jquery取得a標籤中href的值的方法:首先在js標籤中建立一個函數;然後在該函數內透過id取得a標籤對象,並使用attr方法取得href屬性的值;最後將所得的值使用alert方法輸出即可。

本教學操作環境:windows10系統、jquery2.2.4版,此方法適用於所有品牌電腦。
(學習影片分享:javascript影片教學)
#具體步驟如下:
##新html文件,命名為test.html,用來講解jquery怎麼取得a標籤的href值。

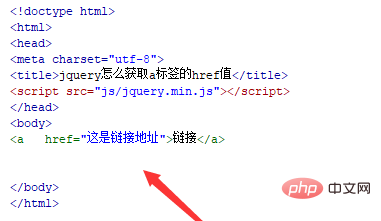
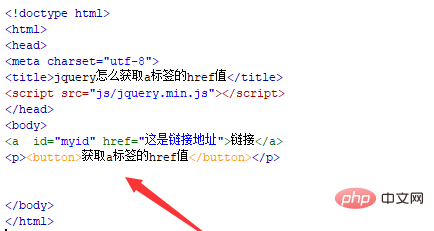
在test.html檔案內,使用a標籤建立一個鏈接,並設定其href屬性為"這是連結位址"。

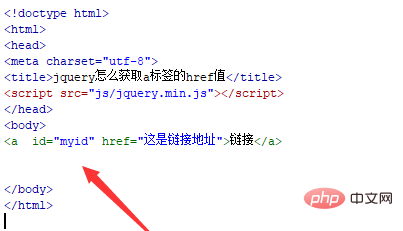
在test.html檔案內,設定a標籤的id為myid,主要用於下面透過該id取得a標籤物件。

在test.html檔案內,使用button標籤建立一個按鈕,按鈕名稱為「取得a標籤的href值」。

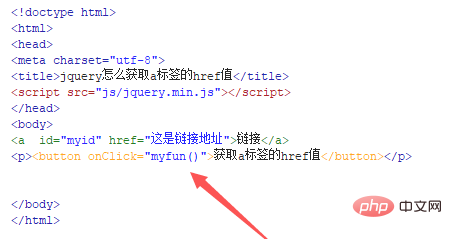
在test.html檔案中,給button按鈕綁定onclick點擊事件,當按鈕被點擊時,執行myfun()函數。

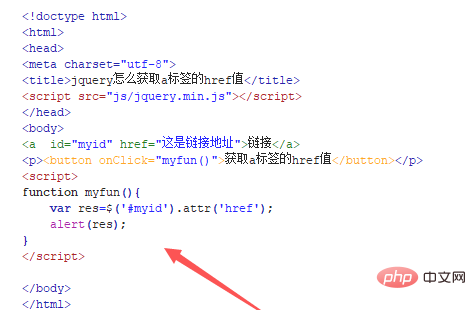
在js標籤中,建立myfun()函數,在函數內,透過id(myid)取得a標籤對象,使用attr()方法獲得href屬性的值,將所得的值使用alert()方法輸出。

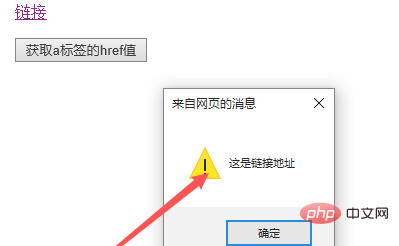
在瀏覽器開啟test.html文件,點擊按鈕,查看結果。

更多程式相關知識,請造訪:
程式設計課程! !
以上是jquery怎麼取得a標籤中href的值的詳細內容。更多資訊請關注PHP中文網其他相關文章!