
本教學操作環境:windows7系統、vue2.9版,此方法適用於所有品牌電腦。
vue跳到頁面的方法
#1:router-link跳轉
<!-- 直接跳转 -->
<router-link to='/testDemo'>
<button>点击跳转2</button>
</router-link>
<!-- 带参数跳转 -->
<router-link :to="{path:'testDemo',query:{setid:123456}}">
<button>点击跳转1</button>
</router-link>
<router-link :to="{name:'testDemo',params:{setid:1111222}}">
<button>点击跳转3</button>
</router-link>2:this.$router.push()
<template>
<p id='test'>
<button @click='goTo()'>点击跳转4</button>
</p>
</template>
<script>
export default{
name:'test',
methods:{
goTo(){
//直接跳转
this.$router.push('/testDemo');
//带参数跳转
this.$router.push({path:'/testDemo',query:{setid:123456}});
this.$router.push({name:'testDemo',params:{setid:111222}});
}
}
}
</script>params和query傳參數有什麼不一樣? ?在網址列中可以看到,params傳參數時,網址列看不到參數的內容,有點像ajax中的post傳參,query傳參數時,網址列中可以看到傳過來的參數訊息,有點像是ajax的個體傳參
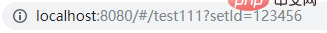
如果單獨傳setId一個參數的時候,網址列中的位址如下圖:
##  ##第一種方式:path - query 傳參
##第一種方式:path - query 傳參
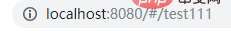
 第二種方式:name - params傳參數
第二種方式:name - params傳參數
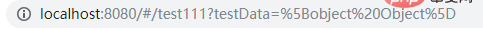
但是一般情況下,傳參數是傳遞一個對象,當傳遞的是物件的時候,網址列中的位址如下圖:
 第一種方式:path - query 傳參
第一種方式:path - query 傳參

<p id="app">
<p v-show="isShow">微风轻轻的吹来,带来了一丝丝凉意</p>
<p>
<button type="button" v-on:click="show(1)">显示</button>
<button type="button" v-on:click="show(0)">隐藏</button>
</p>
</p>
var vm = new Vue({
el: '#app',
data: {
isShow:true
},
methods:{
show:function(type){
if(type){
this.isShow = true;
}else{
this.isShow = false;
}
}
}
})更多程式相關知識,請造訪:
程式學習課程以上是vue.js怎麼進行頁面跳躍?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

