什麼時候使用vuex
使用vuex的時候是如果您需要建立是一個中大型單頁應用,您很可能會考慮如何更好地在元件外部管理狀態,Vuex將會成為自然而然的選擇。

本教學操作環境:windows7系統、Vue2.9.6版,此方法適用於所有品牌電腦。
狀態管理
隨著 JavaScript 單頁應用程式開發日趨複雜,JavaScript 需要管理比任何時候都要多的 state (狀態)。這些 state 可能包括伺服器回應、快取資料、本地產生尚未持久化到伺服器的數據,也包括 UI 狀態,如啟動的路由,被選中的標籤,是否顯示載入動效或分頁器等等。
管理不斷變化的 state 非常困難。如果一個 model 的變化會引起另一個 model 變化,那麼當 view 變化時,就可能引起對應 model 以及另一個 model 的變化,依次地,可能會引起另一個 view 的變化。直至你搞不清楚到底發生了什麼事。 state 在什麼時候,由於什麼原因,如何改變已然不受控制。當系統變得錯綜複雜的時候,想重現問題或增加新功能就會變得舉步維艱。
Vuex 是一個專為 Vue.js 應用程式開發的狀態管理模式。它採用集中式儲存管理應用的所有元件的狀態,並以相應的規則保證狀態以一種可預測的方式變更。
在應用程式中,元件之間的通訊其實是歸根於應用的狀態管理;而應用的狀態是來自多方面的,如何對狀態進行管理,提高程式碼的可維護性,提升開發效率。 Vue 的核心庫只關注視圖層,單一文件元件,其模板、邏輯和樣式是內部耦合的,側重於資料和視圖的同步;Vue 本身並沒有對資料狀態的管理進行處理,但其提供了另一個解決方案Vuex,一個集中式狀態管理的函式庫;也就是說,你可能不需要Vuex,它只是對你套用狀態管理的一個函式庫。
Vuex 狀態自管理應用程式包含以下幾個部分:
state,驅動應用程式的資料來源;
view,以宣告方式將state 對應到檢視;
actions,回應在view 上的使用者輸入所導致的狀態變更。

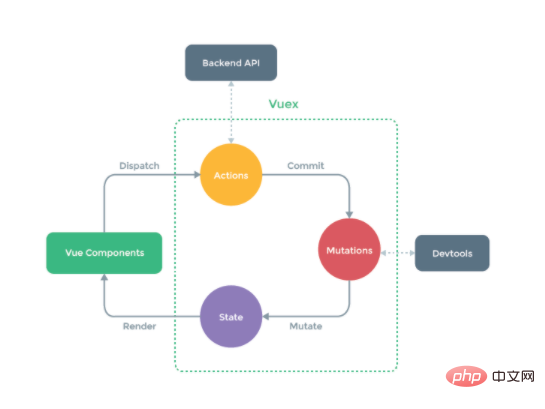
如上圖,Vuex為Vue Components建立起了一個完整的生態圈,包括開發中的API呼叫一環。圍繞著這個生態圈,簡單介紹一下各模組在核心流程中的主要功能:
Vue Components:Vue元件。 HTML頁面上,負責接收使用者操作等互動行為,執行dispatch方法觸發對應action進行回應。
dispatch:操作行為觸發方法,是唯一能執行action的方法。
actions:操作行為處理模組。負責處理Vue Components接收到的所有互動行為。包含同步/非同步操作,支援多個同名方法,依照註冊的順序依序觸發。向後台API請求的操作就在這個模組中進行,包括觸發其他action以及提交mutation的操作。此模組提供了Promise的封裝,以支援action的鍊式觸發。
commit:狀態改變提交操作方法。對mutation進行提交,是唯一能執行mutation的方法。
mutations:狀態改變操作方法。是Vuex修改state的唯一建議方法,其他修改方式在嚴格模式下將會報錯。此方法只能進行同步操作,且方法名稱只能全域唯一。操作之中會有一些hook暴露出來,以進行state的監控等。
state:頁面狀態管理容器物件。集中儲存Vue components中data物件的零散數據,全域唯一,以進行統一的狀態管理。頁面顯示所需的資料從該物件中讀取,利用Vue的細粒度資料回應機制來進行高效率的狀態更新。
getters:state物件讀取方法。圖中沒有單獨列出這個模組,應該被包含在了render中,Vue Components透過此方法讀取全域state物件。
集中式狀態管理的好處
相對於分治(碎片化)的狀態管理,多個狀態分散的跨越在不同元件互動在各個角落,每個View 會有相對應的Model 維護狀態;而集中式管理模式則用於將分散於元件的狀進行集中化管理,提供一個全域的store 儲存管理應用程式的狀態。集中式的狀態管理可以讓整體的狀態變化更加明晰,尤其是配合各自的 devtools。
我應該在什麼情況下使用 Vuex?
雖然 Vuex 可以幫助我們管理共享狀態,但也附帶了更多的概念和框架。這需要對短期和長期效益進行權衡。
If you don't plan to develop a large single-page application, using Vuex may be cumbersome and redundant. It's true - if your app is simple enough, you're probably better off not using Vuex. A simple global event bus is all you need. However, if you need to build a medium to large single page application, you will most likely be thinking about how to better manage state outside the component, and Vuex will be a natural choice.
Related free learning recommendations: JavaScript (video)
以上是什麼時候使用vuex的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
![在Vue應用程式中使用vuex時出現「Error: [vuex] unknown action type: xxx」怎麼解決?](https://img.php.cn/upload/article/000/887/227/168766615217161.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) 在Vue應用程式中使用vuex時出現「Error: [vuex] unknown action type: xxx」怎麼解決?
Jun 25, 2023 pm 12:09 PM
在Vue應用程式中使用vuex時出現「Error: [vuex] unknown action type: xxx」怎麼解決?
Jun 25, 2023 pm 12:09 PM
在Vue.js專案中,vuex是一個非常有用的狀態管理工具。它可以幫助我們在多個元件之間共享狀態,並提供了一種可靠的方式來管理狀態的變化。但使用vuex時,有時會遇到「Error:[vuex]unknownactiontype:xxx」的錯誤。這篇文章將介紹該錯誤的原因及解決方法。 1.錯誤原因在使用vuex時,我們需要定義一些actions和mu
![在Vue應用中使用vuex時出現「Error: [vuex] do not mutate vuex store state outside mutation handlers.」怎麼解決?](https://img.php.cn/upload/article/000/000/164/168760467048976.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) 在Vue應用中使用vuex時出現「Error: [vuex] do not mutate vuex store state outside mutation handlers.」怎麼解決?
Jun 24, 2023 pm 07:04 PM
在Vue應用中使用vuex時出現「Error: [vuex] do not mutate vuex store state outside mutation handlers.」怎麼解決?
Jun 24, 2023 pm 07:04 PM
在Vue應用程式中,使用vuex是常見的狀態管理方式。然而,在使用vuex時,我們有時可能會遇到這樣的錯誤提示:「Error:[vuex]donotmutatevuexstorestateoutsidemutationhandlers.」這個錯誤提示是什麼意思呢?為什麼會出現這個錯誤提示?如何解決這個錯誤?本文將詳細介紹這個問題。錯誤提示的含
 Vue2.x中使用Vuex管理全域狀態的最佳實踐
Jun 09, 2023 pm 04:07 PM
Vue2.x中使用Vuex管理全域狀態的最佳實踐
Jun 09, 2023 pm 04:07 PM
Vue2.x是目前最受歡迎的前端框架之一,它提供了Vuex作為管理全域狀態的解決方案。使用Vuex能夠使得狀態管理更加清晰、易於維護,以下將介紹Vuex的最佳實踐,幫助開發者更好地使用Vuex以及提高程式碼品質。 1.使用模組化組織狀態Vuex使用單一狀態樹管理應用程式的全部狀態,將狀態從元件中抽離出來,使得狀態管理更加清晰易懂。在具有較多狀態的應用中,必須使用模組
 在Vue應用程式中使用vuex時出現「TypeError: Cannot read property 'xxx' of undefined」怎麼解決?
Aug 18, 2023 pm 09:24 PM
在Vue應用程式中使用vuex時出現「TypeError: Cannot read property 'xxx' of undefined」怎麼解決?
Aug 18, 2023 pm 09:24 PM
在Vue應用中使用Vuex是非常常見的操作。然而,偶爾在使用Vuex時會遇到錯誤訊息“TypeError:Cannotreadproperty'xxx'ofundefined”,這個錯誤訊息的意思是無法讀取undefined的屬性“xxx”,導致了程式的錯誤。這個問題其實產生的原因很明顯,就是因為在呼叫Vuex的某個屬性的時候,這個屬性沒有被正確
 Vue3中Vuex怎麼使用
May 14, 2023 pm 08:28 PM
Vue3中Vuex怎麼使用
May 14, 2023 pm 08:28 PM
Vuex是做什麼的? Vue官方:狀態管理工具狀態管理是什麼?需要在多個元件中共享的狀態、且是響應式的、一個變,全都改變。例如一些全域要用的狀態資訊:使用者登入狀態、使用者名稱、地理位置資訊、購物車中商品、等等這時候我們就需要這麼一個工具來進行全域的狀態管理,Vuex就是這樣的一個工具。單一頁面的狀態管理View–>Actions—>State視圖層(view)觸發操作(action)變更狀態(state)回應回視圖層(view)vuex(Vue3.
 vue3+vite中如何使用vuex
Jun 03, 2023 am 09:10 AM
vue3+vite中如何使用vuex
Jun 03, 2023 am 09:10 AM
具體步驟:1、安裝vuex(vue3建議4.0+)pnpmivuex-S2、main.js中設定importstorefrom'@/store'//hx-app的全域設定constapp=createApp(App)app.use(store)3、新建相關的資料夾與文件,這裡配置多個不同vuex內部的js,使用vuex的modules來放置不同的頁面,文件,然後統一使用一個getters.jsindex.js核心文件,這裡使用了import.meta.glob ,而不
 聊聊兩個Vue狀態管理庫Pinia和Vuex,該用哪個?
Feb 15, 2023 pm 03:08 PM
聊聊兩個Vue狀態管理庫Pinia和Vuex,該用哪個?
Feb 15, 2023 pm 03:08 PM
這篇文章帶大家聊聊Vue狀態管理,介紹一下兩個Vue狀態管理函式庫:Pinia和Vuex,希望對大家有幫助!







