這篇文章跟大家介紹一下Node開發神器--Llama Logs,使用Llama Logs即時視覺化Node錯誤。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

相關推薦:《nodejs 教學》
你是否想知道程式內部發生了什麼事?是否希望以視覺方式檢視其內部運作?
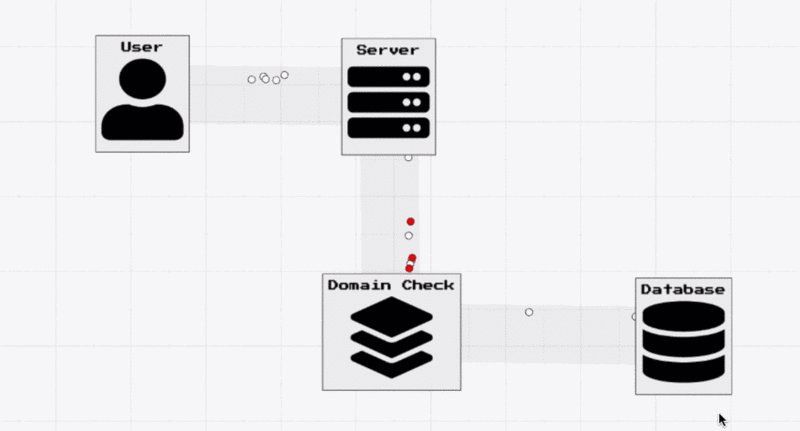
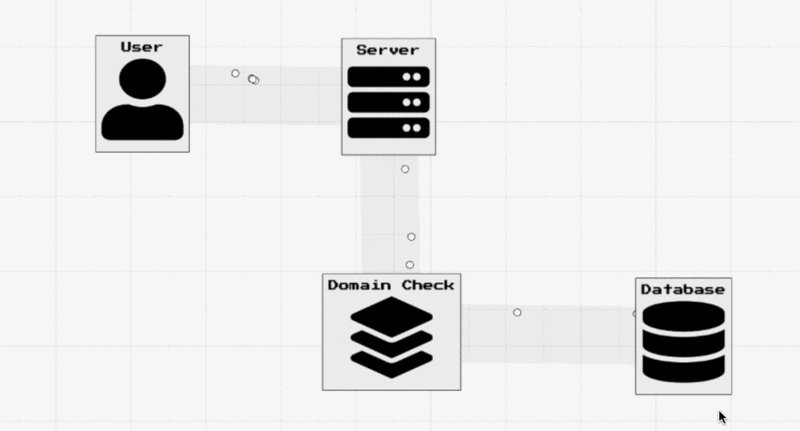
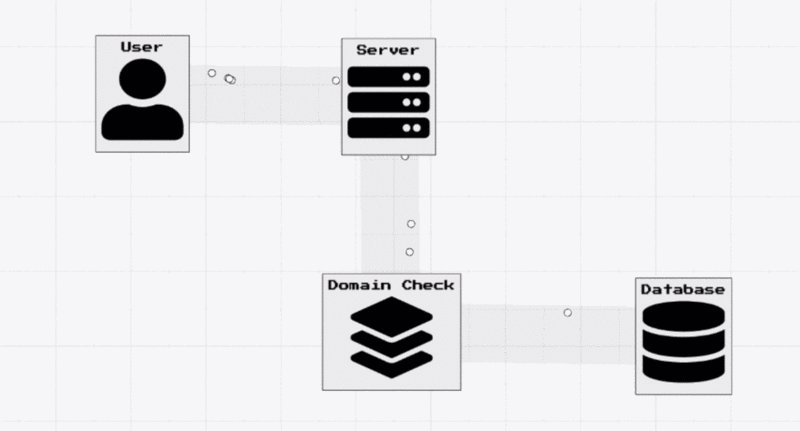
上面的動圖顯示了Llama Logs的一個例子。它是我創建的一個新工具,讓你即時看到你的應用程式的內部運作。它已經準備好了,你可以開始在你的應用程式中免費使用。
下面,我將透過一個範例示範如何使用Llama Logs顯示和偵錯基本Express應用程式中發生的錯誤。
我將編寫一個基本的快速應用程序,該應用程式透過url參數接收用戶的電子郵件,如果該電子郵件是llamalogs .com 網域,則將其儲存到資料庫中。
基本邏輯將如下所示
app.get('/', (req, res) => {
let customerEmail = req.query.email
let isDomainOk = domainCheck(customerEmail)
if (isDomainOk) {
saveEmail(customerEmail)
}
res.send('We received your email')
})現在的問題是,我要寫一些檢查的程式碼,如果使用者忘記在郵件中包含@domain 部分,就會出錯。
const domainCheck = (customerEmail) => {
// toLowerCase will fail if the [1] value is undefined!
const domain = customerEmail.split("@")[1].toLowerCase()
const domainIsOk = domain === "llamalogs.com"
return domainIsOk
}Llama Logs的設定非常簡單。一旦你註冊了llamalogs.com,你所需要做的就是透過npm安裝客戶端,然後開始然後開始記錄,Llama Logs將自動將你的日誌轉換為互動式圖形。
因此,例如,讓我們將 domainCheck 方法更新為以下內容
const domainCheck = (customerEmail) => {
try {
const domain = customerEmail.split("@")[1].toLowerCase()
const domainIsOk = domain === "llamalogs.com"
LlamaLogs.log({ sender: 'Server', receiver: 'Domain Check' })
return domainIsOk
} catch (e) {
LlamaLogs.log({
sender: 'Server',
receiver: 'Domain Check',
message: `input: ${customerEmail}; Error: ${e}`,
isError: true
})
}
}我們為成功和失敗的結果都新增了一個日誌案例。然後,Llama Logs將使用sender、receiver 和isError 屬性中提供的名稱,自動將應用程式中的活動視覺化為一系列在元件之間移動的點。
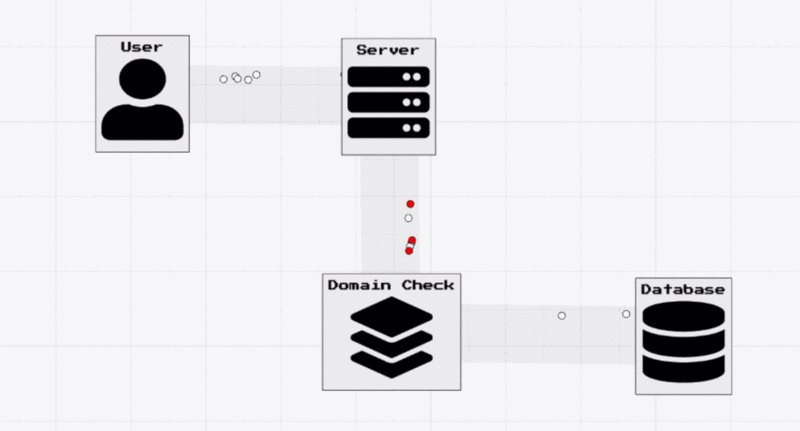
在下面的圖形中,我們可以看到使用有效電子郵件對伺服器執行幾次呼叫以及導致錯誤的呼叫的結果。

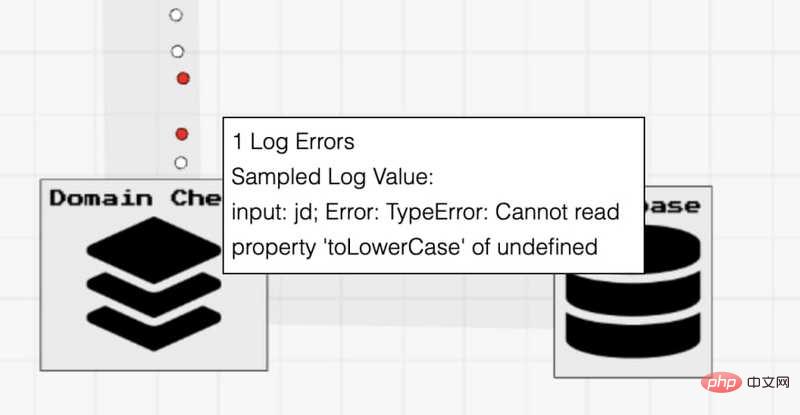
比視覺化圖表中的活動更好,Llama Logs可以讓你即時地從錯誤中取得資料。
還記得在 domainCheck 方法中我們將此屬性附加到Llama Log嗎?
message: `input: ${customerEmail}; Error: ${e}`,透過使用此message屬性,這表示當我們將滑鼠懸停在紅色錯誤點上時,它將顯示該訊息。下圖顯示了我停留在錯誤上,它表示的請求具有電子郵件參數 == “jd”,缺少電子郵件網域。

透過使用Llama Logs視覺化系統中的錯誤,你可以比以往更快,更輕鬆地發現錯誤的來源!
有興趣的朋友請造訪https://llamalogs.com/以了解更多資訊。該應用程式是免費的,今天就可以使用。如果你有任何問題,請隨時與我聯繫:andrew@llamalogs.com。
我認為這是一款小型Express應用程序,最簡單的方法是將所有程式碼包含在此部落格文章中。
const express = require('express')
const { LlamaLogs } = require('llamalogs');
LlamaLogs.init({
accountKey: 'YOUR_ACCOUNT_KEY',
graphName: 'YOUR_GRAPH_NAME'
});
const app = express()
const port = 3000
app.get('/', (req, res) => {
LlamaLogs.log({ sender: 'User', receiver: 'Server' })
let customerEmail = req.query.email
let isDomainOk = domainCheck(customerEmail)
if (isDomainOk) {
saveEmail(customerEmail)
}
res.send('We received your email')
})
app.listen(port, () => {
console.log(`Example app listening at http://localhost:${port}`)
})
const domainCheck = (customerEmail) => {
try {
const domain = customerEmail.split("@")[1].toLowerCase()
const domainIsOk = domain === "llamalogs.com"
LlamaLogs.log({ sender: 'Server', receiver: 'Domain Check' })
return domainIsOk
} catch (e) {
LlamaLogs.log({
sender: 'Server',
receiver: 'Domain Check',
message: `input: ${customerEmail}; Error: ${e}`,
isError: true
})
}
}
const saveEmail = (customerEmail) => {
// pretend we are saving to a database here
LlamaLogs.log({ sender: 'Domain Check', receiver: 'Database' })
}原文:https://dev.to/bakenator/visualize-nodejs-errors-in-real-time-with-llama-logs-3c18
#作者:bakenator
翻譯網址:https://segmentfault.com/a/1190000025186252
更多程式相關知識,請造訪:程式設計影片! !
以上是如何使用Llama Logs顯示和偵錯NodeJS錯誤?的詳細內容。更多資訊請關注PHP中文網其他相關文章!



