VSCode怎麼使用Git來控製版本

相關推薦:《vscode基礎教學》
#Visual Studio Code 使用Git進行版本控制
本來認為這類教程,肯定是滿網飛了。今天首次使用VS Code的Git功能,翻遍了 所有中文教程,竟沒有一個可靠的。遂動筆寫一篇。
- 請確保你安裝了最新的VS Code.http://code.visualstudio.com/
- 請確保安裝了最新版的Git。 https://git-scm.com/download。 git安裝到環境變數裡, 確保任意路徑可以存取。
- 參考連結:https://code.visualstudio.com/Docs/editor/versioncontrol
VS Code 整合了Git功能,並支援基本的git指令,這使得我們能夠在開發過程中方便的提交和取得程式碼。
1.1 初始化
首先我們建立一個名為gittest的資料夾,當然它不在git的版本控制管理中。

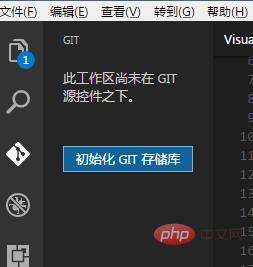
用VS Code 開啟這個資料夾,點擊左側的git圖示。

我們可以看到「初始化GIT儲存庫」的按鈕,按一下。

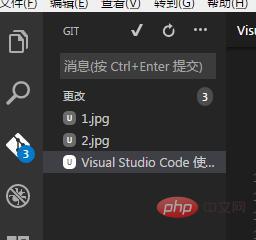
初始化之後,我們首先看到的是git欄顯示了目前所有文件,有4個更改。

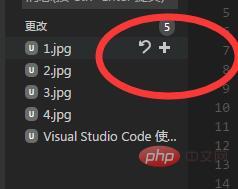
全部或單一檔案都可以選擇暫存或清理掉。

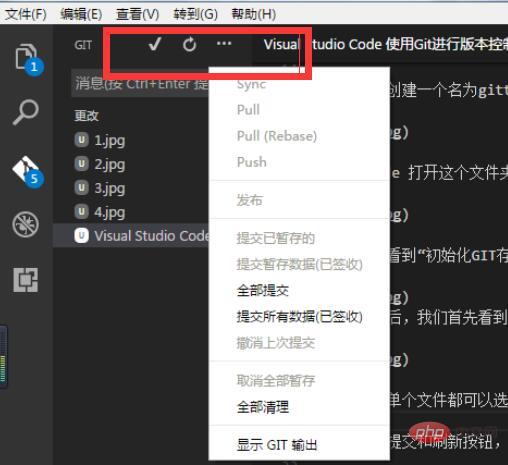
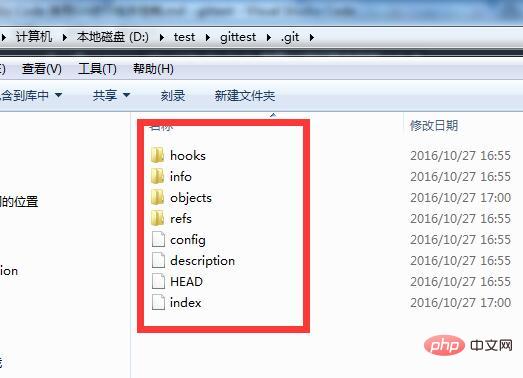
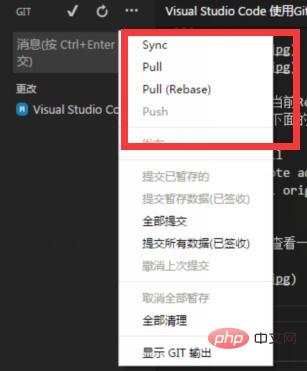
上方有提交和刷新按鈕,下拉式選單裡有更多選項。再回到我們的文件中,剛才的操作創建了一個.git資料夾,放置了當前倉庫的所有 配置文件,如下圖。

到目前為止我們在本地創建了一個程式碼倉庫,下面來看一下VS Code的git功能。
git 輸出
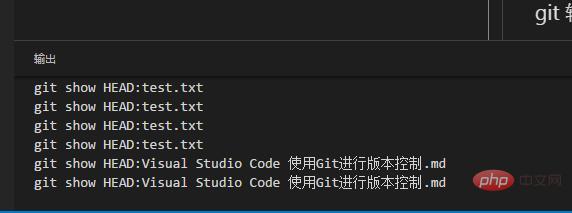
我們可以在隱藏的選單中選擇git輸出,這樣我們每個操作都會顯示 在輸出區域,方便我們查看對應的git指令。

提交儲存
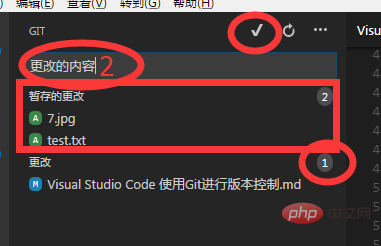
提交儲存的第一步是暫存檔案。
第二步是輸入提交資訊。
第三步驟接著使用狀態列的提交按鈕提交全部變更。

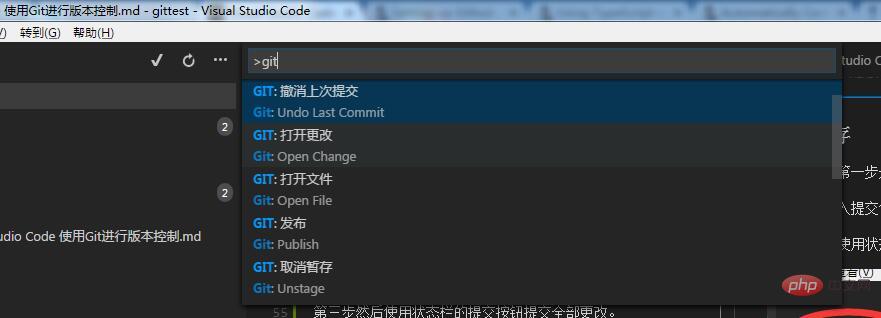
git指令清單
ctrl shift P,輸入git,會看到VS CODE支援的所有git指令。

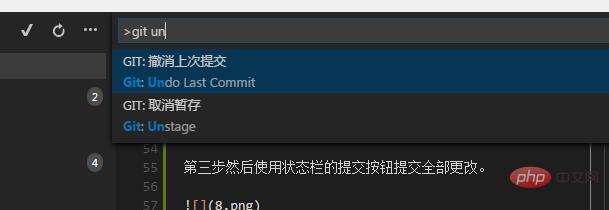
撤銷動作
輸入 Undo Last Commit,撤銷上次動作。輸入Unstage,撤銷暫存。

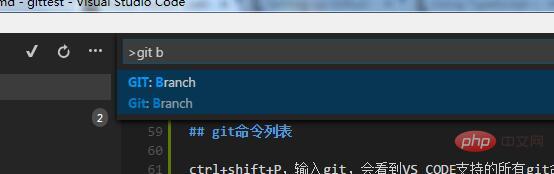
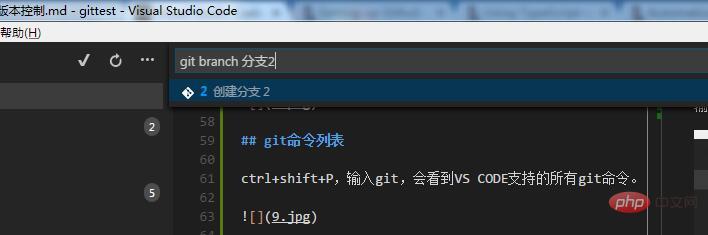
分支
輸入Branch可以建立目前內容的分支。建立分支時需要輸入分支名稱。


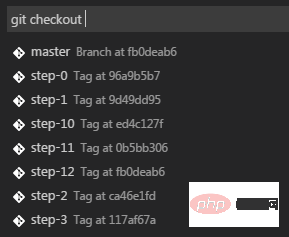
checkout
#建立分支後,使用checkout指令可以拉取特定的分支內容。

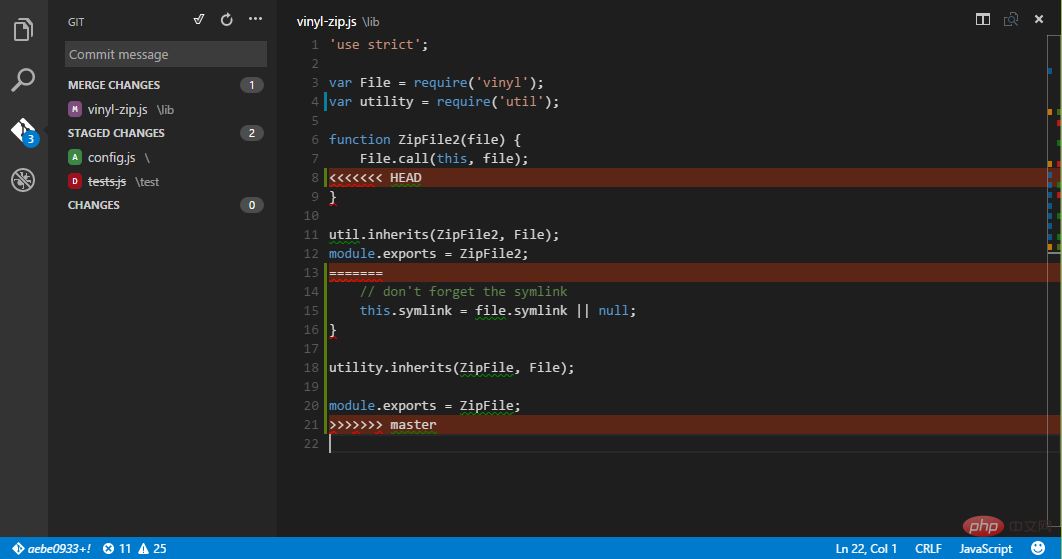
衝突合併
VS Code 會偵測檔案衝突,並以<<<<<,> ;>>>,====和顏色區分。

解決衝突之後,直接提交就行了。
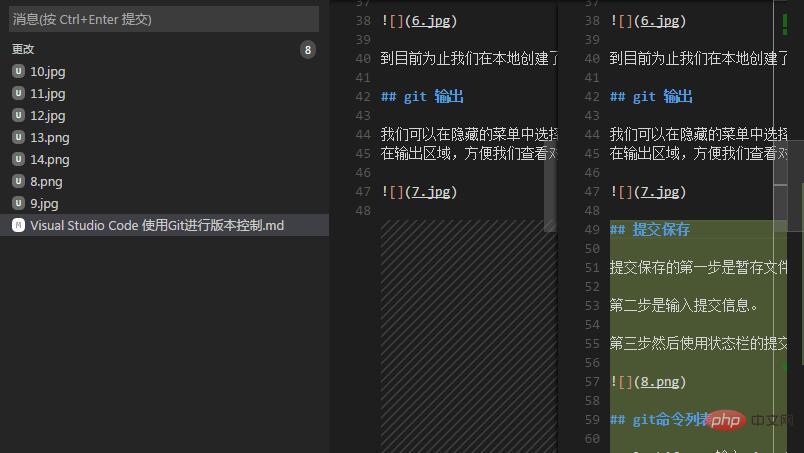
文件比較
在git文件清單中,點擊一個未提交更改的文件,就會開啟兩個視窗來顯示變更的內容。

連接遠端程式碼倉庫
說了這麼多,現在問題來了,在本機初始化一個程式碼庫,一般沒什麼卵用。我們大多數情況是要連接遠端的代碼伺服器的。
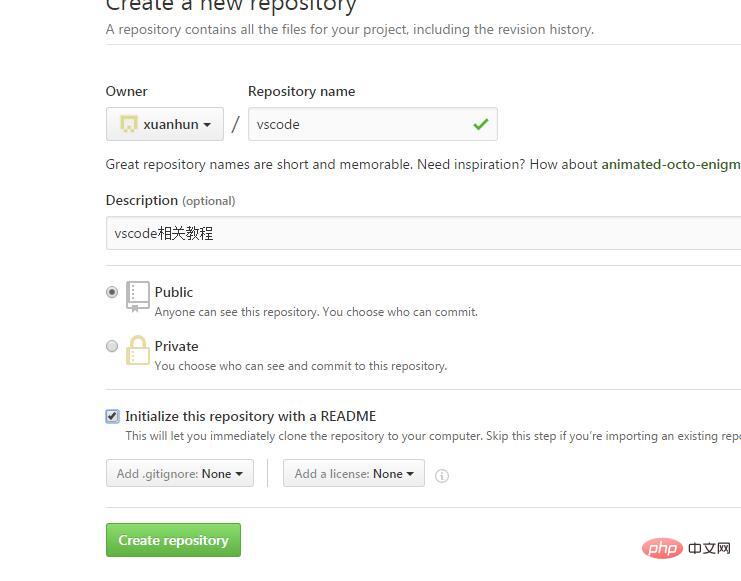
下面我們在github上建立一個Repository,複製位址備用。


接下來到目前Repository資料夾根目錄中,如果沒有初始化過,安裝文章開始初始化的方法,進行初始化。然後執行下面的命令
git remote add origin https://github.com/xuanhun/vscode.git git pull origin master
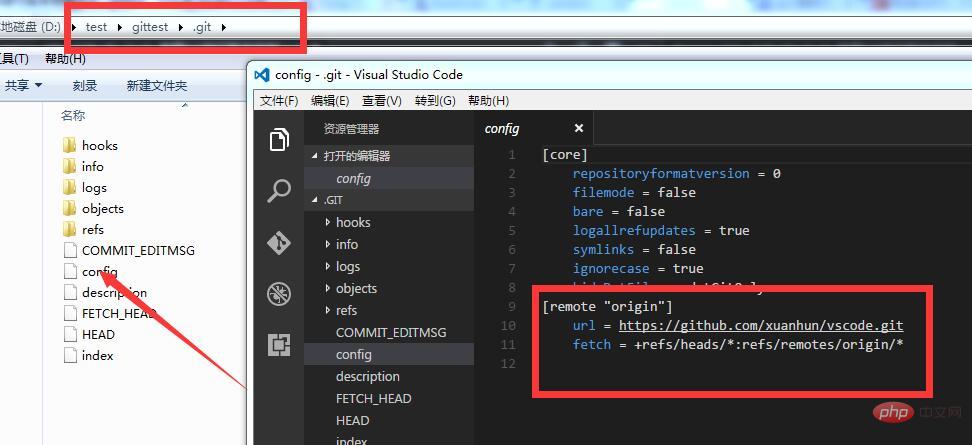
現在我們查看一下.git資料夾下的config文件,可以看到新增了遠端Reps位址。

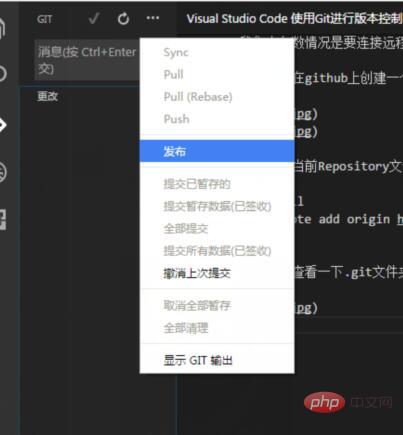
接下來我們從下拉式選單中執行發布指令。

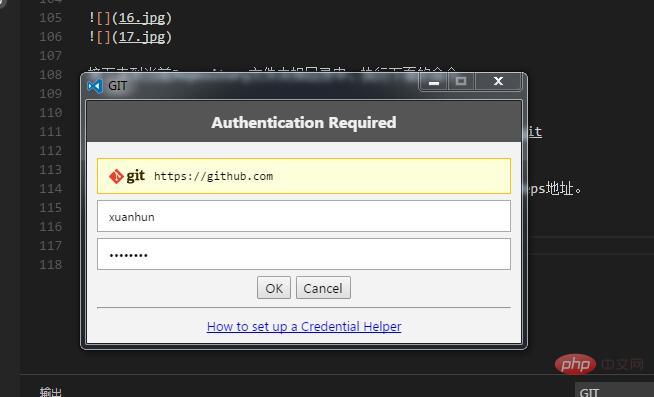
這時會提醒我們輸入帳號和密碼。

輸入之後,會把本地提交的檔案同步到github。同步之後再開啟git的隱藏選單,可以看到 同步等指令可以直接使用了。

簡化一點的方法
#當然我們也可以使用git 的clone指令,從遠端複製一個Reps,然後直接用vscode開啟資料夾, VS Code 會自動辨識各項配置。
持久化帳號
遠端連線git的問題解決了,如果你不想每次同步的時候都輸入帳號訊息,可以全域儲存帳號, 解決這個問題。
git config --global credential.helper wincred
小結
本文的大部分內容都能從官方的文檔上找到,不過中文很多教程沒有解決連接遠端服務的問題,所以特地做了說明,希望對各位有所幫助。
更多程式相關知識,請造訪:程式設計學習課程! !
以上是VSCode怎麼使用Git來控製版本的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 Go語言中用於浮點數運算的庫有哪些?
Apr 02, 2025 pm 02:06 PM
Go語言中用於浮點數運算的庫有哪些?
Apr 02, 2025 pm 02:06 PM
Go語言中用於浮點數運算的庫介紹在Go語言(也稱為Golang)中,進行浮點數的加減乘除運算時,如何確保精度是�...
 h5項目怎麼運行
Apr 06, 2025 pm 12:21 PM
h5項目怎麼運行
Apr 06, 2025 pm 12:21 PM
運行 H5 項目需要以下步驟:安裝 Web 服務器、Node.js、開發工具等必要工具。搭建開發環境,創建項目文件夾、初始化項目、編寫代碼。啟動開發服務器,使用命令行運行命令。在瀏覽器中預覽項目,輸入開發服務器 URL。發布項目,優化代碼、部署項目、設置 Web 服務器配置。
 Gitee Pages靜態網站部署失敗:單個文件404錯誤如何排查和解決?
Apr 04, 2025 pm 11:54 PM
Gitee Pages靜態網站部署失敗:單個文件404錯誤如何排查和解決?
Apr 04, 2025 pm 11:54 PM
GiteePages靜態網站部署失敗:404錯誤排查與解決在使用Gitee...
 Beego ORM中如何指定模型關聯的數據庫?
Apr 02, 2025 pm 03:54 PM
Beego ORM中如何指定模型關聯的數據庫?
Apr 02, 2025 pm 03:54 PM
在BeegoORM框架下,如何指定模型關聯的數據庫?許多Beego項目需要同時操作多個數據庫。當使用Beego...
 Go語言中哪些庫是由大公司開發或知名的開源項目提供的?
Apr 02, 2025 pm 04:12 PM
Go語言中哪些庫是由大公司開發或知名的開源項目提供的?
Apr 02, 2025 pm 04:12 PM
Go語言中哪些庫是大公司開發或知名開源項目?在使用Go語言進行編程時,開發者常常會遇到一些常見的需求,�...
 在Go語言中使用Redis Stream實現消息隊列時,如何解決user_id類型轉換問題?
Apr 02, 2025 pm 04:54 PM
在Go語言中使用Redis Stream實現消息隊列時,如何解決user_id類型轉換問題?
Apr 02, 2025 pm 04:54 PM
Go語言中使用RedisStream實現消息隊列時類型轉換問題在使用Go語言與Redis...
 VSCode中如何解決Golang泛型函數類型約束被自動刪除的問題?
Apr 02, 2025 pm 02:15 PM
VSCode中如何解決Golang泛型函數類型約束被自動刪除的問題?
Apr 02, 2025 pm 02:15 PM
VSCode中Golang泛型函數類型約束的自動刪除問題在使用VSCode編寫Golang代碼時,用戶可能會遇到一個奇怪的問題。當...
 H5頁面製作是否需要持續維護
Apr 05, 2025 pm 11:27 PM
H5頁面製作是否需要持續維護
Apr 05, 2025 pm 11:27 PM
H5頁面需要持續維護,這是因為代碼漏洞、瀏覽器兼容性、性能優化、安全更新和用戶體驗提升等因素。有效維護的方法包括建立完善的測試體系、使用版本控制工具、定期監控頁面性能、收集用戶反饋和製定維護計劃。






