bootstrap刪除系統是什麼
bootstrap刪格系統是指Bootstrap內建的一套響應式、行動裝置優先的串流閘格系統,隨著螢幕裝置或視窗尺寸的增加,系統會自動分成最多12列;其實現原理是透過定義容器大小,平分12份,再調整內外邊距,最後結合媒體查詢實現網格系統。

推薦:《bootstrap基礎教學》
Bootstrap 柵格系統(版面)
1、柵格系統(佈局)
Bootstrap內建了一套響應式、行動裝置優先的串流柵格系統,隨著螢幕裝置或視窗(viewport )尺寸的增加,系統會自動分成最多12列。
我在這裡是把Bootstrap中的柵格系統叫做佈局。它就是透過一系列的行(row)與列(column)的組合來建立頁面佈局,然後你的內容就可以放入到你創建好的佈局當中。以下就簡單介紹一下Bootstrap柵格系統的工作原理:
網格系統的實現原理非常簡單,僅僅是透過定義容器大小,平分12份(也有平分成24份或32份,但12份是最常見的),再調整內外邊距,最後結合媒體查詢,就製作出了強大的響應式網格系統。 Bootstrap框架中的網格系統就是將容器平分成12份。
使用的時候大家可以根據實際情況重新編譯LESS(或Sass)原始碼來修改12這個數值(也就是換成24或32,當然你也可以分成更多,但不建議這樣使用)。
2、使用規則
Bootstrap內建了一套響應式、行動裝置。
1、資料行(.row)必須包含在容器(.container)中,以便為其賦予適當的對齊方式和內距(padding)。如:

2、在行(.row)中可以加列(.column),但列數總和不能超過平分的總列數,例如12。如:

3、具體內容應放置在列容器(column)之內,而且只有列(column)才可以作為行容器(.row)的直接子元素
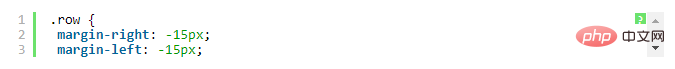
4、透過設定內距(padding)從而建立列與列之間的間距。然後透過為第一列和最後一列設定負值的外距(margin)來抵消內距(padding)的影響
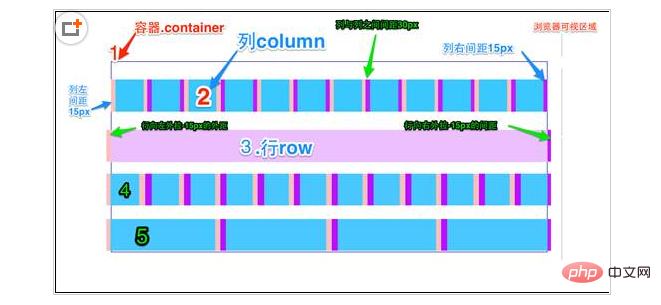
為了更好的理解Bootstrap框架的網格系統工作原理,我們來看一張草圖:

簡單對圖解釋:
#1、最外邊框,帶有一大片白色區域,就是相當於瀏覽器的可視區域。在Bootstrap框架的網格系統中帶有響應式效果,其具有四種類型的瀏覽器(超小屏,小屏,中屏和大屏),其斷點(像素的分界點)是768px、 992px和1220px。
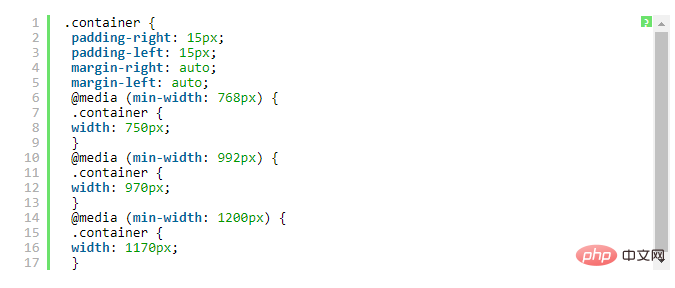
2、第二個邊框(1)相當於容器(.container)。針對不同的瀏覽器分辨率,其寬度也不一樣:自動、750px、970px和1170px。在bootstrap.css的第736行~第756行進行設定:

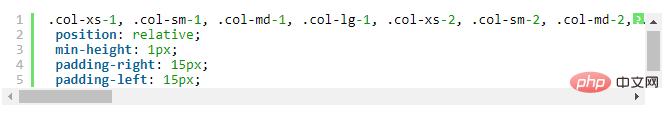
3、2號橫條闡述的是,將容器的行(.row)平分了12等份,也就是列。每個欄位都有一個「padding-left:15px」(圖中粉紅色部分)和一個「padding-right:15px」(圖中紫色部分)。這也導致了第一個列的padding-left和最後一列的padding-right佔據了總寬度的30px,從而致使頁面不美觀,當然,如果你需要留有一定的間距,這個做法是不錯的。如bootstrap.css中第767行~第772行所示:

#4、3號橫條就是行容器(.row),其定義了「margin- left”和”margin-right”值為”-15px”,用來抵消第一列的左內距和最後一列的右內距。在bootstrap.css的第763行~第767行可以看到:

5、將行與列給合在一起就能看到橫條4的效果。也就是我們預期看到的效果,第一列和最後一列與容器(.container)之間沒有間距。
橫條5只是想向大家展示,你可以根據需要,任意組合列與列,只是他們的組合數總和不要超過總列數。
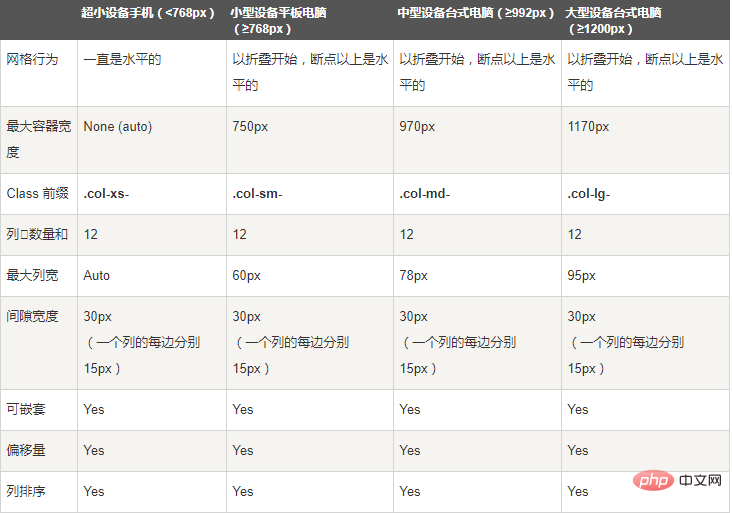
3、柵格選項
透過下面的截圖可以比較清楚的來查看Bootstrap的柵格系統是如何在多種不同的移動設備上面進行工作的。

從上面的截圖可以看出來,Bootstrap針對不同尺寸的螢幕(包括手機、平板、PC等等)設定了不同的樣式類,這樣讓開發人員在開發時可以有更多的選擇。根據我的理解:如果在一個元素上使用多個不同的上面的樣式類,那麼元素會根據在不同尺寸選擇最合適(匹配最理想的)的樣式類。簡單的舉例進行說明:例如在一個元素上我們使用了兩個樣式類別:.col-md-和.col-lg。可以對照上面的截圖來看
第一種情況:尺寸》=1200px;那麼會選擇.col-lg。
第二種情況:尺寸》=992px 且尺寸《=1200px;那麼會選擇.col-md。
第三種情況:如果尺寸《992px;那麼這兩個樣式類別都會不會作用於元素上。
4、基本用法
網格系統用來佈局,其實就是列的組合。 Bootstrap框架的網格系統中有四種基本的用法。由於Bootstrap框架在不同螢幕尺寸上使用了不同的網格樣式,在這一節中所涉及到的範例,我們都以中屏(970px)為例進行介紹,其他螢幕的使用也類似這一種。
1)、列組合
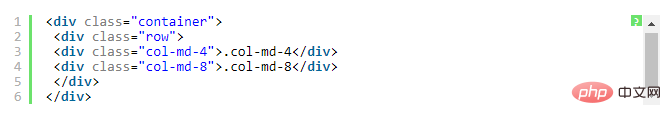
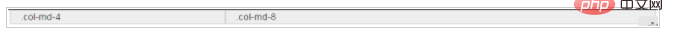
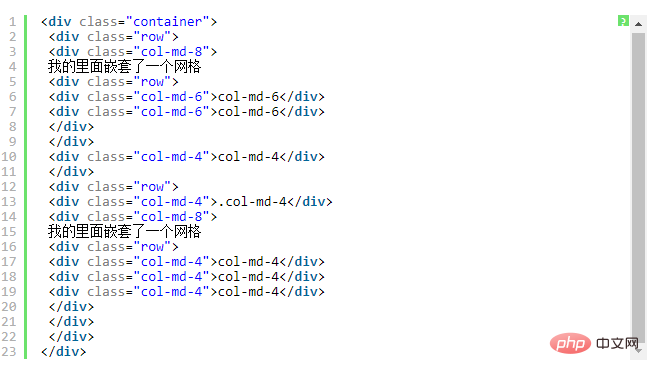
列組合簡單理解就是更改數字來合併列(原則:列總和數字不能超12),有點類似表格的colspan屬性,例如:

使用上面的結構,你會看到下圖的效果:

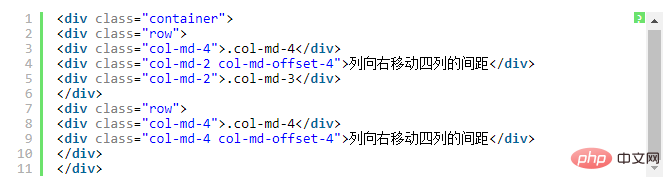
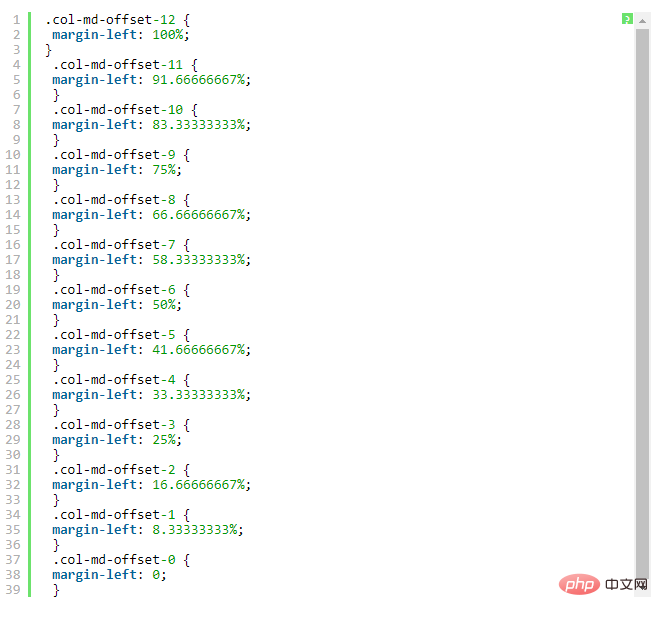
# #5、列偏移有的時候,我們不希望相鄰的兩個欄位緊靠在一起,但又不想使用margin或其他的技術手段來。這個時候就可以使用列偏移(offset)功能來實現。使用列偏移也非常簡單,只需要在列元素上新增類別名稱「col-md-offset-*」(其中星號代表要偏移的列組合數),那麼具有這個類別名稱的列就會向右偏移。例如,你在列元素上加上“col-md-offset-4”,表示該列向右移動4個列的寬度。



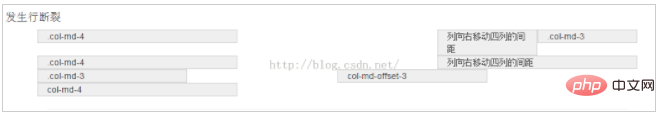
.col-md-3
col-md-offset-3
col-md-4
上面程式碼中列和偏移列總數為3 3 3 4 = 13>12,所以發生了列斷行。
如上面的範例程式碼,得到的效果如下

#6、列排序 列排序其實就是改變列的方向,就是改變左右浮動,並且設定浮動的距離。在Bootstrap框架的網格系統中是透過新增類別名稱「col-md-push-*」和「col-md-pull-*」 (其中星號代表移動的列組合數)。


”加上類別名稱“col-md-push-8”,呼叫其樣式。
也要將「col-md-8」向左移動4個列的距離,也就是4個offset,在「」上加類別名稱“col-md-pull-4”:

7、列的嵌套
Bootstrap框架的網格系統也支援列的嵌套。你可以在一個欄位中新增一個或多個行(row)容器,然後在這個行容器中插入列(像前面介紹的一樣使用列)。但在列容器中的行容器(row),寬度為100%時,就是目前外部列的寬度。來看一個簡單範例:

效果如下:

注意:巢狀的總數也需要遵循不超過12列。不然會造成末位列換行顯示。
以上是bootstrap刪除系統是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 bootstrap搜索欄怎麼獲取
Apr 07, 2025 pm 03:33 PM
bootstrap搜索欄怎麼獲取
Apr 07, 2025 pm 03:33 PM
如何使用 Bootstrap 獲取搜索欄的值:確定搜索欄的 ID 或名稱。使用 JavaScript 獲取 DOM 元素。獲取元素的值。執行所需的操作。
 Bootstrap圖片居中需要用到flexbox嗎
Apr 07, 2025 am 09:06 AM
Bootstrap圖片居中需要用到flexbox嗎
Apr 07, 2025 am 09:06 AM
Bootstrap 圖片居中方法多樣,不一定要用 Flexbox。如果僅需水平居中,text-center 類即可;若需垂直或多元素居中,Flexbox 或 Grid 更合適。 Flexbox 兼容性較差且可能增加複雜度,Grid 則更強大且學習成本較高。選擇方法時應權衡利弊,並根據需求和偏好選擇最適合的方法。
 bootstrap垂直居中怎麼弄
Apr 07, 2025 pm 03:21 PM
bootstrap垂直居中怎麼弄
Apr 07, 2025 pm 03:21 PM
使用 Bootstrap 實現垂直居中:flexbox 法:使用 d-flex、justify-content-center 和 align-items-center 類,將元素置於 flexbox 容器內。 align-items-center 類法:對於不支持 flexbox 的瀏覽器,使用 align-items-center 類,前提是父元素具有已定義的高度。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 Bootstrap可訪問性:構建包容性和用戶友好的網站
Apr 07, 2025 am 12:04 AM
Bootstrap可訪問性:構建包容性和用戶友好的網站
Apr 07, 2025 am 12:04 AM
利用Bootstrap構建包容且用戶友好的網站可以通過以下步驟實現:1.使用ARIA標籤增強屏幕閱讀器支持;2.調整顏色對比度以符合WCAG標準;3.確保鍵盤導航友好。這些措施確保網站對所有用戶,包括有障礙的人群,都友好和可訪問。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






