Bootstrap4.5柵格系統的任意列問題怎麼解決?
這篇文章跟大家介紹一下Bootstrap4.5柵格系統解決任意列問題的方法。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

相關推薦:《bootstrap基礎教學》
一、問題
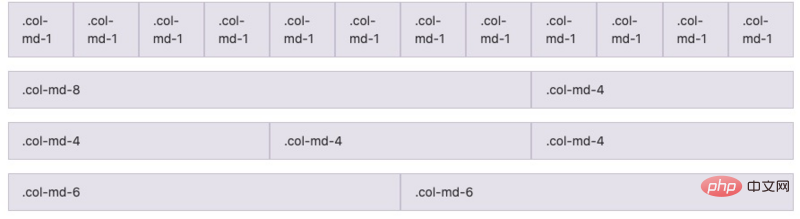
bootstrap3中的柵格系統大致是:container容器中每行12個單位格子,可以根據實際情況自由的設定列,如下圖所示,第一行均等的分了12列,第二行非均等分了2列(兩列的格數總和為12),第三行均等的分了3列,第四行均等的分了2列。

當然,依需要,還可以把一行均等的分成4列(每列3個格子)、6列(每列佔據2個格子)。
問題來了,如果我想均等的分為5或7或8或9列等。 。 。怎麼辦。這裡的問題是均等的分配列的寬度,每一列寬度相同。
當然,對於以上問題可以不使用bootstrap的柵格系統,自訂浮動佈局,設定每列的寬度百分比,同樣能夠解決複雜的問題,但我不想研究這種基礎問題,只想把框架利用率提升到最高。
基於以上問題,我嘗試在bootstrap4中找到答案。
二、bootstrap4
更完整的技術細節參考官方文件
參考網址:https://getbootstrap. com/docs/4.5/
1、響應式佈局容器

#以.container-lg為例,當螢幕寬度小於960px的時候,容器會佔滿螢幕寬度,全螢幕顯示,此時效果等同.container-fluid。
2、柵格系統
bootstrap4更靈活自由,可以輕易的解決問題中遇到的瓶頸。 bootstrap4的柵格系統繼承了前一個版本的大部分內容,同時進行了大量的最佳化。下面是一行5個等寬列的範例:
<p> </p><p> </p><p>.col</p> <p>.col</p> <p>.col</p> <p>.col</p> <p>.col</p>
運行結果:

#bootstrap4會根據行內col的數量(最多12)計算每列的寬度所佔百分比,進行均分,這表示一行中可以出現12以內(包括12)的所有可能列數。超出12部分的col,自動進入下一行,並均分下一行的寬度。如下圖所示

想要自動每行5列怎麼辦?
等寬多行
透過插入.w-100來建立跨越多行的等寬列,在該行中您希望列換行到新行。
<p> </p><p> </p><p>.col</p> <p>.col</p> <p>.col</p> <p>.col</p> <p>.col</p>.col
.col
.col
.col
.col
.col
.col
.col
.col
.col
顯示結果

透過<p class="w-100"></p>,強制換行,就不會傻傻的12列擠在一起了。
另外:bootstrap4預製了許多工具類,使用起來十分方便https://getbootstrap.com/docs/4.5/utilities/
更多程式相關知識,請造訪:程式設計學習網站! !
以上是Bootstrap4.5柵格系統的任意列問題怎麼解決?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 bootstrap搜索欄怎麼獲取
Apr 07, 2025 pm 03:33 PM
bootstrap搜索欄怎麼獲取
Apr 07, 2025 pm 03:33 PM
如何使用 Bootstrap 獲取搜索欄的值:確定搜索欄的 ID 或名稱。使用 JavaScript 獲取 DOM 元素。獲取元素的值。執行所需的操作。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 bootstrap垂直居中怎麼弄
Apr 07, 2025 pm 03:21 PM
bootstrap垂直居中怎麼弄
Apr 07, 2025 pm 03:21 PM
使用 Bootstrap 實現垂直居中:flexbox 法:使用 d-flex、justify-content-center 和 align-items-center 類,將元素置於 flexbox 容器內。 align-items-center 類法:對於不支持 flexbox 的瀏覽器,使用 align-items-center 類,前提是父元素具有已定義的高度。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






