
相關推薦:《nodejs 教學》
偵錯是解決程式問題的必備工具,在最早的時候Node 的偵錯有些麻煩,社群也有不少工具包輔助,現在Node 的調試已經比較簡單,常用的有幾種
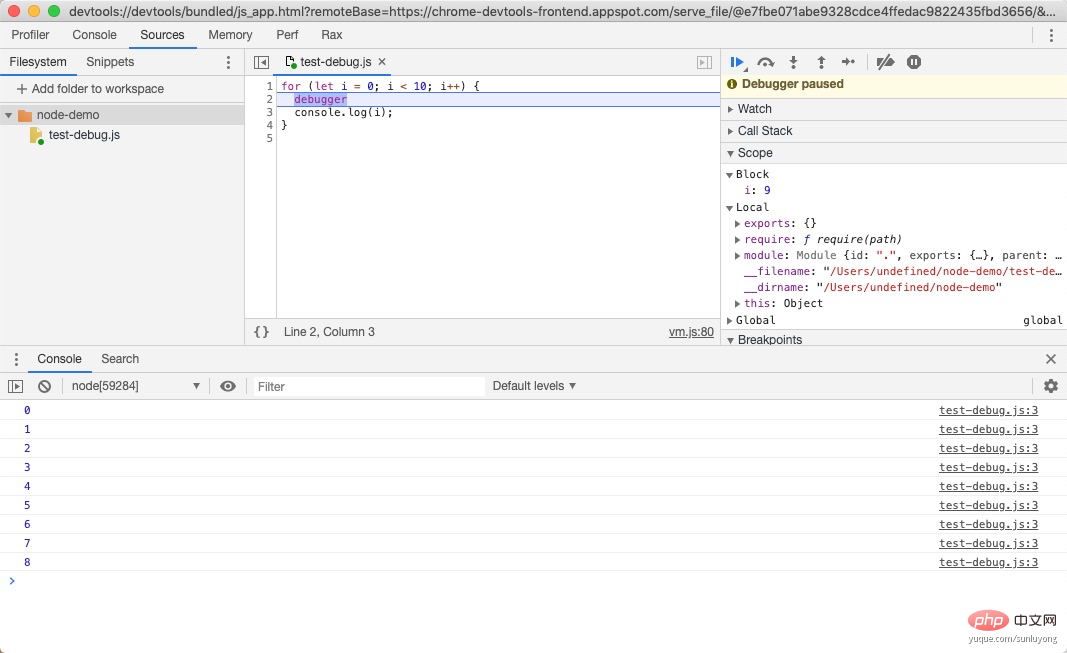
Chrome 開發者工具交互通過V8 Inspector Protoco 調試協議,使用 websocket和開發工具交互,提供了圖形化的調試介面,操作非常簡單
使用命令列node --inspect-brk YOUR_FILE_PATH .js

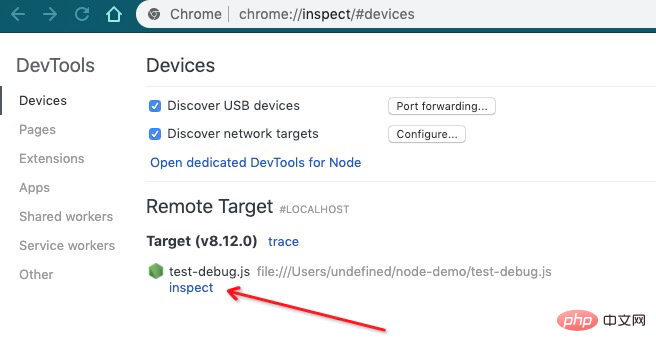
使用Chrome 開啟位址chrome://inspect ,點選Remote Target 中偵錯的檔案名稱"inspect" 按鈕


- -inspect-brk 會讓使用者程式碼第一行執行前停住,防止沒來及debug 程式碼就執行結束了,Web 服務腳本會一直在背景執行,使用--inspect 即可
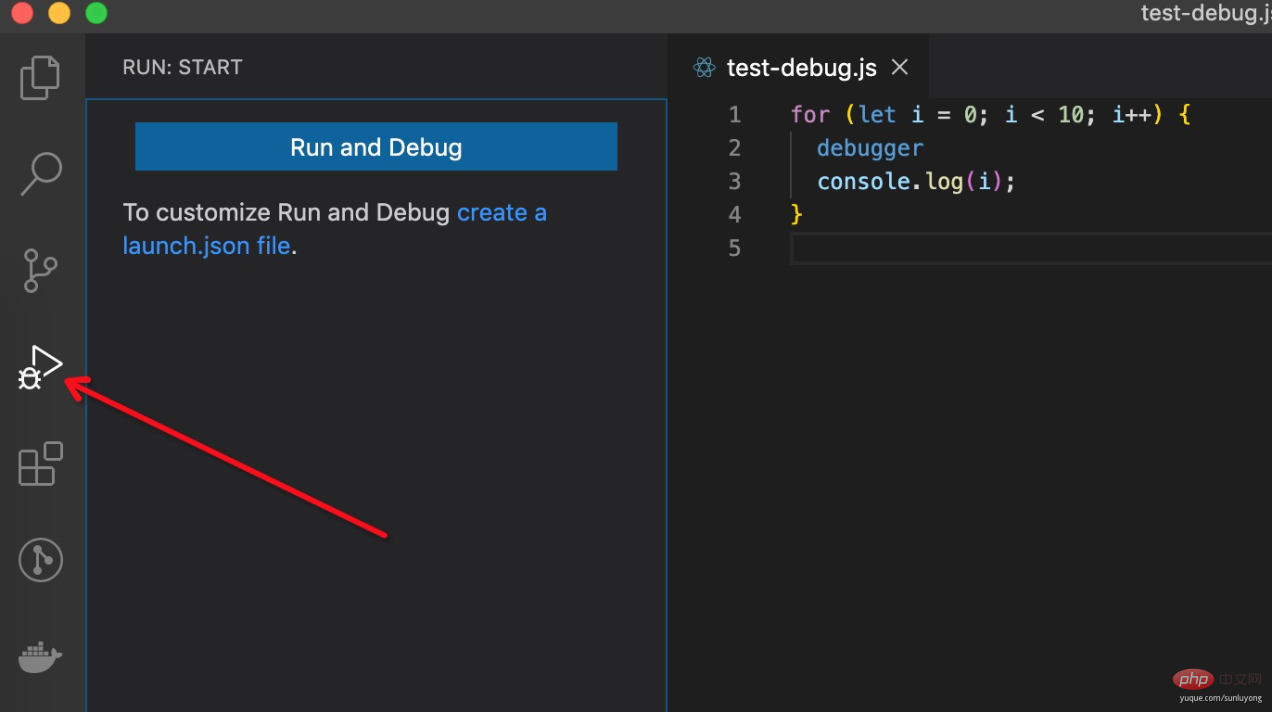
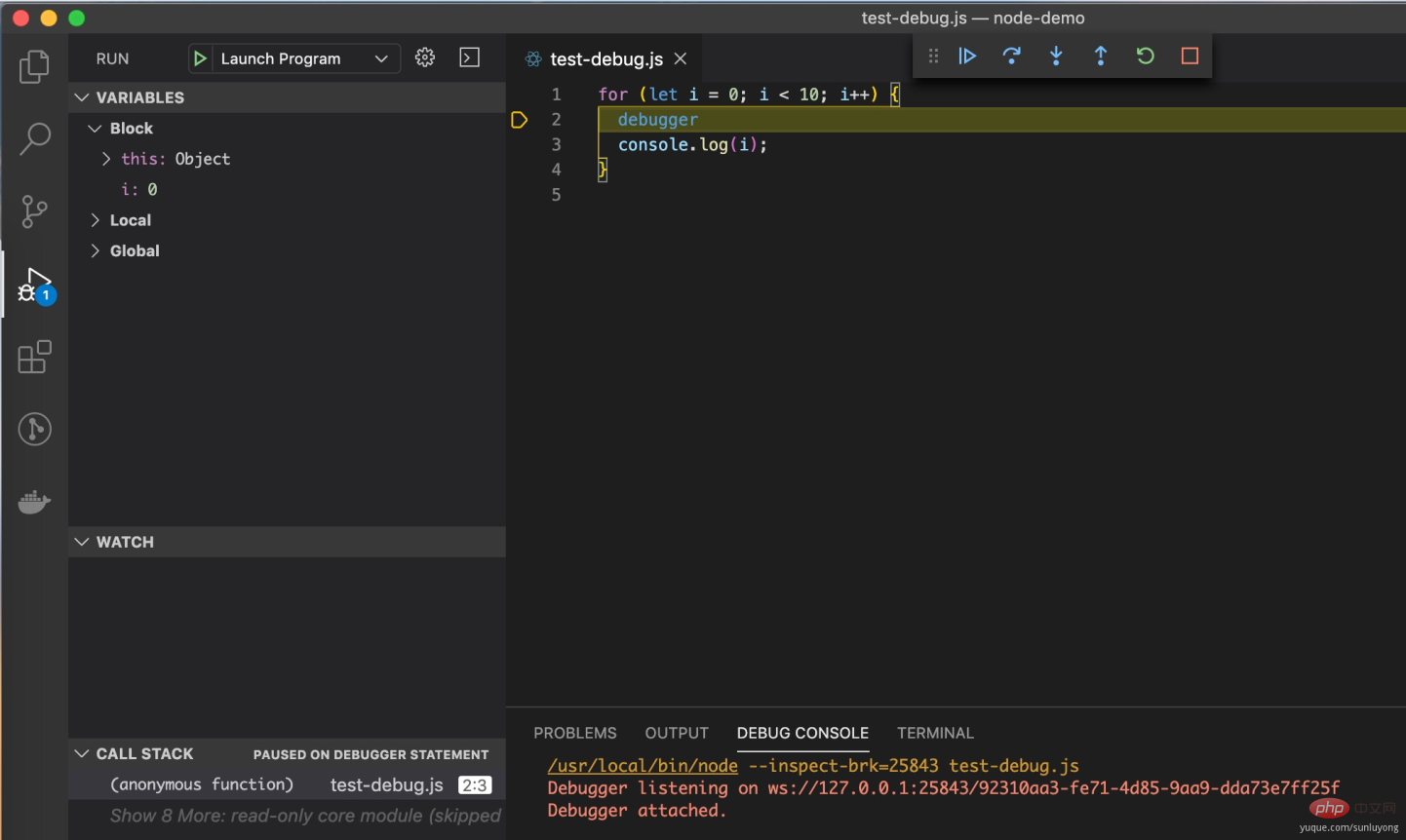
上面的操作步驟還是稍微有些麻煩,大部分IDE 都給封裝了調試界面,可以真正做到一鍵調試,VS Code 幾乎是前端的事實標準IDE,簡單介紹一下其偵錯方法

launch.json 文件,點擊後會產生預設值
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"skipFiles": [
"<node_internals>/**"
],
"program": "${file}"
}
]
}program ,透過program 指定偵錯檔案
偵錯目前檔案
偵錯專案目錄的index.js 入口文件

#特定操作、設定參考 https://code.visualstudio.com/docs /nodejs/nodejs-debugging更多程式相關知識,請造訪:
程式設計影片課程! !
以上是Node.js進行調試的幾種方法介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

