css3中的2d變形有哪些
css3中的2d變形有:1、位移transform:translate();2、縮放transform:scale();3、旋轉transform:rotate();4、傾斜transform:skew()。

環境:
本文適用於所有品牌的電腦。
(學習影片分享:css影片教學)
2d變形分為:
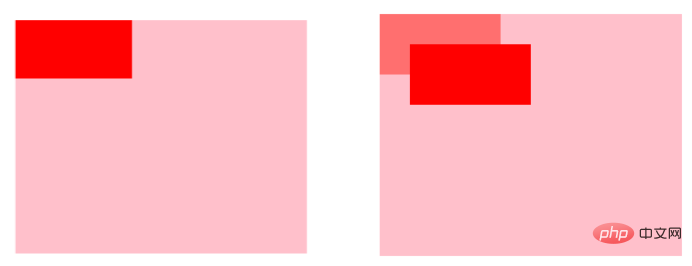
1、位移:
transform:translate(參數1,參數2)
參數1:在X軸移動的距離
參數2:在Y軸移動的距離
參數的設置:
如果是正值的情況下:X軸往右、Y軸往下,負值的情況下:X軸往左、Y軸往上
例:

我們也可以單獨設定X軸/Y軸的位移:
transform:translateX(參數); 依照X軸方向位移
# transform:translateY(參數); 依照Y軸方向位移
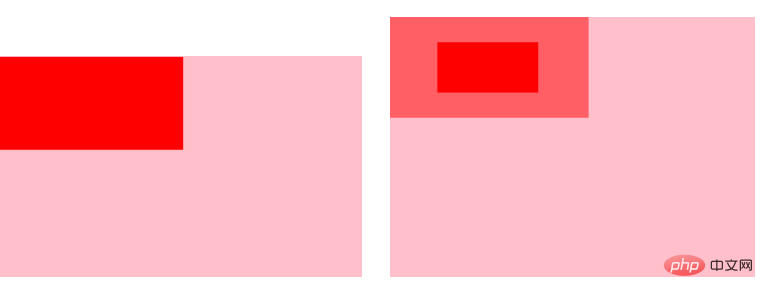
2、縮放:
transform:scale(參數1,參數2);
參數1 :X軸縮放的比例
參數2:Y軸縮放的比例
(0 - 0.999999之間縮小,大於1 是放大,等於1為1倍大小不變)
注意:當兩個參數相同的情況下可以只寫一個參數。
我們同樣能單獨設定X軸/Y軸的縮放
transform:scaleX(參數); 依照X軸方向縮放
transform:scaleY(參數); 依照Y軸方向縮放
範例:

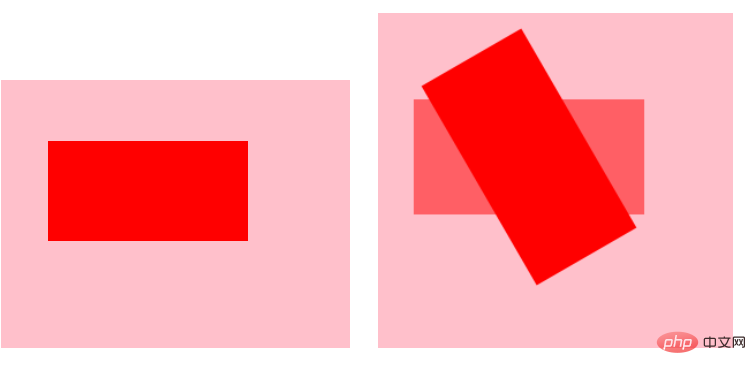
3、旋轉:
transform:rotate(參數); (旋轉的度數單位: deg)
預設情況下:繞著中心點轉動
參數為正數時旋轉的方向為順時針旋轉,參數為負值時旋轉方向為逆時針旋轉
我們當然也可以單獨設定圍繞某個軸旋轉的
transform:rotateX(參數) 圍繞X軸旋轉
transform:rotateY(參數) 圍繞Y軸旋轉
#範例:

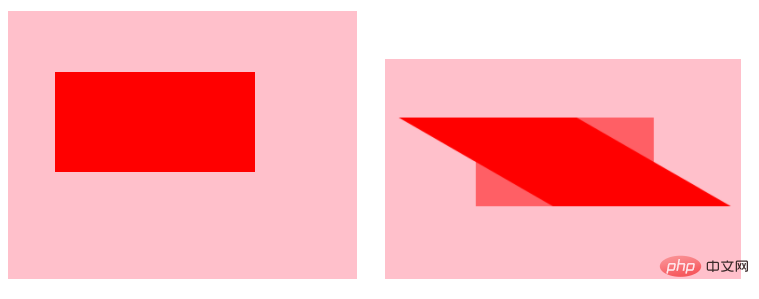
4、傾斜:
transform:skew(參數1,參數2); (傾斜的角度單位:deg )
如果是正值的情況下:X軸往右、Y軸往下
負值的情況下:X軸往左、Y軸往上
毫不例外,傾斜也可以單獨設定某個軸進行傾斜
transform:skewX(參數) 按照X軸方向傾斜
transform:skewY(參數) 依照Y軸方向傾斜
範例:

相關推薦:CSS教學
#以上是css3中的2d變形有哪些的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果?這篇文章就來跟大家介紹一下使用 SVG 和 CSS 動畫來製作波浪效果的方法,希望對大家有幫助!
 css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
兩種方法:1、利用display屬性,只要為元素加上「display:none;」樣式即可。 2.利用position和top屬性設定元素絕對定位來隱藏元素,只需為元素加上「position:absolute;top:-9999px;」樣式。
 css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
在css中,可以利用border-image屬性來實作花邊邊框。 border-image屬性可以使用圖片來建立邊框,即給邊框加上背景圖片,只需要將背景圖片指定為花邊樣式即可;語法「border-image: url(圖片路徑) 向內偏移值圖像邊界寬度outset 是否重複;」。
 原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
怎麼製作文字輪播與圖片輪播?大家第一想到的是利用js,其實利用純CSS也能實現文字輪播與圖片輪播,下面來看看實作方法,希望對大家有幫助!
 css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
實作方法:1、使用「:active」選擇器選取滑鼠點擊圖片的狀態;2、使用transform屬性和scale()函數實現圖片放大效果,語法「img:active {transform: scale(x軸放大倍率,y軸放大倍率);}」。
 css3怎麼設定動畫旋轉速度
Apr 28, 2022 pm 04:32 PM
css3怎麼設定動畫旋轉速度
Apr 28, 2022 pm 04:32 PM
在css3中,可以利用「animation-timing-function」屬性來設定動畫旋轉速度,該屬性用於指定動畫將如何完成一個週期,設定動畫的速度曲線,語法為「元素{animation-timing-function:速度屬性值;}」。
 css3動畫效果有變形嗎
Apr 28, 2022 pm 02:20 PM
css3動畫效果有變形嗎
Apr 28, 2022 pm 02:20 PM
css3中的動畫效果有變形;可以利用「animation:動畫屬性@keyframes ..{..{transform:變形屬性}}」實現變形動畫效果,animation屬性用於設定動畫樣式,transform屬性用於設定變形樣式。







