vscode怎麼配置react程式碼自動補全?
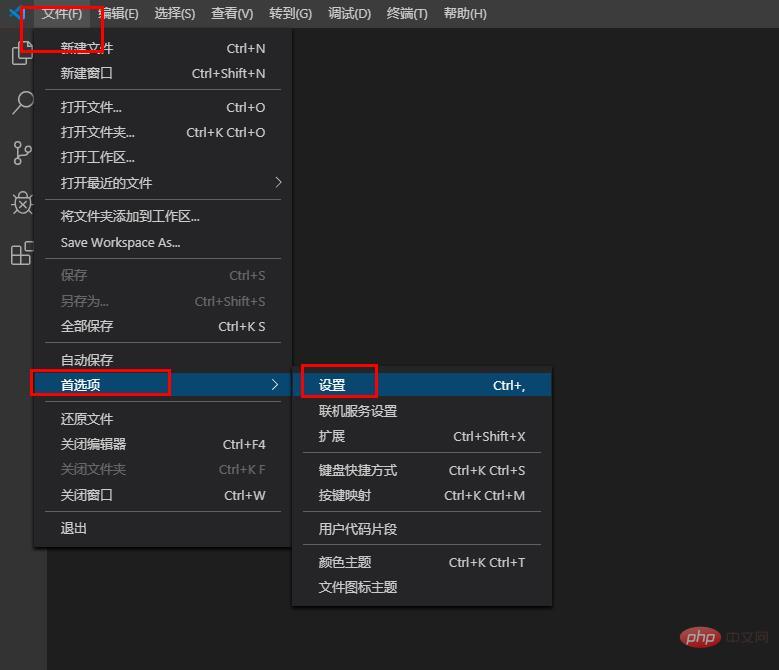
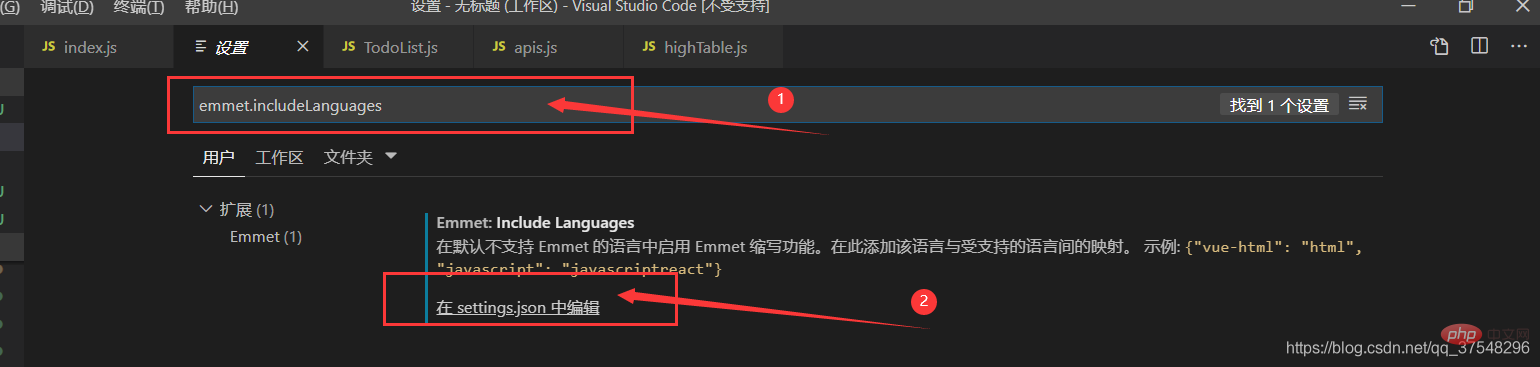
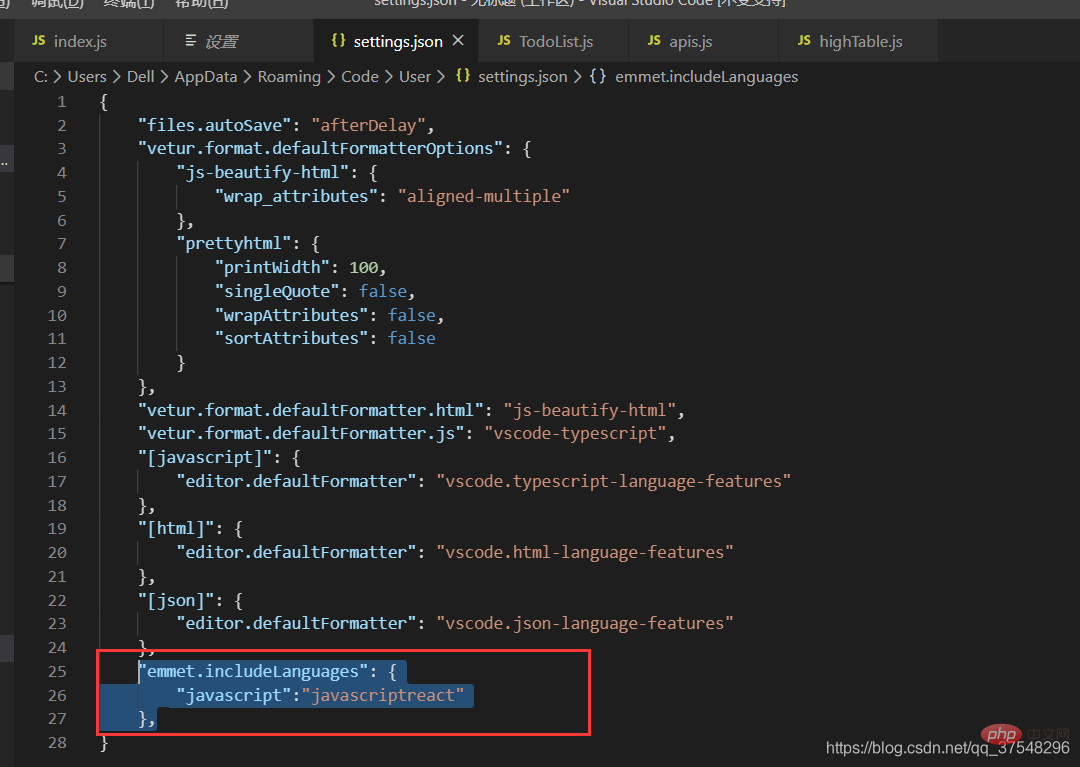
方法:1、依序點選頂部導覽列的「檔案」->「首選項」->「設定」;2、在搜尋欄裡搜尋「emmet.includeLanguages」,點選「在settings .json中編輯」;3、settings.json中修改emmet插件配置即可。

本教學操作環境:Dell G3電腦、windows7系統、Visual Studio Code1.39.2軟體。
相關推薦:《vscode基礎教學》
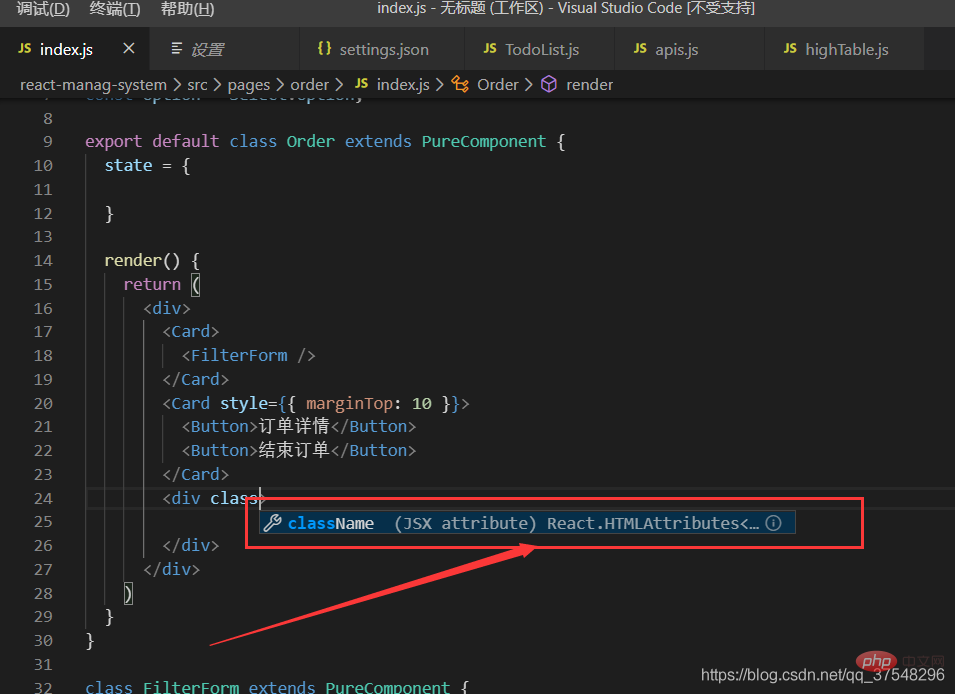
VScode中自動補全react程式碼




"emmet.includeLanguages": {
"javascript":"javascriptreact"
},以上是vscode怎麼配置react程式碼自動補全?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 React的前端開發:優勢和技術
Apr 17, 2025 am 12:25 AM
React的前端開發:優勢和技術
Apr 17, 2025 am 12:25 AM
React的優勢在於其靈活性和高效性,具體表現在:1)組件化設計提高了代碼重用性;2)虛擬DOM技術優化了性能,特別是在處理大量數據更新時;3)豐富的生態系統提供了大量第三方庫和工具。通過理解React的工作原理和使用示例,可以掌握其核心概念和最佳實踐,從而構建高效、可維護的用戶界面。
 React的生態系統:庫,工具和最佳實踐
Apr 18, 2025 am 12:23 AM
React的生態系統:庫,工具和最佳實踐
Apr 18, 2025 am 12:23 AM
React生態系統包括狀態管理庫(如Redux)、路由庫(如ReactRouter)、UI組件庫(如Material-UI)、測試工具(如Jest)和構建工具(如Webpack)。這些工具協同工作,幫助開發者高效開發和維護應用,提高代碼質量和開發效率。
 React的未來:Web開發的趨勢和創新
Apr 19, 2025 am 12:22 AM
React的未來:Web開發的趨勢和創新
Apr 19, 2025 am 12:22 AM
React的未來將專注於組件化開發的極致、性能優化和與其他技術棧的深度集成。 1)React將進一步簡化組件的創建和管理,推動組件化開發的極致。 2)性能優化將成為重點,特別是在大型應用中的表現。 3)React將與GraphQL和TypeScript等技術深度集成,提升開發體驗。
 反應:JavaScript庫用於Web開發的功能
Apr 18, 2025 am 12:25 AM
反應:JavaScript庫用於Web開發的功能
Apr 18, 2025 am 12:25 AM
React是由Meta開發的用於構建用戶界面的JavaScript庫,其核心是組件化開發和虛擬DOM技術。 1.組件與狀態管理:React通過組件(函數或類)和Hooks(如useState)管理狀態,提升代碼重用性和維護性。 2.虛擬DOM與性能優化:通過虛擬DOM,React高效更新真實DOM,提升性能。 3.生命週期與Hooks:Hooks(如useEffect)讓函數組件也能管理生命週期,執行副作用操作。 4.使用示例:從基本的HelloWorld組件到高級的全局狀態管理(useContext和
 了解React的主要功能:前端視角
Apr 18, 2025 am 12:15 AM
了解React的主要功能:前端視角
Apr 18, 2025 am 12:15 AM
React的主要功能包括組件化思想、狀態管理和虛擬DOM。 1)組件化思想允許將UI拆分成可複用的部分,提高代碼可讀性和可維護性。 2)狀態管理通過state和props管理動態數據,變化觸發UI更新。 3)虛擬DOM優化性能,通過內存中的DOM副本計算最小操作更新UI。
 HTML中的反應力量:現代網絡開發
Apr 18, 2025 am 12:22 AM
HTML中的反應力量:現代網絡開發
Apr 18, 2025 am 12:22 AM
React在HTML中的應用通過組件化和虛擬DOM提升了web開發的效率和靈活性。 1)React組件化思想將UI分解為可重用單元,簡化管理。 2)虛擬DOM優化性能,通過diffing算法最小化DOM操作。 3)JSX語法允許在JavaScript中編寫HTML,提升開發效率。 4)使用useState鉤子管理狀態,實現動態內容更新。 5)優化策略包括使用React.memo和useCallback減少不必要的渲染。
 React和前端開發:全面概述
Apr 18, 2025 am 12:23 AM
React和前端開發:全面概述
Apr 18, 2025 am 12:23 AM
React是由Facebook開發的用於構建用戶界面的JavaScript庫。 1.它採用組件化和虛擬DOM技術,提高了UI開發的效率和性能。 2.React的核心概念包括組件化、狀態管理(如useState和useEffect)和虛擬DOM的工作原理。 3.在實際應用中,React支持從基本的組件渲染到高級的異步數據處理。 4.常見錯誤如忘記添加key屬性或不正確的狀態更新可以通過ReactDevTools和日誌調試。 5.性能優化和最佳實踐包括使用React.memo、代碼分割和保持代碼的可讀性與可維
 帶有React的前端體系結構:最佳實踐
Apr 17, 2025 am 12:10 AM
帶有React的前端體系結構:最佳實踐
Apr 17, 2025 am 12:10 AM
React前端架構的最佳實踐包括:1.組件設計與復用:設計單一職責、易於理解和測試的組件,實現高度復用。 2.狀態管理:使用useState、useReducer、ContextAPI或Redux/MobX管理狀態,避免過度複雜。 3.性能優化:通過React.memo、useCallback、useMemo等方法優化性能,找到平衡點。 4.代碼組織與模塊化:按功能模塊組織代碼,提高可管理性和可維護性。 5.測試與質量保證:使用Jest和ReactTestingLibrary進行測試,確保代碼質量和可靠






