resize不是已知的css屬性?
resize是已知的css屬性。 resize是CSS3中新增的屬性,用來指定一個元素是否是由使用者調整大小的;resize屬性允許使用者透過拖曳的方式,來自由縮放元素的尺寸。

該方法適用於所有品牌的電腦。
相關推薦:《CSS3影片教學》
css resize屬性
resize屬性可以指定一個元素是否是由使用者調整大小的。
resize是CSS3中新增的屬性,它允許使用者透過拖曳的方式,來自由縮放元素的尺寸,用來增強使用者體驗。這在以前只能透過Javascript 編寫大量腳本來實現,費時費力,效率低。
resize屬性可以用來根據使用者需求以及在哪個方向上調整元素的大小。 resize屬性可以採用4個值。
句法:
Element{
Resize : none|both|vertical|horizontal;
}讓我們看一下每個屬性...
1) resize : none
當使用者不想調整元素的大小時, none值不會套用到resize屬性 。也是預設值。
句法:
Element{
resize:none;
}範例:
<!DOCTYPE html>
<html>
<head>
<style>
p {
border: 3px solid;
padding: 15px;
width: 300px;
resize: none;
}
</style>
</head>
<body>
<h1>The resize Property</h1>
<p>
<p>None value doesn’t allow resizing of this p element.</p>
</p>
</body>
</html>輸出

在上面的範例中,您無法調整p元素的大小。它是靜態的。
2) resize : both
當使用者希望其元素在寬度和高度的兩側都可調整大小時, 兩個值都會套用到resize屬性 。
句法:
Element{
resize:both;
}範例:
<!DOCTYPE html>
<html>
<head>
<style>
p {
border: 3px solid;
padding: 15px;
width: 300px;
resize: both;
overflow: auto;
}
</style>
</head>
<body>
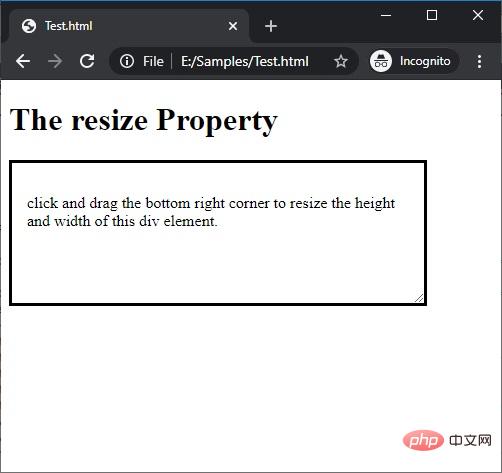
<h1>The resize Property</h1>
<p>
<p>click and drag the bottom right corner to resize the height and width of this p element.</p>
</p>
</body>
</html>輸出

在上面的範例中,若要調整大小,請按一下並拖曳此p元素的右下角。
3) resize : vertical
當使用者想要根據需要調整元素的高度時,將垂直值套用到resize屬性 。
句法:
Element{
resize:vertical;
}範例:
<!DOCTYPE html>
<html>
<head>
<style>
p {
border: 3px solid;
padding: 15px;
width: 300px;
resize: vertical;
overflow: auto;
}
</style>
</head>
<body>
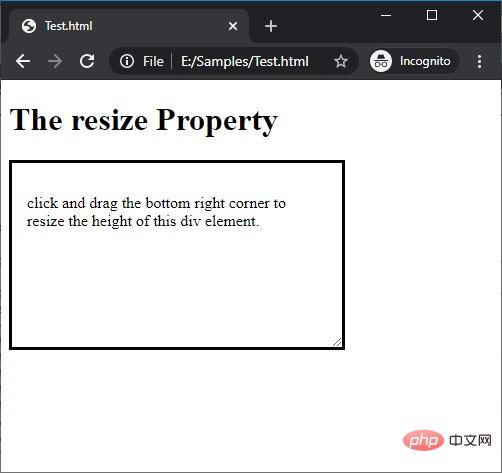
<h1>The resize Property</h1>
<p>
<p>click and drag the bottom right corner to resize the height of this p element.</p>
</p>
</body>
</html>輸出

在上面的範例中,使用者可以點擊並拖曳此p元素的右下角以調整其高度。
4) resize : horizontal
當使用者要根據需要調整元素的寬度大小時,將水平值套用到resize屬性 。
句法:
Element{
resize:horizontal;
}範例:
<!DOCTYPE html>
<html>
<head>
<style>
p {
border: 3px solid;
padding: 15px;
width: 300px;
resize: horizontal;
overflow: auto;
}
</style>
</head>
<body>
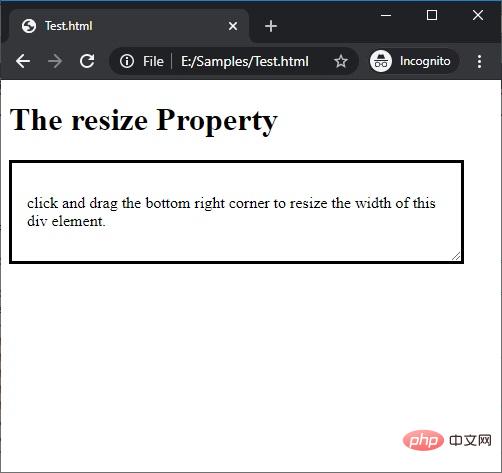
<h1>The resize Property</h1>
<p>
<p>click and drag the bottom right corner to resize the width of this p element.</p>
</p>
</body>
</html>輸出

在上面的範例中,使用者可以點擊並拖曳此p元素的右下角以調整其寬度。
更多程式相關知識,請造訪:程式設計教學! !
以上是resize不是已知的css屬性?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






