開發react用什麼工具?
react可以用的開發工具有:1、Chrome React Dev Tools;2、React Sight;3、React Bootstrap;4、Create React App;5、React Styleguideist等等。

適用於所有品牌的電腦。
JavaScript每天都在出現大量的框架和工具,而React是除了上次我們提到的Vue和Ember之外另一款比較流行的框架。但因為新的工具每天都在不斷的出現,開發者在嘗試時總是會有些不知所措。
因此,當為你的新React專案選擇合適的IDE,合適的視覺化工具甚至是合適的樣式時,你都會有很多選擇,你該怎麼選擇合適的?這是一件令人犯愁的事兒。
在本文中,我將介紹11個關於React的開發工具,以幫助你選擇以及帶你了解如何用它們來使你更充分的使用框架。
1. React開發人員工具
我們將從React開發人員最受歡迎的工具之一的Chrome React Dev Tools開始說起,它是一個Chrome 擴充程序,最近它發布了它的v4版。


#已安裝完成後,開啟Chrome的開發人員工具你就能看到多出了Components和Profiler選項卡,「Components」選項能幫助你查看螢幕上元件清單以及從其他元件衍生出來的子元件,你能夠選擇檢查甚至編輯元件的狀態和屬性。使用「Profiler」選項卡,你也可以評估應用程式的效能。
這兩個選項都可以在Chrome DevTools選項卡上找到,為了能更好的體驗該插件的功能和特性,你可以使用這個線上網站去體驗。
2. React Sight
除了上面的擴充功能外,我們需要提到另一個Chrome 擴充功能React Sight,它可以幫助你在檢查React應用程式時發揮作用。
在安裝DevTools後,在你已經在React Dev Tools和React Sight的擴充功能設定中啟用了「允許存取檔案URL」選項,你就可以在DevTools種找到一個新的名為「React Sight 」的標籤,當你運行本地程式時,你將可以使用React Sight以可視化樹狀的形式查看和創建不同的組件,這將讓你能夠方便的理解它們的連接方式,在你把滑鼠懸停在元素上時,就可以看到它們目前的狀態和屬性。
3. React Extension Pack (for VS Studio)
#到目前為止,Visual Studio可能是JavaScript開發人員最愛的IDE之一。這裡說的是之一而不是唯一,因為有很多不錯的其他IDE也非常棒,例如Sublime,IntelliJ和Vim。
但在這裡我們就不再展開了,這所以這裡提到了VS,是因為VS背後有著強大的社區,所以讓我們看看React Extension Pack。
本質上,它是一組為完成與React相關任務的擴充包,在一般情況下,VS在解析和在做一般JS需求時所做的很出色,但這個小工具套包將它帶入了一個新的高度。在這個套件裡,你將找到:
- ReactJS程式碼片段:它提供了40個React程式碼片段,它可以滿足你所有通用需求以及34個propTypes特定的程式碼片段。它能避免你浪費大量時間重複勞動,進而提高日常的工作效率。
- ES Lint:新增了對命令列工具的支援。它整合到你的IDE中,並幫助你改進語法,設定自己的編碼樣式,甚至在某些情況下能為你自動修復錯誤。
- npm:當你需要安裝新的插件、重新啟動伺服器或運行某些npm特定命令時,你都必須從IDE跳到終端,這可能會讓你有一些累,所以這個擴展增加了直接從IDE直接執行npm指令的功能。
- JS ES6片段:這個外掛程式將包含40多個程式碼片段,這將是你提高開發效率的絕對必要條件。
- 搜尋node_modules:使用這個擴展,你可以輕鬆找到模組並在編輯器中將其打開。
- npm IntelliSense:使用此模組,你可以輕鬆列出所有已安裝的模組,快速搜尋它們,並插入正確的程式碼片段以將其導入程式碼中。
- Path intelliSense:最後,與上一個擴展名內聯,在當你不是處理大型專案的唯一一人時,記住所有路徑和檔案名稱變得非常困難和麻煩。此副檔名將幫助您自動完成本機匯入的路徑。
一共是7個擴展,它們分別為專案提供了一些價值,安裝這個擴展包,你可以從VS的命令面板使用以下命令(使用CTRL P打開它)中輕鬆進行安裝:
ext install jawandarajbir.react-vscode-extension-pack
4. Storybook
React是為了幫助你以非常直覺的方式寫UI而設計的。但必須透過寫程式碼才能創建可視的元件並不是真正自然的事情,這就是為什麼我們通常會從程式碼跳到瀏覽器,然後再回到程式碼。
Storybook是一個開源工具,它可以用來開發自己的UI元件。它不僅僅只是一個程式碼庫,他們的線上UI編輯器允許你開發、檢查並最終以互動的方式展示你的作品(這在開發視覺化元件時是至關重要的)。

為了將Storybook安裝到你現有的React專案中,你要做的就是:
$ npx -p @storybook/cli sb init
該指令將檢查你專案的結構,並嘗試了解你正在使用的視圖層(因為Storybook支援React以外的其他視圖層,例如Vue,Angular等)。
命令完成後,您可以透過執行以下命令運行Storybook:
$ npm run storybook
#5. React Styleguideist
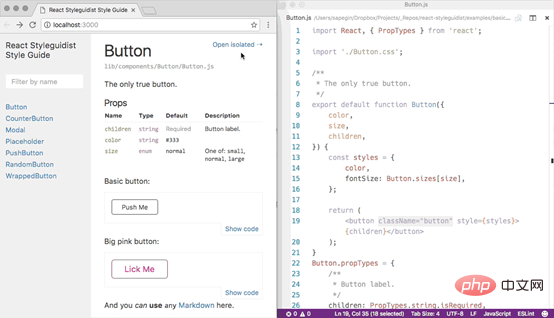
這是另一個非常有趣的交互式工具,可讓您建立和展示您的UI元件。

請仔細看上圖。在右側,你可以看到實際的程式碼,它在左側產生UI。你可以透過這種方式展示UI,甚至可以透過直接在顯示的介面上更改程式碼來測試和編輯UI。
為了將其包含到你的React專案中,你所需要做的就是(假設您已經安裝了webpack,並且您使用Create React App建立了專案):
$ npm install --save-dev react-styleguidist
然後執行以下命令啟動你的樣式設定伺服器:
$ npx styleguidist server
如果你想了解有關在專案上使用Styleguideist的更多信息,請查閱文件及示範。
6. Create React App
標準的專案架構是使用眾多React工具的基礎,這就是Facebook的Create React App發揮作用的地方。事實上,這個工具使用方式非常簡單,簡單到你使用一條指令就能創建一個全新的React項目,而不必去思考什麼項目結構才是最好的或是哪些模組要添加到項目才是正確的。這個工具將為您完成所有的工作。
如果你已經安裝了npx,則不需要安裝任何內容,只需以下行即可:
$ npx create-react-app my-app
或者,如果你不喜歡npx,你也可以使用npm或yarn:
$ npm init react-app my-app
或
$ yarn create react-app my-app
但無論如何,都需要在系統上安裝Node.js(8.16.0或10.16.0或更高版本)。
使用這些命令之一,你將獲得一個資料夾結構,如下所示:
my-app ├── README.md ├── node_modules ├── package.json ├── .gitignore ├── public │ ├── favicon.ico │ ├── index.html │ └── manifest.json └── src ├── App.css ├── App.js ├── App.test.js ├── index.css ├── index.js ├── logo.svg └── serviceWorker.js
有瞭如上的結構,你就可以如果如下命令啟動伺服器開始開發工作了:
$ cd my-app $ npm start #根据喜好使用yarn start 也可以
完成完成後,你可以透過http://localhost:3000存取到這個全新建立的應用程式。
7. React Bootstrap
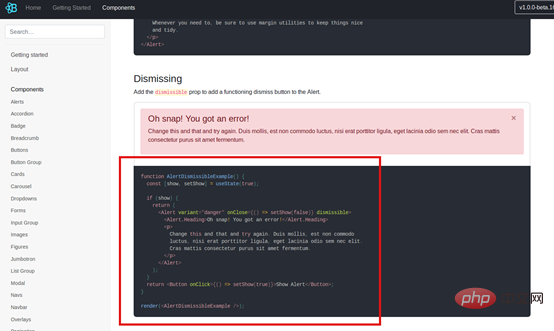
你聽過Bootstrap嗎?這是一個較為流行的CSS框架。它提供了一組CSS類別和JavaScript函數,可讓您輕鬆製作精美且響應式的UI。
現在React Bootstrap的作者重寫了JS部分的程式碼,使其能與React相容。因此,你現在就可以像使用React元件一樣使用它的元件了:

為了將其加入到您的專案中,您可以使用 npm
$ npm install react-bootstrap bootstrap
準備就緒後,您可以將所需的樣式表新增至專案App.js或src/index.js檔案。
{/* The following line can be included in your src/index.js or App.js file*/}
import 'bootstrap/dist/css/bootstrap.min.css';8. React-Proto
如果你對程式碼不太感興趣,而對視覺設計更感興趣,那麼也許react-proto就是適合你的工具。有了它,您可以使用拖放來建立UI原型,而不必為其編寫程式碼。
你可以從設計者為你提供的設計稿開始,使用此工具標記所有可能的元件,為它們提供名稱、屬性和層次結構的設定。完成後,你能夠將它們匯出到實際的自動產生的程式碼中,而後你就可以對其進行自訂。

如果你即將開始一個新項目,這個工具將會為你為專案初始階段節省很多時間。
9. Why did you render
Why did you render是用來偵測React元件是否需要重新渲染的工具,若被判定不需要重新渲染,則會console出一段標記組件的屬性、狀態和建議,供開發者進行調整。
您可以使用以下簡單的方法安裝它:
$ npm install @ welldone-software / why-did-you-render --save
然后,您可以使用以下几行将其包含到您的项目中:
import React from 'react';
if (process.env.NODE_ENV !== 'production') {
const whyDidYouRender = require('@welldone-software/why-did-you-render');
whyDidYouRender(React);
}之后,剩下要做的就是标记要通知您的组件,如下所示:
class BigListPureComponent extends React.PureComponent {
static whyDidYouRender = true
render(){
return (
//some heavy render you want to ensure doesn't happen if its not neceserry
)
}
}一切准备就绪后,您可以期待以下输出:

10. Proton Native
最后,对于最后一个工具,我想介绍一种使用React来创建桌面应用程序的方法,因为毕竟,像Electron这样的项目,用JavaScript做这件事已经有一段时间了。
现在,有了Proton Native,你也可以用React来实现了。你可以通过定义React组件来定义GUI元素,并且该工具与所有Node.js模块、Redux兼容,并且由于Proton的特性,它完全是跨平台的!
为了将它安装到你的系统中,你所需要做的就是通过NPM并执行以下命令:
$ npm install -g create-proton-app
但是请注意,如果你使用的是Linux,则需要先安装以下依赖项:
libgtk-3-dev build-essential python2 pkg-config
最后,创建应用程序,只需执行以下操作:
$ create-proton-app my-app # 进入项目目录 $ cd my-app # 运行app $ npm run start
他们已经有一个可用的示例供你查看,如果你想了解如何将其用于自己的项目,可以随时查看它的完整文档。
总结
这些是与React相关11个工具,并不是所有的工具都是Web的,也不是所有的工具都是可视化的,也不是所有的工具都是用来帮助你编写代码的。但这里的重点是,它们中的许多可以一起使用,并相互补充。
更多编程相关知识,请访问:编程学习网站!!
以上是開發react用什麼工具?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 PHP、Vue和React:如何選擇最適合的前端框架?
Mar 15, 2024 pm 05:48 PM
PHP、Vue和React:如何選擇最適合的前端框架?
Mar 15, 2024 pm 05:48 PM
PHP、Vue和React:如何選擇最適合的前端框架?隨著互聯網技術的不斷發展,前端框架在Web開發中起著至關重要的作用。 PHP、Vue和React作為三種代表性的前端框架,每一種都具有其獨特的特徵和優勢。在選擇使用哪種前端框架時,開發人員需要根據專案需求、團隊技能和個人偏好做出明智的決策。本文將透過比較PHP、Vue和React這三種前端框架的特徵和使
 Java框架與前端React框架的整合
Jun 01, 2024 pm 03:16 PM
Java框架與前端React框架的整合
Jun 01, 2024 pm 03:16 PM
Java框架與React框架的整合:步驟:設定後端Java框架。建立專案結構。配置建置工具。建立React應用程式。編寫RESTAPI端點。配置通訊機制。實戰案例(SpringBoot+React):Java程式碼:定義RESTfulAPI控制器。 React程式碼:取得並顯示API回傳的資料。
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest






