用jquery實作隨機數的方法:首先使用p標籤建立一塊區域,用於顯示隨機數;然後使用【Math.random()】產生一個隨機數,並透過【parseInt()】方法取整;最後將獲得的隨機數透過【html()】方法輸出在p標籤中。

本教學操作環境:windows7系統、jquery3.5.1版本,此方法適用於所有品牌電腦。
用jquery實作隨機數的方法:
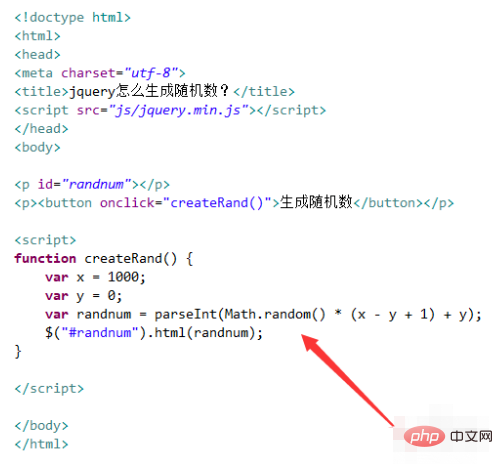
1、新建一個html文件,命名為test.html,用來講解jquery怎麼產生隨機數。

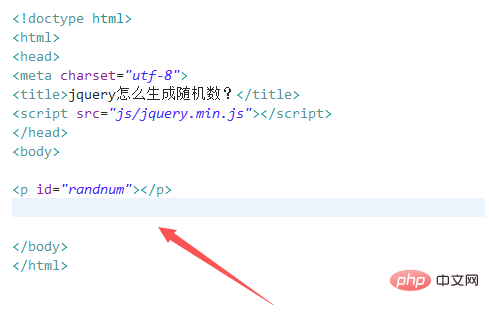
2、在test.html檔案中,使用p標籤建立一塊區域,用於顯示隨機數,並設定p標籤的id為randnum。

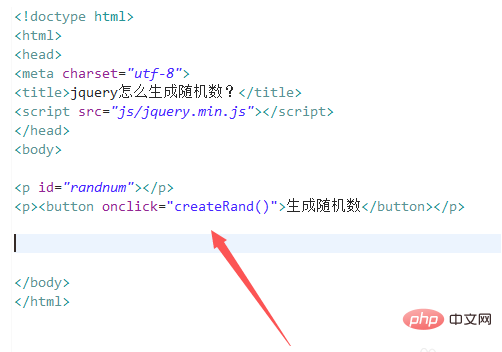
3、在test.html檔案中,使用button標籤建立一個按鈕,給button綁定onclick點擊事件,當按鈕被點擊時,執行createRand()函數。

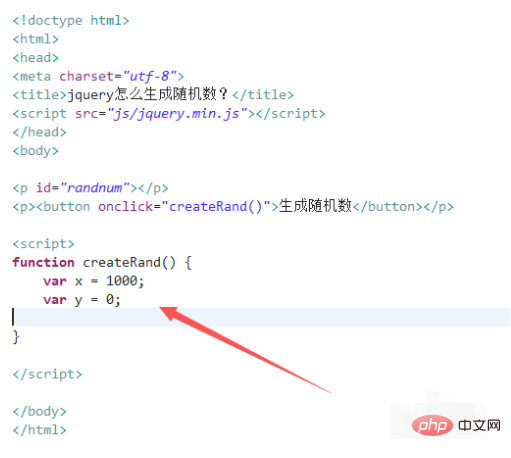
4、在js標籤內,建立createRand()函數,在函數內,定義兩個變數x和y,用來設定隨機數的範圍。例如 ,這裡設定隨機數的範圍為0至1000。

5、在createRand()函數內,使用Math.random()產生一個隨機數,並透過parseInt()方法取整,將得到的隨機數字透過html()方法輸出在p標籤中。

6、在瀏覽器開啟test.html文件,點選按鈕,查看結果。

#相關免費學習推薦:JavaScript(影片)
以上是如何用jquery實現隨機數的詳細內容。更多資訊請關注PHP中文網其他相關文章!





