vue WEEX是啥?
在vue中,WEEX是使用流行的Web開發體驗來開發高效能原生應用的框架;Weex致力於使開發者能基於通用跨平台的Web開發語言和開發經驗,來建立Android、 iOS和網路應用程式。

Weex(發音是 /wiːks/, 和 "Weeks" 同音)是使用流行的 Web 開發體驗來開發高效能原生應用程式的框架。
Weex 致力於讓開發者能夠基於通用跨平台的 Web 開發語言和開發經驗,來建立 Android、iOS 和 Web 應用程式。簡單來說,在整合了 WeexSDK 之後,你可以使用 JavaScript 語言和前端開發經驗來開發行動應用程式。
Weex 渲染引擎與 DSL 語法層是分開的,Weex 並不會強烈依賴任何特定的前端框架。目前 Vue.js 和 Rax 這兩個前端框架被廣泛應用於 Weex 頁面開發,同時 Weex 也對這兩個前端框架提供了最完善的支援。 Weex 的另一個主要目標是跟進流行的 Web 開發技術並將其和原生開發的技術結合,以實現開發效率和運行效能的高度統一性。在開發階段,一個 Weex 頁面就像開發普通網頁一樣;在運行時,Weex 頁面又充分利用了各種作業系統的原生元件和能力。
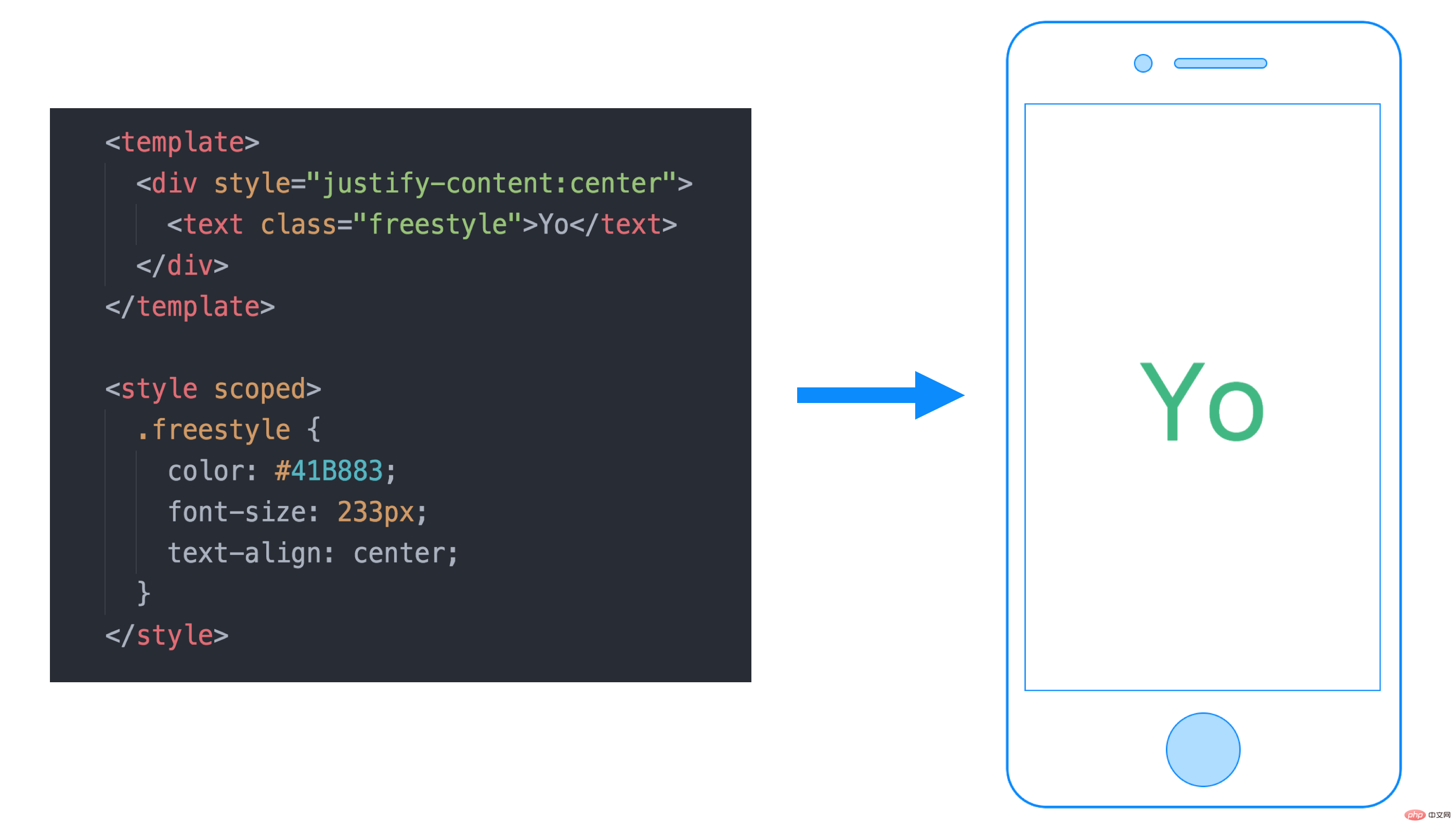
這裡有一個使用 Weex 和 Vue.js 開發的最簡單的範例。你可以大致了解 Weex 是如何運作的。

在 部分,包含了
元素,這個被廣泛應用於Web 頁面中,在Weex 頁面中它也是一個通用的容器。元素就跟普通的 HTML 不太一樣了,它提供了顯示文字的能力,在 Weex 上,所有文字必須放在 標籤中。 在
Weex 提供了一套基礎的內建元件。你可以對這些基礎元件進行封裝、組合形成自己的元件;也可以創造自己的全新元件來包裝作業系統提供的地圖、影片等功能。
在框架內部,Weex 使用原生元件來渲染,並盡可能保持多平台一致性。但在不同平台上,或多或少會有一些渲染、行為上的差異。例如對於
組件,在不同平台上的視覺效果是不一致的。 更多程式相關知識,請造訪:程式設計影片課程! !
以上是vue WEEX是啥?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 選項允許開發者監聽特定數據的變化。當數據發生變化時,watch 會觸發一個回調函數,用於執行更新視圖或其他任務。其配置選項包括 immediate,用於指定是否立即執行回調,以及 deep,用於指定是否遞歸監聽對像或數組的更改。
 vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三種:直接使用 <script> 標籤指定路徑;利用 mounted() 生命週期鉤子動態導入;通過 Vuex 狀態管理庫進行導入。
 vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多頁面開發是一種使用 Vue.js 框架構建應用程序的方法,其中應用程序被劃分為獨立的頁面:代碼維護性:將應用程序拆分為多個頁面可以使代碼更易於管理和維護。模塊化:每個頁面都可以作為獨立的模塊,便於重用和替換。路由簡單:頁面之間的導航可以通過簡單的路由配置來管理。 SEO 優化:每個頁面都有自己的 URL,這有助於搜索引擎優化。
 vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一頁有四種方法:$router.go(-1)$router.back()使用 <router-link to="/"> 組件window.history.back(),方法選擇取決於場景。
 怎樣查詢vue的版本
Apr 07, 2025 pm 11:24 PM
怎樣查詢vue的版本
Apr 07, 2025 pm 11:24 PM
可以通過以下方法查詢 Vue 版本:使用 Vue Devtools 在瀏覽器的控制台中查看“Vue”選項卡。使用 npm 運行“npm list -g vue”命令。在 package.json 文件的“dependencies”對像中查找 Vue 項。對於 Vue CLI 項目,運行“vue --version”命令。檢查 HTML 文件中引用 Vue 文件的 <script> 標籤中的版本信息。
 vue函數怎麼傳參數
Apr 08, 2025 am 07:36 AM
vue函數怎麼傳參數
Apr 08, 2025 am 07:36 AM
向 Vue.js 函數傳遞參數有兩種主要方法:使用插槽傳遞數據或使用 bind 綁定函數,並提供參數:使用插槽傳遞參數:在組件模板中傳遞數據,在組件內訪問並用作函數的參數。使用 bind 綁定傳遞參數:在 Vue.js 實例中綁定函數,並提供函數參數。







