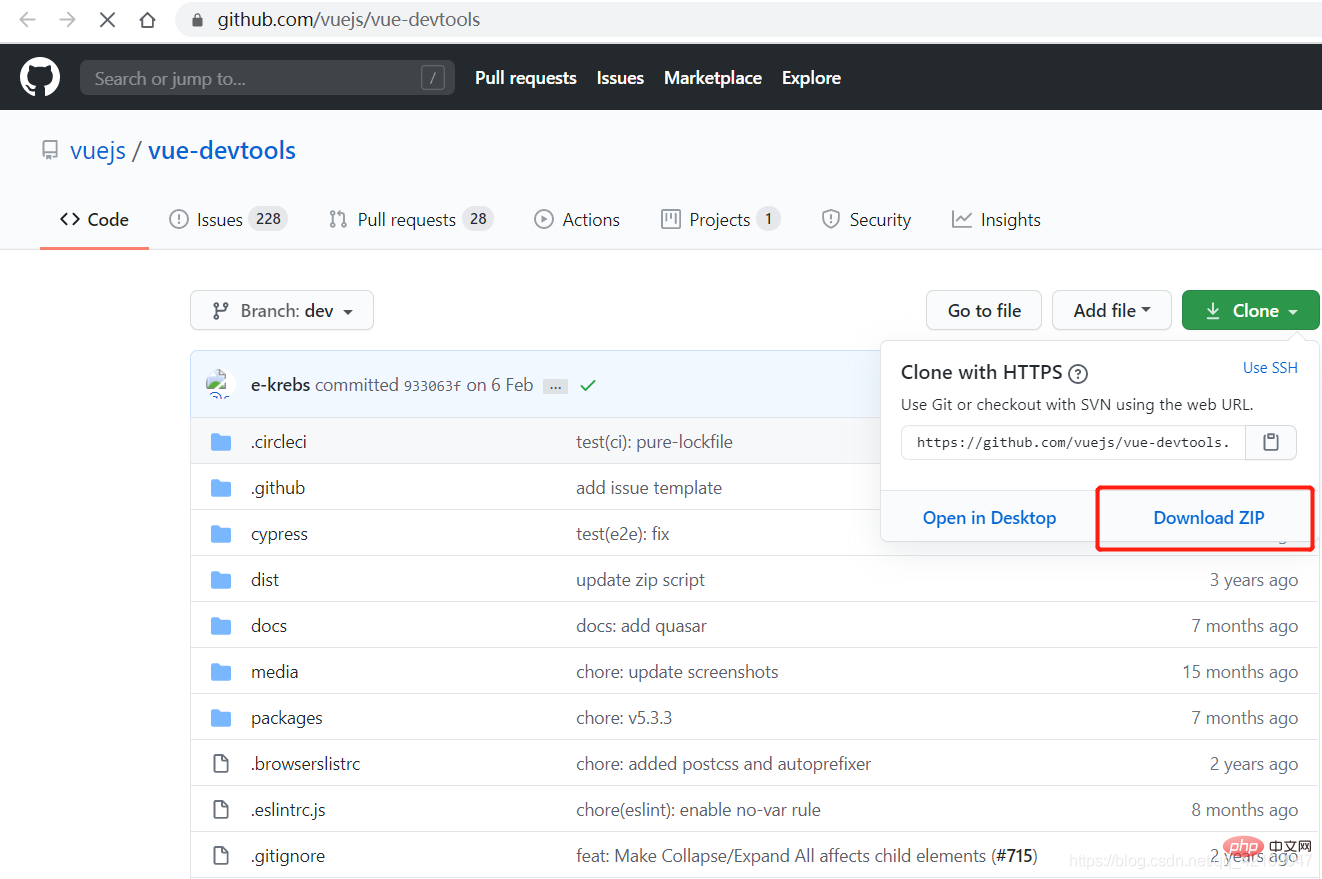
2、頁面跳到GitHub,點選下載zip套件

3、下載完畢後解壓縮到資料夾,我這裡是解壓縮到自己創建的資料夾

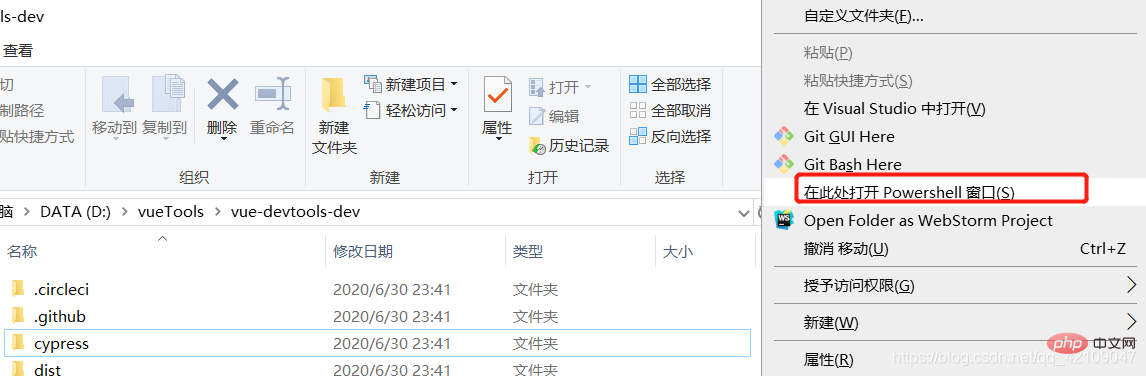
4、然後進入到Vue-devtools-dev目錄下,按住shift鍵,右鍵開啟powershell視窗

5、輸入yarn install,開始安裝,我這裡已經安裝過了,就不貼圖了
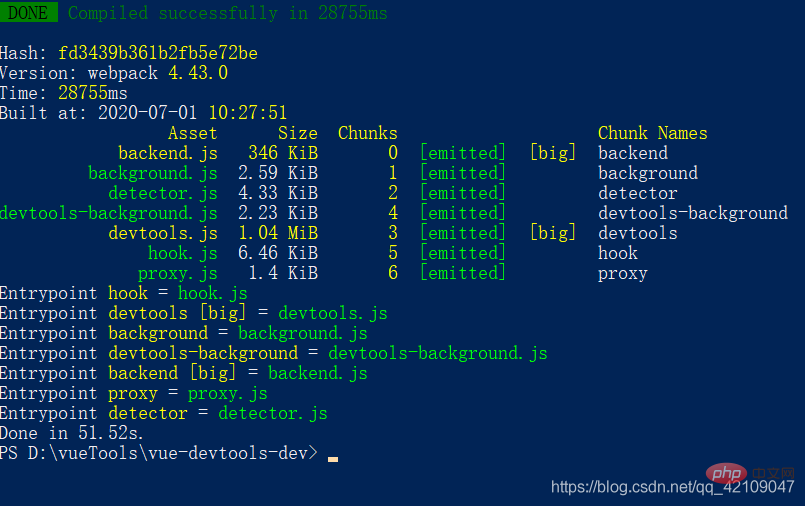
6 、再接下來輸入yarn run build,等待安裝後,出現如下頁面即安裝成功

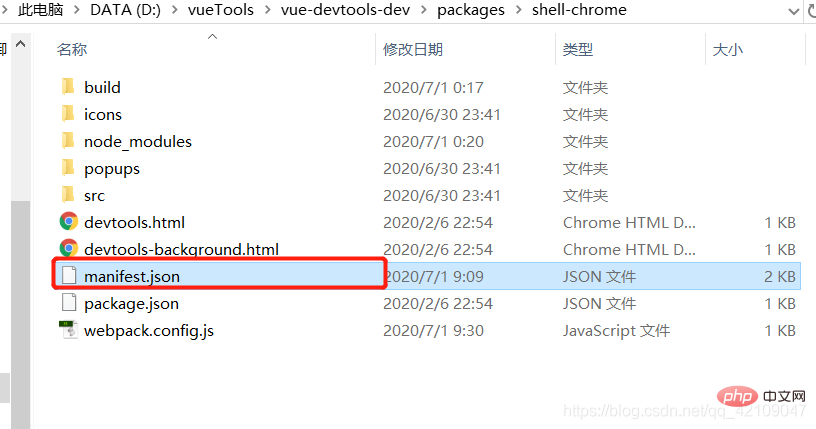
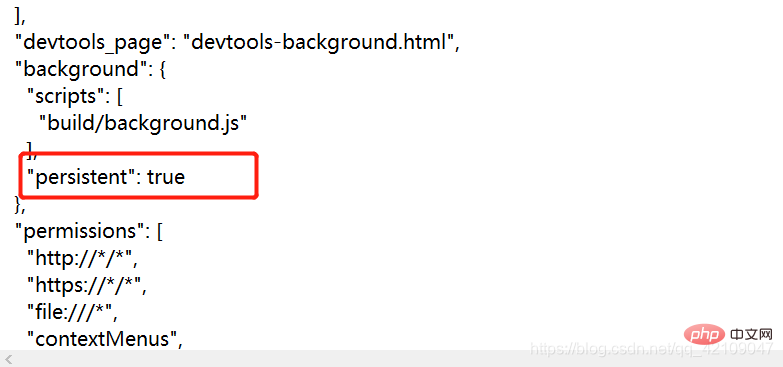
#7、開啟資料夾,進入\vue-devtools-dev\packages \shell-chrome目錄下,開啟manifest.json文件,修改
「persistent」: false 為「persistent」: true

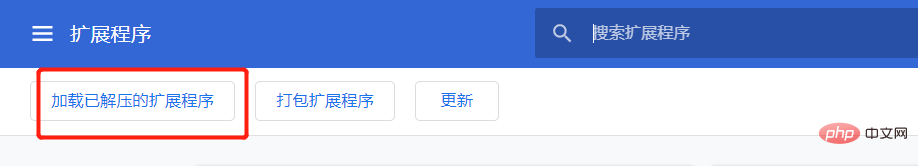
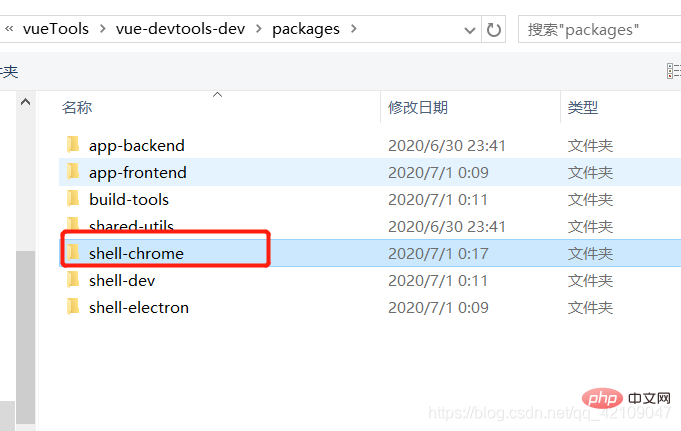
# Chrome,進入擴充程序,開啟開發者模式,點擊載入已解壓縮的擴充程序,選擇\vue-devtools-dev\packages\目錄下的shell-chrome資料夾

9、安裝完成
#使用Vue-devtools偵錯

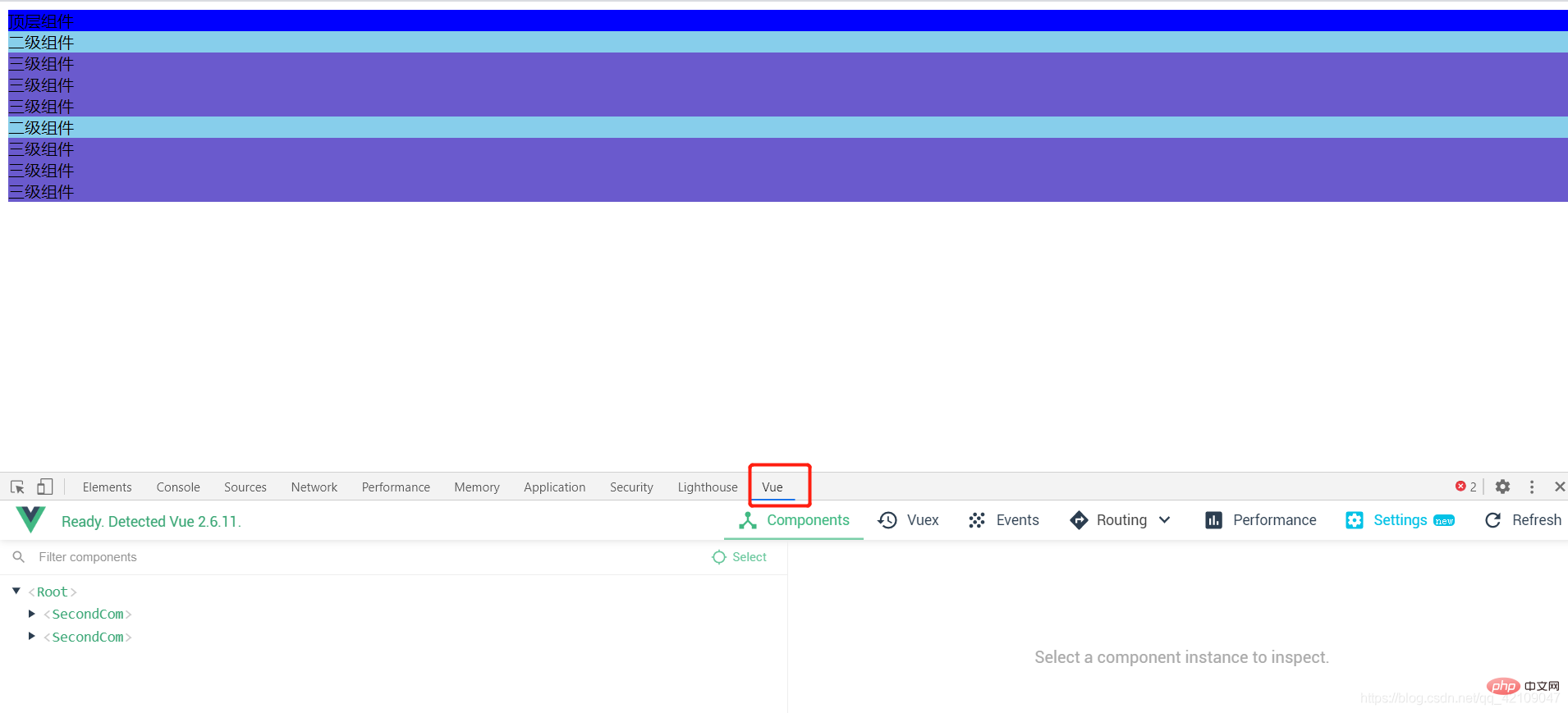
# 1.在瀏覽器開啟調試項目,我這裡隨便寫了個測試頁面,打開控制台,點擊圖中的Vue,即可進行調試
############相關推薦:############2020年前端vue面試題大匯總(附答案)############vue教學推薦:2020最新的5個vue. js影片教學精選############更多程式相關知識,請造訪:###程式設計入門###! ! ###以上是如何安裝vue.js devtools?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

