
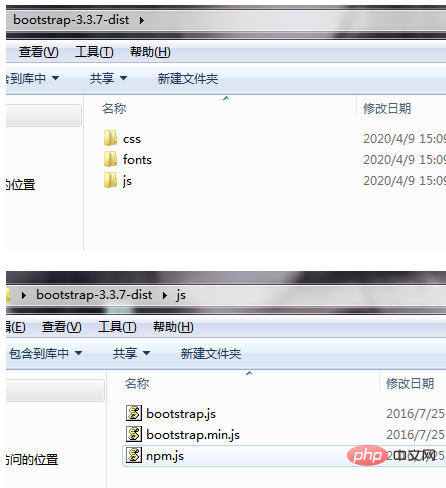
bootstrap.js是bootstrap的所有js指令的集合,其作用就是供開發的時候進行調試用,其使用方法是找到dist資料夾裡面的css和JS文件,將帶有min的拷貝到你專案中對應的css和JS資料夾裡面即可。

推薦:《bootstrap教程》
bootstrap.js的作用
#bootstrap.js 這個是bootstrap的靈魂所在,是bootstrap的所有js指令的集合,你看到bootstrap裡面所有的js效果,都是由這個檔案控制的,這個檔案也是一個未經壓縮的版本,供開發的時候進行調試用
獲取bootstrap.js檔案
去bootstrap官方網站上下載源碼,也可以使用相關的CND來創建,具體方法是:下載bootstrap,找到dist資料夾裡面的css和JS文件,將帶有min的拷貝到你專案中對應的css和JS資料夾裡面。

在前端頁面head標籤裡面引入css檔案:
<link rel="stylesheet" href="/css/bootstrap.min.css" >
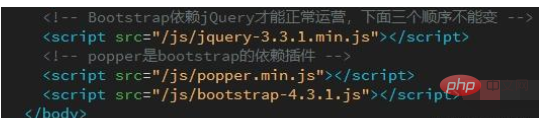
在頁面
<script src="/js/jquery-3.4.1.slim.min.js"></script> <script src="/js/popper.min.js"></script> <script src="/js/bootstrap.min.js"></script>

有min的檔案是經過壓縮後的文件,體積會比較小,載入速度更快,例如bootstrap.min.js就是經過壓縮後的,而沒有min的例如bootstrap.js就是沒有壓縮處理過,適合需要修改其中的程式碼使用,差異就是壓縮與否的關係。
以上是bootstrap.js有什麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!


